בשנים האחרונות, מאז שפתחתי את העסק שלי, יצא לי לעבור בין שלל חברות, קטנות וגדולות, לתת ייעוץ, לעזור בהקמת תשתיות ולפיכך יצא לי להיחשף לבעיות רבות וטעויות קריטיות שראיתי לאורך הדרך, רצית לשתף אתכם בפוסט זה על חלק מן הבעיות שמגדירות כישלון של פרוייקט אוטומציה לרוב עוד לפני שנכתבת שורת קוד אחת.
ברוב המקרים ההתחלה תמיד נראית קלה ומבטיחה, במקרים מסויימים הבודק כותב כמה שורות קוד על פריימוורק מסויים ומיד מתחילים לראות תוצאות, המנהלים מפנטזים כבר על עשרות \ מאות בדיקות אוטומטיות והריצה להשיג כמות גדולה ככל האפשר של בדיקות אוטומטיות מתחילה, אין הרבה זמן כי בהרבה מן המקרים האוטומציה מגיעה על הדרך ככה, ללא תכנון מקדים מספיק (אם בכלל) וממתי לצוותי בדיקות יש עודף זמן ?
הבעיה מתחילה כמה חודשים לאחר מכן, כשכמות הבדיקות משמעותית עלתה, התשתית לוקה בחסר אם בכלל קיימת, בעיות שונות צצות, בעיקר שנובעות מניהול לא נכון והופ… כבר מתחילים לאבד אמונה בבאזזוורד שנקרא "אוטומציה" , אולי זה סתם הייפ שאין לו אחיזה במציאות ? ואם יש לו אחיזה, אז אולי אוטומציה בכלל אינה מתאימה לארגון שלנו ?
אלו הן הטעויות הנפוצות שיצא לי לראות לאורך השנים באירגונים שונים (ללא סדר חשיבות):
צפי כיסוי של 100% בדיקות אוטומטיות במוצר
ברוב המקרים, ברוב מוצרי התוכנה, אין דבר כזה. לא כל דבר ניתן לאטמט עם החזר השקעה שיצדיק את האוטומציה, זה נשמע מגניב "ריצה – ללא מגע ידי אדם" ומנסים להכניס את האוטומציה לכיסוי מלא עם פייפליינים מפה ועד הודעה חדשה, שילוב של כמה כלי אוטומציה וכמה טכנולוגיות שונות – דבר הגורם ל-skills מאוד גבוה של מפתחי האוטומציה (שלעיתים אין).
צריך להבין, אוטומציה לא כותבים על מוצרים \ פיצ'רים שה-ROI שלהם אינו גבוה, מה זה אומר גבוה ? או, שאלה יפה, זה מוביל אותנו להגדרות פרוייקט ומדדי הצלחה.
אי הגדרת יעדים
פרוייקט אוטומציה שלא נקבעים לו מדדי הצלחה, לא מוגדרות לו מטרות ולא מגודרים לו יעדים – משול לכישלון עוד לפני שהוא החל. למעשה ניתן להגיד זאת על כל פרוייקט שהוא, בטח בתחום התוכנה. אבל משום מה, בתחום הבדיקות, פרוייקט אוטומציה נחשב בעיני מנהלים (לא כולם כמובן) כמשהו שהוא "דרדלה", בקטנה כזה, הרי מה שחשוב זה המוצר שאנו מוכרים ללקוחות, מה שמביא לנו את ההכנסות באופן ישיר… לא ?
בחירה לא טובה של מוצרים \ פיצ'רים לאוטומציה
בהמשך לכך שאנו חייבים להבין שלא ניתן לכסות את המוצר ב100% אוטומציה, ה-follow up של זה יהיה: באילו מוצרי תוכנה או פיצ'רים במוצר יהיה שווה להשקיע את הזמן לבדיקות אוטומטיות ובאילו לא, העניין כאן הוא לא רק כתיבת התשתית לפיצ'רים אלו אלא יותר עניין התחזוקה.
