קורס אוטומציה - חינם !!!
Selenium WebDriver (Java)
נושאי הקורס:

בשיעורים הקודמים ראינו כיצד ניתן לזהות אלמנטים על ה-DOM בדרכים שונות. כעת נלמד מה ניתן לעשות איתם לאחר הזיהוי, כיצד ניתן לטפל בהם. לכל פקד (אלמנט) יש דרך התמודדות שונה, אותה אנו נראה מיד.
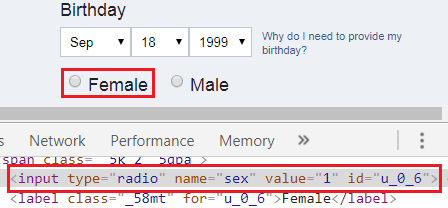
Radio Button:
הפקד הראשון ואולי הפשוט ביותר הוא כפתור הרדיו, את האלמנט הזה נוכל לזהות ועליו נפעיל את הפעולה: click כפי שניתן לראות בדוגמא כאן:

element.click();
// Or:
driver.findElement(By.id("u_0_6")).click();
ניתן גם לבצע פעולה מורכבת יותר, כמו למשל לחיצה על כפתור הרדיו אך ורק במידה והא לא לחוץ כבר (על ידי שימוש בפעולת ה-isSelected) , ניתן לעטוף את הקוד בפונקציה ולקרוא לה אח"כ מתי שרוצים, לדוגמא:
{
WebElement radio = driver.findElement(By.id("u_0_6"));
boolean selected_value = radio.isSelected();
if(!selected_value)
radio.click();
}
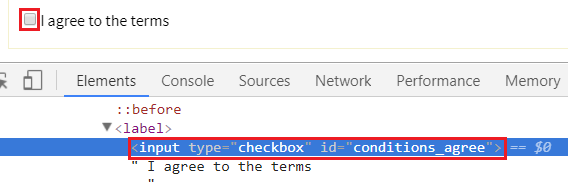
Check Box:
אופן הפעולה על CheckBox זהה לחלוטין כמו אופן הפעולות שביצענו על Radio Button. כאשר ההבדל ביניהם מבחינת הפונקציונליות הוא עניין הבחירה המרובה (ב-Checkbox כן , ב-Radio Button לא).
ניתן לראות את הדוגמא כאן:

הקוד:
element.click();
// Or:
driver.findElement(By.id("conditions_agree")).click();
גם במקרה זה נוכל להפעיל את מתודת ה-isSelected בתוך פונקציה ולהשתמש בה, כך:
{
WebElement check = driver.findElement(By.id("conditions_agree"));
boolean selected_value = check.isSelected();
if(!selected_value)
check.click();
}
* – בשלבים מאוחרים יותר, כאשר בונים פונקציות תשתיתיות, ניתן לשכתב את הפונקציות הללו שיהיו גנריות, שיקבלו ערך, – אלמנט ויבצעו עליו את הפעולה
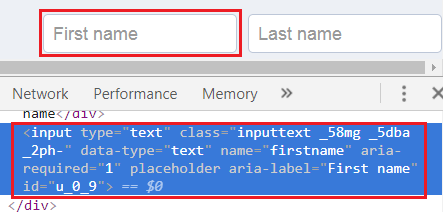
Text Box / Text Area:
שדה הטקסט נועד לאפליקציה בכדיי לקחת מאיתנו מידע מילולי , שמות, כתובות, סיסמאות וכו'. אל שדה הטקסט הזה אנו נזין מחרוזות של תווים – String תוך שימוש בפעולת ה-sendKeys , כמו שבדוגמא כאן:

הקוד:
element.sendKeys("Yoni");
// Or:
driver.findElement(By.id("u_0_9")).sendKeys("Yoni");
במידה וקיים כבר ערך בשדה הטקסט, אותו אנחנו נרצה לנקות לפני הכנסת הטקסט החדש שלנו, נשתמש במתודת ה-clear , וגם כאן, נוכל לעטוף הכל בפונקציה משלנו (שאח"כ נוכל לכתוב אותה בצורה גנרית יותר) , להלן הפונקציה:
{
WebElement textBox = driver.findElement(By.id("u_0_9"));
textBox.clear();
textBox.sendKeys(textValue);
}
פונקציה גנרית יותר תיראה כך:
{
textBox.clear();
textBox.sendKeys(textValue);
}
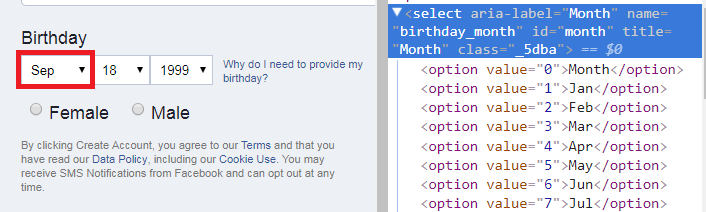
Combo Box / Drop Down:
השימוש בפקד ה-ComboBox או DropDown הוא אחד השימושים הנפוצים ביותר ב-Form-ים השונים, בעיקרון פקד זה מאפשר לנו לבחור ערך מתוך רשימה סגורה, בואו נראה כיצד נוכל לבחור שדה מסויים מתוך הרשימה. נתחיל כרגיל עם דוגמא:

בשביל לבחור שדה מסויים מהרשימה נצטרך לעבוד עם מחלקה חדשה בשם: Select דרכה נייצר אובייקט, תוך כדי שליחת האלמנט אל הבנאי שליה ועל האובייקט הזה נפעיל כל מיני פעולות
בדוגמא הבאה אני מראה כיצד אנו מייצרים אובייקט בשם selectMonth ומפעילים את מתודת ה-selectByVisibleText , מצודה זו בוחרת לפי הטקסט הויזואלי שמוצג באפליקציה:
Select selectMonth = new Select(combo);
selectMonth.selectByVisibleText("Apr");
מתודת: selectByIndex , תיתן לנו את האופציה לבחור שדה מסויים לפי האינדקס שלו:
Select selectMonth = new Select(combo);
selectMonth.selectByIndex(4);
מתודת: selectByValue , תיתן לנו את האופציה לבחור שדה מסויים לפי הערך שלו:
Select selectMonth = new Select(combo);
selectMonth.selectByValue("4");
ניתן כמובן גם לדעת את גודל הרשימה שלנו (מספר האלמנטים המופיעים ב-ComboBOx) , בעזרת מתודת ה-getOptions של אובייקט ה-Select ומתודת ה-size שאנו נפעיל אותה על הרשימה המוחזרת:
Select selectMonth = new Select(combo);
List listItems = selectMonth.getOptions();
System.out.println("Number of Drop Down Elements: " + listItems.size());
וכשיש לנו את הערך הזה, נוכל לרוץ על כל האלמנטים ב-ComboBox ולהדפיס אותם , כך למשל:
Select selectMonth = new Select(combo);
List listItems = selectMonth.getOptions();
for (int i = 0; i < listItems.size() ; i++)
{
String value = listItems.get(i).getText();
System.out.println(value);
}
סרטון הדרכה - פעולות על אלמנטים:
תירגול:
התרגיל להפעם הוא לכתוב תוכנית בסלניום שתעשה את הסעיפים הבאים:
1. פתיחת הדפדפן – גוגל כרום
2. ניווט לאתר: https://turnitin.com/newuser_type.asp (זהו הדף לרישום לאתר)
3. תחת הכותרת: Create a New Account , הקישו על הקישור שנקרא Student
4. שימרו את ה-Title של העמוד אל תוך משתנה
5. מלאו את כל הפרטים בטופס (יש למלא: Text Box , Radio Button, Combo Box)
6. הקישו על הלינק בתחתית הטופס: I Disagree — Cancel Profile
7. אתם כעת אמורים לעבור לדף הראשי של האתר, שימרו את ה-Title של עמוד זה אל תוך משתנה חדש
8. השוו בין משתנה ה-Title שלקחתם בסעיף 4 , לבין ה-Title החדש מסעיף 7 , במידה והם שווים – הבדיקה אמורה להיכשל ולזרוק הודעה מתאימה על כך למסך, במידה והם שונים – על הבדיקה לעבור בהצלחה והודעה מתאימה תיזרק למסך
9. סיגרו את חלון הדפדפן
להורדת פתרון התרגיל , הקישו כאן
