בפרק הזה, הרביעי במספר בסדרת הכתבות שלי: מלחמת העולמות, אני הולך לסקור את הפריימוורק: Cypress
את Cypress כתבו המפתחים בשביל ליצור משהו שונה, הם לקחו את המגרעות של סלניום – הדברים הכואבים לנו וכתבו להם פתרונות אינטיליגנטיים. הפריימוורק נכתב כפרוייקט קוד פתוח עם מוצר מסחרי מעליו (Dashboard), וגם הוא (כמו ה-Puppeteer) יושב מעל NodeJS ומהווה למעשה ספרייה שלו, אופן עבודתו, בניגוד לאחרים שהוא עובד מעל אותו Thread של הדפדפן (מה שמוביל למהירות גבוהה ורמת "שבירות" נמוכה). הפריימוורק הזה מאופיין לבדיקות End 2 End ואת יתרונותיו לא ניתן לפספס.
בסרטון הבא שהכנתי כחלק מקורס דיגיטלי על סייפרס, תוכלו לראות את המבוא ל-Cypress כולל דוגמא קטנה של הרצה – מוזמנים להיכנס ולצפות
הפשטות של Cypress מגיעה עוד משלב ההתקנה, הוא מאוד מהיר להטמעה, זהו בסה"כ מודול של npm כאשר תנאי ההכנה המוקדמים כוללים בתוכם:
npm install cypress --save-dev
מכאן ההתנהלות מול Cypress היא די אינטואטיבית ודי זורמת, למי שמגיע לפני כן מעולמות ה-Selenium יבחין לבטח בכמה הבדלים (לטובה).
מהירות:
כן חברים, Cypress רץ מהר. בגלל הארכיטקטורה שלו, שהחליטו לבנות את המנוע שלו בתוך הדפדפן (בניגוד ל-Selenium שם הדרייבר יושב מחוצה לו), שזה אומר למעשה ש-Cypress רץ על אותו Thread של הדפדפן אין סיבה שהוא לא ירוץ מהר.
הניסוי שעשיתי לקראת הפוסט הזה היה ליצור כמה במקרי בדיקה ארוכים (בסביבות ה-40 סטפים למקרה בדיקה) והרצתם בלולאה, גם עם Selenium וגם עם Cypress על דפדפן הכרום. ה-Cypress רץ בערך שני שליש מהר יותר מסלניום.
Test Runner:
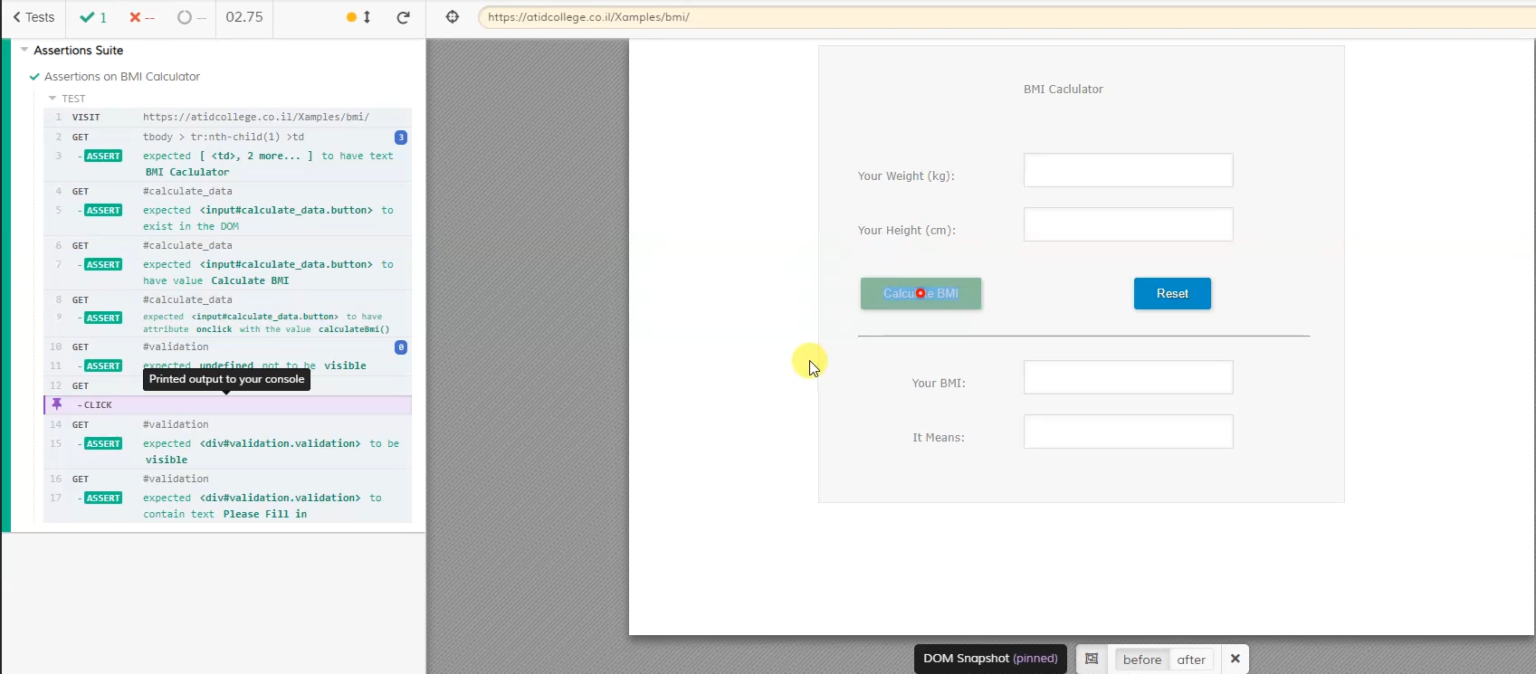