פיצ'ר חדש עתיד להשתנות ולהתגלגל פעמים רבות, זה לא השלב להשקיע בו באוטומציה שכן ההתנהגות שלו סביר שתשתנה, כך גם הנראות שלו, ולנו יהיה קשה לתחזק פרוייקט כזה. ישנם בנוסף גם פיצ'רים הכוללים תחומים שמבחינה טכנולוגית עדיין קשה לנו לאטמט, כמו למשל אלמנטים גרפיים, סאונד או פיצ'רים דינאמיים
תכנון משאבים עלוב
כשפרוייקט אוטומציה לא מנוהל נכון, בנוסף לאי הגדרת היעדים שציינתי מקודם, גם לרוב לא יהיה תכנון של משאבים נכון. זה אומר שלוחות הזמנים ייקבעו מבלי בכלל להכיר את האתגרים עימם אנו נתקלים בפרוייקט, כמות ה-resources (האנשים המוקצים לטובת האוטומציה) לא תספיק לרוב. בהרבה מן המקרים בהם אני נתקל, מדובר על בודק ידני, בד"כ הוותיק בצוות, שנתנו לו את משימת האוטומציה והקצו לו לשם כך: 50% – 25% מהזמן, זאת אומרת שבמקרה הטוב אותו בן אדם יעבוד ב-50 אחוז מזמן העבודה שלו בבדיקות ידניות עם המטלות "הרגילות" שלו וחצי מהזמן על פרוייקט האוטומציה. במצב כזה, אינני רואה סיכוי (אפילו קלוש) שהפרוייקט יתרומם.
הסתמכות מוגזמת על בדיקות UI
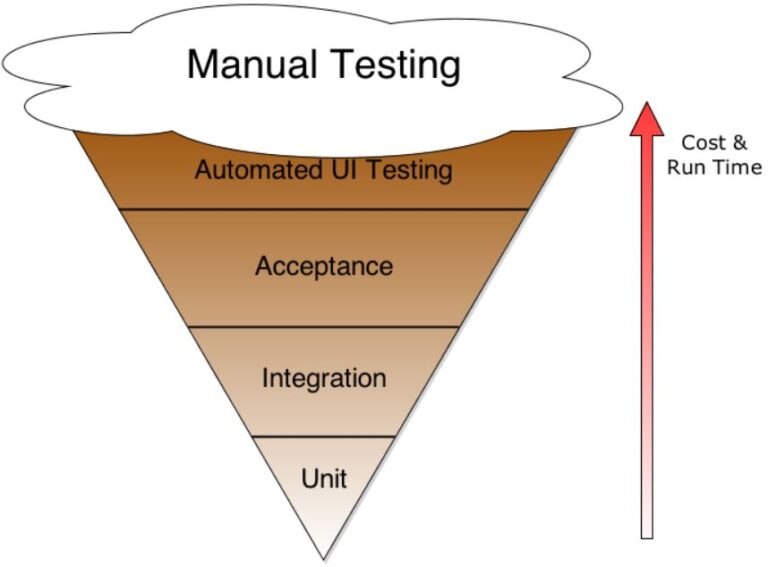
משום מה, התקבעה איזושהי הנחה (שגוייה) כי בדיקות אוטומטיות מבוססות UI זה ה-דבר, בטענה כי זה למעשה מה שהלקוח רואה על כן יש לבסס את מירב הכיסוי והמאמצים של הצוות על בדיקות מסוג זה. לא לא לא !
המסה הקריטית של הבדיקות האוטומטיות באירגון יהיו אלו שירוצו מהר ואלו שנתחזק פחות, במילים אחרות – לא בדיקות מבוססות UI, למשל Unit Testing ? מעולה, Integration ? אחלה, אבל UI ? אני לא אומר שלחלוטין צריך להתעלם מבדיקות אלו, אך לגמרי הן לא אמורות לתפוס נפח גדל מכלל הבדיקות (כמובן שישנם יוצאים מן הכלל).
