קורס אוטומציה - חינם !!!
Selenium WebDriver (Java)
נושאי הקורס:

לאחר פתיחת הדפדפן וניווט לדף עימו אנחנו נרצה לבדוק, כדאי לנו להכיר כעת את העבודה עם האלמנטים השונים בדף וכיצד אנו נזהה אותם.
שתי פונקציות עיקריות בהן עובדים לזיהוי אלמנטים בדף הן: FindElement ו- FindElements. הראשונה מחזירה אובייקט של WebElement (זורקת Exception במידה ולא מצאה) והשנייה מחזירה רשימה של WebElements (מחזירה רשימה ריקה במידה ולא מצאה). שתי הפונקציות עובדות עם Locator שנקרא: By ואיתו אנו נזהה את האובייקטים על פי חיפוש מוגדר.
פונקציית ה-FindElement עם זיהוי לפי ID:
תיאור: חיפוש אלמנט על המסך לפי Attribute שלו מסוג ID , בד”כ אוהבים להשתמש ב-ID במידה והקוד של המוצר כתוב כמו שצריך לאוטומציה וכך ה-ID יהיה ייחודי (אך לא תמיד זה יהיה כך). במידה ולא ימצא האלמנט על המסך, יזרק Exception מסוג: NoSuchElementException
דוגמא למציאת אלמנט לפי ID:

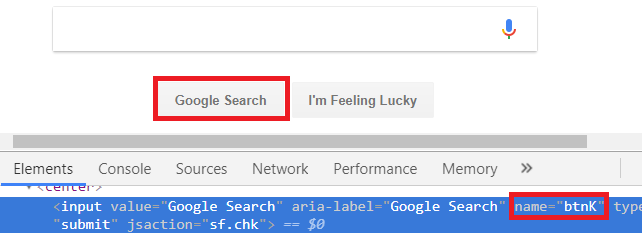
פונקציית ה-FindElement עם זיהוי לפי Name:
תיאור: חיפוש אלמנט על המסך לפי הAttribute שלו מסוג Name. במידה ולא ימצא האלמנט על המסך, יזרק Exception מסוג: NoSuchElementException
דוגמא למציאת אלמנט לפי Name:

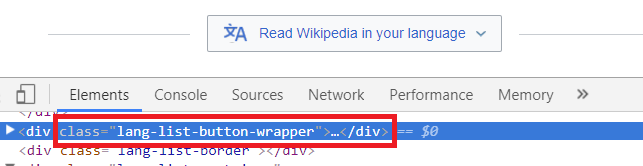
פונקציית ה-FindElement עם זיהוי לפי Class Name:
תיאור: חיפוש אלמנט על המסך לפי ה-Attribute שלו מסוג Class
שימו לב – המילה class ב-HTML מייצגת את ה-Attribute של האלמנט ואילו בסלניום אנו משתמשים במילה: className מכיוון שהמילה class הינה מילה שמורה בשפות תכנות
דוגמא למציאת אלמנט לפי Class Name:

פונקציית ה-FindElement עם זיהוי לפי Link Text:
תיאור: חיפוש אלמנט על המסך לפי התג a שבו אנו מבצעים קישורים לאלמנטים אחרים , כאן אנו נכניס את הערך של התגית (ולא הערך של ה-Attribute כפי שראינו בדוגמאות הקדמות)
דוגמא למציאת אלמנט לפי Link Text:

פונקציית ה-FindElement עם זיהוי לפי Partial Link Text:
תיאור: חיפוש אלמנט על המסך לפי התג a שבו אנו מבצעים קישורים לאלמנטים אחרים , כאן אנו נכניס את הערך של התגית (ולא הערך של ה-Attribute כפי שראינו בדוגמאות הקדמות) , בניגוד לזיהוי עפ"י linkText , כאן אנו נוכל להכניס גם מחרוזת חלקית לחיפוש (partial) , רק שימו לב כי ככל שנצמצם בחיפוש, כך הזיהוי שלנו עלול להיות לא ייחודי
דוגמא למציאת אלמנט לפי Partial Link Text:

פונקציית ה-FindElement עם זיהוי לפי Tag Name:
תיאור: חיפוש אלמנט על המסך לפי שם התג שלו, צריך להיזהר עם עבודה של שמות תגיות כי ב-99% מהמקרים הן לא יהיו ייחודיות. במקרה כזה , האלמנט שיוחזר יהיה הראשון שסלניום מוצא
דוגמא למציאת אלמנט לפי Tage Name:

