את הפוסט הנוכחי החלטתי לכתוב מכיוון שכבר כמה תלמידים שלי נתקלו בבאותה שאלה שנשאלת בראיונות עבודה , זוהי השאלה המעידה על הבנה ב- Page Objects Pattern והיא הולכת כך:
מהו ההבדל בין אנוטציית ה-FindAll לבין אנוטציית ה-FindBys ב-Page Objects ?

אז כל מי שאי פעם התעסק עם Page Objects באוטומציה, לבטח יכיר את אנוטציית ה-FindBy הפופולרית עימה אנו נזהה אלמנטים על ה-DOM, כפי שמוצג בדוגמא הנ"ל:
@FindBy(how = How.ID, using = "123") private WebElement testElement
או בצורת הכתיבה המקוצרת:
@FindBy(id = "123") private WebElement testElement
שזה אומר, תמצא לי אלמנט בדף עם id שבו הערך: 123
האנוטציות FindAll ו-FindBys הן הרבה פחות פופולריות מהקודמת ועליהן ארחיב כעת.
אז קודם כל בואו נציץ בדוקומנטציה הרישמית של Selenium WebDriver, תחילה על FindAll:
וכעת על FindBys:
אנו רואים כי שתי האנוטציות הללו ממומשות תחת ספריית: org.openqa.selenium.support אך ישנם הבדלים.

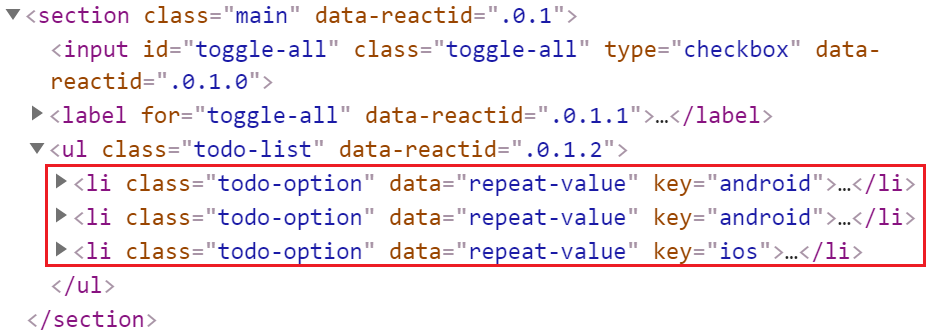
אנוטציית ה-FindBys היא למעשה Container של אנוטציות, שזה אומר שבתוכה נוכל לכתוב כמה אנוטציות (אחת או יותר) של FindBy, כאשר בתוך כל FindBy נגדיר קריטריון חיפוש כלשהו, ה-FindBys תחזיר רשימה של האלמנטים שעונים על כל הקריטריונים ב-FindBy, בואו נציג את המשפט הקצת מבלבל הזה על ידי דוגמא, זהו ה-HTML ממנו נרצה למצוא אלמנטים:

כעת נשתמש באנוטציית ה-FindBys :
@FindBys({ @FindBy(css = "li[key='android']"), @FindBy(css = "li[key='ios']") }) private WebElement exampleFindBys;
אנו רואים כאן זיהוי של אלמנטים עם key=android ועם-key=ios, במקרה הזה הרשימה שלנו תהיה ריקה, למה ? כי אין לנו ב- HTML DOM אלמנטים שעונים על קריטריון החיפוש: "תמצא לי אלמנטים שיש להם גם key=android וגם key=ios"
בואו נשתמש כעת באנוטציית ה-FindAll:
@FindAll({ @FindBy(css = "li[key='android']"), @FindBy(css = "li[key='ios']") }) private WebElement exampleFindAll;
במקרה זה, הרשימה שלנו תכיל איבר מסויים ספציפי, קירטריון החיפוש הינו: "תמצא לי אלמנט עם key=ios שקיים בתוך אלמנט עם key=android"
במילים אחרות ניתן להגיד שה-FindBys עובד עם אופרטור ה-AND ואילו ה-FindAll עובד עם Inside