אני חייב לציין כי לשמחתי, בשנים האחרונות אני נתקל בפחות ופחות בגישה הזו אך עדיין יוצא לי לנסות להסביר ולעמוד בחזית מול אלו שטוענים אחרת, את גביע הגלידה אני כבר מדקלם תוך שינה 🙂

בחירת כלי בדיקה שאינו מתאים
ישנם המון מאמרים באינטרנט על בחירת כלי האוטומציה "הטוב ביותר", על הכלים הפופולריים ביותר, תוך הצגת אחוזי שימוש והתלהבות יתרה (ולא תמיד נכונה) מ-Google Trends למשל… אבל האמת חייבית להיאמר – אין דבר כזה "כלי האוטומציה הטוב ביותר", יש דבר כזה – "כלי האוטומציה הטוב ביותר לך – לצרכים שלך, למוצר שלך, לצוות שלך".
שלא תבינו אותי לא נכון, אני מאוד בעד חוכמת ההמונים ואם כלי מסויים מאוד פופולרי, סביר להניח שיש סיבה טובה לכך, אם רוב התעשייה משתמשת בו, זה אומר שיש לו קהילה גדולה, מה שיכול להעלות את רמת הביטחון שלנו במוצר (כמות באגים נמוכה, רמת תחזוקה גבוהה, עידכונים תדירים והסרת החשש כי בין לילה הוא ייעלם מהשטח ויוחלף על ידי משהו אחר).
אני לא ארשום פה את הקריטריונים לבחירת כלי אוטומציה
א. כי זה די ארוך ואולי אכתוב על זה מאמר בנפרד
ב. יש כבר המון כאלו ברשת, גם בעברית, מוזמנים לחפש…
אבל כן אגיד, שלמרות המידע הזמין, עדיין ישנם צוותים שבוחרים כלי אוטומציה לא הכי מתאים להם וזה אחד מהקריטריונים לכישלון. כשאני שואל – "למה דווקא בחרתם בכלי הזה ?", התשובה היא בד"כ: "זה מסיבות היסטוריות, עוד לפני שהתחלתי לעבוד כאן בחברה…"
זה Open Source ? מעולה, אנחנו אוהבים Open Source
בהמשך ישיר לסעיף הקודם, אנשים כמעט באופן עיוור יבחרו את האופציה של מוצרי Open Source, למה ? כי זה בחינם.
מבלי להבין את ההשלכות של מוצרי Open Source, יכולים אותם מקבלי ההחלטות למצוא את עצמם הולכים מהר מאוד לאיבוד בפרוייקט גדול, לא מתוחזק כהלכה ועם הרבה מאוד זמן של פיתוח מעל הספריות ה-Open Sourceיות שלו.
כן, גם אני אוהב Open Source ומאוד מאמין בזה, זוהי הסיבה גם שבחרתי להעביר 99% מקורסי האוטומציה שלי על מוצרים אלו. אבל אני טוען שזוהי אינה מילת קסם שתגרום לפרוייקט שלכם להתרומם, לעיתים הייתי מייעץ לחברות להימנע מ-Open Source בגלל המוצר שלהם, בגלל הרקע של הבודקים שלהם, בגלל התחום שהם עובדים בו (למשל תחום עליו יש רגולציה מפה ועד הודעה חדשה…), אני מנסה לגרום להם להבין שזמן פיתוח האוטומציה שלהם אולי לא ישתלם מול האלטרנטיבה של – לקחת מוצר מסחרי ולהשתמש כבר בתשתית המוכנה שלו, תשתית שנכתבה, עודכנה, שונתה ונוסתה מול מאות \ אלפי לקוחות שונים לאורך השנים, רק בשביל שלנו תהיה את חווית השימוש הטובה ביותר, אולי זה שווה את המשאבים מאשר לנסות ולהמציא את הגלגל מחדש ?