עד עכשיו למדנו כיצד לזהות אלמנטים מסויימים על המסך עם סלניום , השיטות שהראתי היו מוגבלות למדיי , כל עוד יש id ייחודי, אז זה מצויין לעבוד איתו, אך מה נעשה במידה ולא נמצא Attribute ייחודי ? ומה אם נרצה לעבוד עם Customize Attribute אחד כזה שקיים רק במוצר שאני בודק ? למשל כאשר אני רואה את האלמנט בקוד HTML כך:
זה פשוט, כבר למדנו בשיעור הקודם כיצד לטפל במקרה כזה, אך מה אם נמצא בקוד את האלמנט הבא:
איך נזהה אותו ? הרי לא קיימת בסלניום פונקציית FindElement By שהוגדרה לאלמנט שלנו ספציפית, לא נוכל למשל לזהות את האלמנט כך:
מכיוון שסלניום לא מכיר בפונקציית הזיהוי: By.myAttribute
נראה כי אנו זקוקים לשיטה אחרת בה נזהה את האובייקט שלנו. אציג כעת 2 שיטות מאוד פופולריות לעבודה
פונקציית ה-FindElement עם זיהוי לפי Css Selector:
תיאור: פונקציה אשר יכולה לזהות אלמנטים לפי שילוב של סוג התג, שם ה-Attribute אותו נגדיר (כל Attribute שקיים) והערך שלו. שילוב זה יכול לתת לנו את היכולת לזהות אלמנטים לא ייחודיים בצורה משכנעת יותר.
דוגמא למציאת אלמנט לפי Css Selector:

מה ראינו פה ? הדוגמא לקוד תזהה לנו את כפתור החיפוש של Amazon , כאן איננו יכולים לזהות את האלמנט על פי Name או Id , ניתן לפי Class אך לרוב הוא לא יהיה ייחודי, המצב יהיה גרוע יותר אם נפחש לפי שם התג – input.
בעזרת CssSelector ראינו כי ניתן לזהות ייחודית גם אלמנטים בעלי Attribute אחרים (כאלו שסלניום לא תומך באופן מובנה)
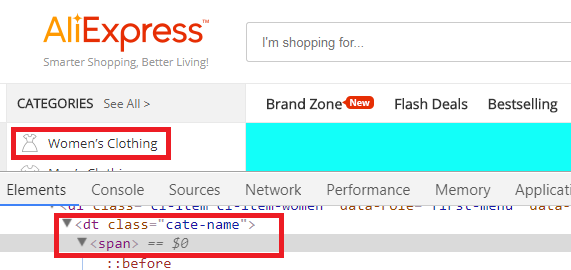
פונקציית ה-FindElement עם זיהוי לפי XPath:
תיאור: פונקציה שבאה לענות על הצורך בזיהוי אלמנטים שלא בהכרח על ידי Attributes , במידה והמוצר לא נכתב כידידותי מספיק לאיש האוטומציה ואין מספיק מידע היכול לזהות את האלמנט עימו נרצה לעבוד.
בואו נבין תחילה מה זה XPath , ובכן, זוהי שפה לתיאור שאילתות המבוצעת על סוגי קבצים אשר תוכנם בנוי בשיטת עץ , כמו למשל קובץ XML או במקרה שלנו – HTML.
לכל אלמנט בדף שלנו יש זיהוי XPath-י ייחודי, שכן ה-XPath מתייחס למיקום האלמנט בתוך מבנה ה-HTML (נקרא גם DOM) , הייחודיות שלו נובעת מעצם העובדה כי לא יכולים להיות שני אלמנטים על אותו מקום בדף. ופה נובע יתרונו של ה-XPath – חוסר תלות באי אילו מאפיינים של אלמנט, נזהה את מיקומו בדף, ללא קשר מה נמצא שם (טקסט, לינק, כפתור או טבלה).
אך כמובן שאין טוב בלי רע, והרע פה יכול להיות רע מאוד, תלוי במוצר הנבד. מכיוון שהוא תלוי מיקום, כל שינוי במבניות העץ, יהרוס כליל את הבדיקה שלנו, שכן כעת (לאחר השינוי) לא נמצא יותר את האלמנט שלנו.
לכן נשתמש באופציה זו רק כאשר אנו יודעים בוודאות כי מבנה ה-HTML שלנו לא ישתנה ואין לנו אופציה אחרת לזיהוי אלמנטים על ידי המאפיינים שלהם.
דוגמא למציאת אלמנט לפי XPath:

// or:
WebElement element = driver.findElement(By.xpath("//*[@id='home-firstscreen']/div/div[2]/div/div[2]/dl[1]/dt"));
מידע נוסף על XPath ניתן למצוא באתר של Tutorials Point
סרטון הדרכה - זיהוי אלמנטים:
תירגול:
התרגיל להפעם הוא לכתוב תוכנית בסלניום שתעשה את הסעיפים הבאים:
1. פתיחת הדפדפן – גוגל כרום
2. ניווט לאתר: http://www.gsmarena.com (זהו אתר לביקורות על מכשירי סלולר)
3. בדיקה כמה קישורים קיימים בדף הראשי , הדפיסו את תשובותכם על המסך
4. בדיקה למי יש יותר קישורים בדף, למילה: "Samsung" או למילה: "Apple" , במידה ול-Samsung יש יותר קישורים בדף הראשי, על התוכנית להדפיס: "Go Samsung" ואם זה הפוך, על התוכנית להדפיס: "Go Apple" , במידה ויש שיוויון , התוכנית תדפיס : "Go Both"
5. סגירת הדפדפן
להורדת פתרון התרגיל , הקישו כאן