השקעה מינימלית בדוחות ריצה
רבים נוטים להמעיט בחשיבות דוחות הריצה וזו טעות, לדעתי זהו אחד הפיצ'רים החשובים ביותר בפרויקט אוטומציה, למה ? כי, מה לעשות, יש לנו בפרוייקט לא מעט נפילות ובהרבה פעמים הנפילות הללו מוגדרות כ-false alarms (בדיקה שנפלה לא בגלל באג במוצר, אלא בגלל בעיות סביבתיות, בד"כ הקשורות לתיזמונים והמתנות), נכון שחלק מהמטרה שלנו היא להילחם ב-false alarms (שזה נושא בפני עצמו שלא אכנס אליו בפוסט הזה), אבל הכל מתחיל במערכת דוחות ריצה משופרת, אחת כזו שתאפשר לנו בזמן מינימלי לזהות את הבעיה או הנפילה של מקרה הבדיקה שלנו, מערכת דוחות טובה תחסוך למפתחי האוטומציה זמן יקר, זמן שיוקצה לטובת משימות אחרות במקום לתת להם לרדוף אחרי הזנב של עצמם, ראיתי מקרים בהם 90% מזמן המפתחים היה לנסות ולהבין למה הטסטים נפלו.
כיום ישנם דוחות חכמים, דוחות שיכולים לאגד כמה ריצות מקביליות, עם dashboard אפקטיבי ונעים לעין, כאלו ששומרים את הנתונים באיזשהו repository או data base ויש להם מנוע חכם של פילוח וחילוץ מידע רלוונטי, כאלו עם יכולות AI (עוד בחיתולים אבל עדיין…) שיתנו לנו תחזית של טסטים שהולכים להישבר (עפ"י ניתוח סטטיסטי בהיסטוריית הריצות) וצריך לשים עליהם עין. ישנם דוחות שמצלמים snapshot של ה-DOM (אל תתבלבלו ותחשבו כי מדובר בלקיחת צילום מסך כתמונה…) בכל רגע נתון בשביל זיהוי מהיר של הבעיה.
ידע טכני לוקה בחסר של מפתחי האוטומציה
ישנם מקרים בהם המנהלים נותנים את המפתחות לבודק הבכיר של הצוות כדי שיקים את פרוייקט האוטומציה מאפס (כולל תשתית ודיזיין והכל…), במקרה הטוב רוכשים עבורו איזה קורס אוטומציה בסיסי ב-udemy, במקרה הפחות טוב, אומרים לו – לך תחקור ותלמד לבד מהאינטרנט, מפוסטים בלינקדאין או סרטונים ביוטיוב… הייתי רוצה לראות את אותם מנהלים אומרים כך למפתחי המוצר שלהם לכתוב את הפרוייקט…
ברוב המקרים לאותו בודק, עם כל ההערכה כלפיו, אין בכלל רקע תכנותי ויש לו אפס נסיון בהקמת תשתיות אוטומציה, איך מפה ניתן לכתוב פרוייקט אוטומציה שלא יזרקו אח"כ לפח ? לא ניתן. בסופו של דבר, איש הבדיקות יוצא מתוסכל כשדברים לא עובדים, כשהוא לא עומד בציפיות והוא כאן למעשה ה-ש.ג. באנלוגיה אליי – זה כמו שממני יצפו לנתח חולה ולהשאיר אותו בחיים כשהידע הרפואי שלי מסתכם בקורס עזרה ראשונה מימי תקופת ביה"ס התיכון.
תשתית אוטומציה לא טובה תביא לתחזוקה רבה של קוד
בהמשך ישיר לסעיף הקודם, חוסר ידע בכתיבת תשתיות תביא ליצירת תשתית באיכות נמוכה, הן מבחינת הDesign שלה והן מבחינת איכות הקוד. כשהתשתית לא טובה – הפרוייקט לא טוב. בשלבים מאוחרים יותר של הפרוייקט, תיקון תשתית זה משהו שבד"כ נמנעים מלעשות בגלל האפקט שהיא תגרום לכל אותם מקרי הבדיקה שכבר כתבנו. במקרה ההפוך – במידה ונכתבה תשתית אוטומציה טובה, חכמה ויעילה, עידכונים בה לא יהוו כאב ראש כל כך גדול מצד המפתחים.
בואו נסתכל על זה ככה: למה בכלל אנחנו צריכים לכתוב תשתית אוטומציה ? כדי שאח"כ יהיה לנו זול יותר לתחזק אותה. וההיפך הוא הנכון לגביי חוסר בתשתית או תשתית באיכות נמוכה, לפני זמן מה פירסמתי כאן בבלוג שלי פוסט המדבר על תשתיות אוטומציה ואלו קומפוננטות היא צריכה להכיל, מוזמנים לקרוא.
בדיקות (ידניות) לא טובות יביאו לאוטומציה לא טובה
טוב, זה נראה די טריביאלי, מה תעזור לנו תשתית אוטומציה לא פחות ממצויינת אם הבדיקות שלנו לא טובות ?
אנחנו לא כותבים אוטומציה בשביל להראות – "הנה תראו איזה יופי כתבנו את הפרוייקט", בסופו של דבר יש לאוטומציה מטרה, אנחנו צריכים למשל שהיא תיתן לנו את הגב שדברים לא נשברו בגרסה הנוכחית, ואם הטסטים שכתבנו לא יעמדו במטרה הזו, אז מה בעצם עשינו כאן ?
אין הרצה של בדיקות במקביל
אחד היתרונות המרכזיים של בדיקות אוטומטיות על פני בדיקות ידניות היא היכולת להריץ את סוויטות הבדיקות באופן מקבילי בשביל לחסוך בזמן. ישנם מנהלים שמעדיפים לדלג על יתרון חשוב זה בגלל עניין של חוסר ידע או מורכבות מסויימת שאין להם כרגע זמן לפתור.
צריך להסתכל על עניין ההרצות במקביל בחלק מתשתית האוטומציה, כמו שהשקעתם בתשתית, פתרתם בעיות ואתגרים ? כך גם תעברו משוכה זו. למה ? כי כמו התשתית – גם כאן, עניין ההרצות במקביל נועד בשביל לחסוך בזמן. ישנם כיום מספיק פתרונות להתגבר על בעיות מסויימות מבחינת סביבות ריצה. הטכנולוגיה החמה כיום הינה ה-Docker והסביבות הווירטואליות שהיא מספקת (גם לנו הבודקים)
סביבת עבודה לאוטומציה בלבד
סביבת האוטמציה צריכה להיות סטרילית. מפתחי המוצר אינם אמורים להתחבר אליה "רק בשביל לבדוק משהו בתיקון האחרון", מנהלי המוצר אינם אמורים להיכנס ולהציג את הסביבה לאנשים אחרים בחברה או whatever וכמובן שאנשי מכירות אינם צריכים להציג פיצ'רים על סביבת הבדיקות (נשמע הזוי, אך היו דברים מעולם).
ה-Data שהוא נושא חשוב וכואב בבדיקות צריך להיות מוגדר מראש ומוזן כ-prerequisite לבדיקות והכי חשוב – לא מכניסים את ה-data דרך ה-UI, אלא דרך API או טעינה של database, במידה והבדיקה שלנו כוללת יצירת data חדש, אין בעיה, אך בדיקה זו אינה אמורה להיות המסה הקריטית של הכנסת הנתונים, לא דרך ה-UI בכל אופן…
נתק בין הבודקים לבין המפתחים
אוקיי, ברוב האירגונים זה לא ככה, בטח ובטח אם מדובר בצוותי R&D בחברות הייטק מובהקות (חברות אשר המוצר העיקרי שלהם הינו פתרון תוכנה), אך לעיתים יוצא לי להגיע לאירגונים שהם לא "הייטק", צוות הבודקים הוא בכלל outsource אילו צוות הפיתוח הם outsource מחברה אחרת, לעיתים גם ממדינה אחרת (הודו או מזרח אירופה), כך שיש נתק כמעט מוחלק בין הצוותים. קשה מאוד להצליח בפרוייקט אוטומציה כשאין אינטראקציה בין הצוותים. קביעת סטנדרטים ותהליכי עבודה בין ציוותית אינם קיימים מה שגורם לפעמים לעשות עבודה כפולה ולעתים גם משולשת מצד הבודקים, שריפת זמן מיותר על בעיות ודברים לא מובנים שהיו נפתרים בקלות בישיבה משותפת או אפילו בשיחת מסדרון.