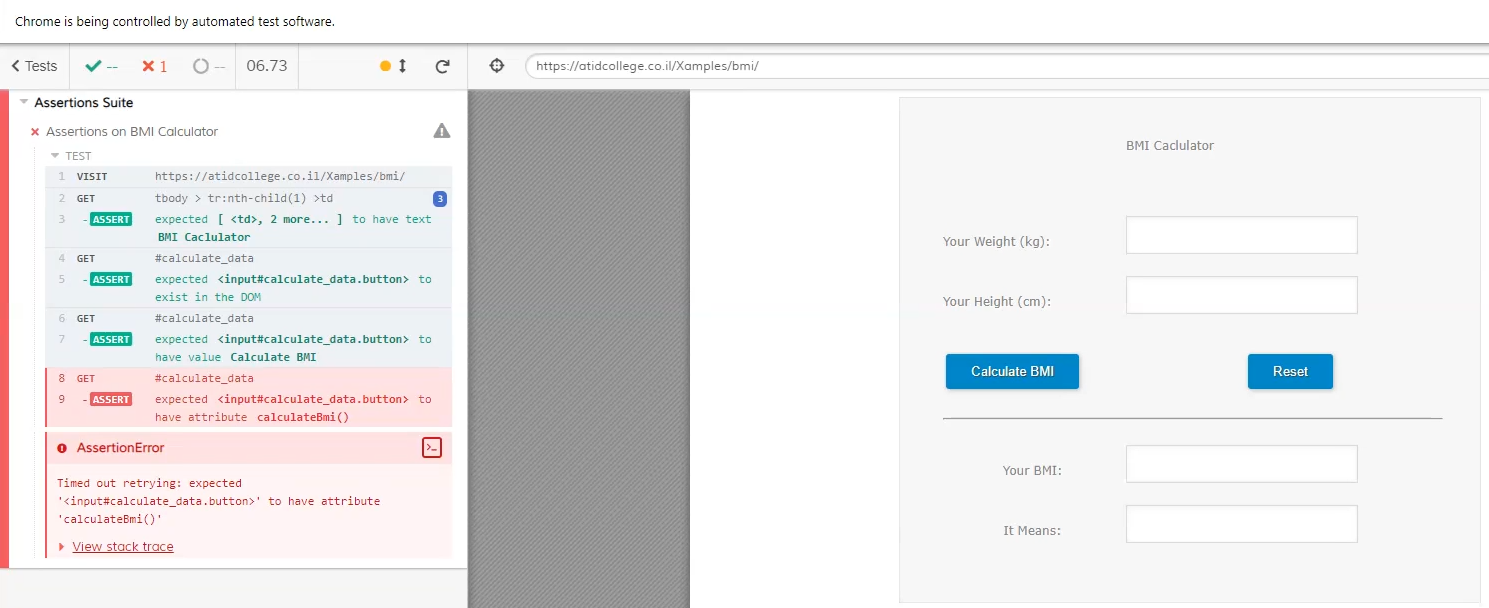
אחד הדברים החשובים באוטומציה הוא היכולת שלנו לזהות בעיות לאחר ריצה בצורה המהירה והמדוייקת ביותר, וזה למה ? כי לא מעט פעמים קורה מצב כזה שנקרא: false alarm, מצב שבו הטסטים נופלים לא בגלל באג במוצר אלא בגלל בעיות סביבתיות או בעיות שלנו בקוד האוטומציה עצמו. את המצבים הללו אנחנו רוצים לאבחן כמה שיותר מהר, זה נקרא גם Root Cause Analysis. ומה Cypress יודע לתת לנו ? את אחד הפי'צרים המגניבים שיצא לי לראות בעניין הזה, ה-Test Runner האינטראקטיבי שלו, למעשה כאשר אנחנו מריצים את הבדיקה שלנו, Cypress יודע לקחת DOM Snapshots של האפליקציה בזמן ריצה באופן אוטומטי, שימו לב חברים כי אין כאן מדובר על Snapshot של צילומי מסך (כפי שחלק מכם מדמיינים) אלא ממש של ה-DOM עצמו (Document Object Model). זה אומר שבכל רגע נתון בזמן הריצה אני יכול לראות את המבניות של ה-HTML של האפליקציה (כן כולל גם צילום מסך), במידה וישנה נפילה, ניתן להבין די במהירות מה קרה שם:
מקרה שבו הטסט עובר:

מקרה שבו הטסט נכשל:

טיפול אוטומטי בהמתנות:
מהנסיון שלי, אחד הדברים הכואבים ביותר למפתחי אוטומציה מעל Selenium הוא עניין הסינכרוניזציה -> שזה אומר לסנכרן בין המערכת הבודקת למערכת הנבדקת -> שזה אומר לגרום לאוטומציה להמתין לאפליקציה שתסיים את פעולת הטעינה שלה.
ב-Cypress אין את הדברים האלו. בפריימוורק זה דאגו לנו המפתחים להמתין באופן אוטומטי לכלל המצבים כמו למשל:
- בזמן טעינה של דף חדש באפליקציה
- בזמן הטעינה של האלמנט ל-DOM
- ** בזמן שהאלמנט יהיה פונקציונלי (actionable state), שזה אומר שניתן יהיה ללחוץ עליו, ניתן יהיה להזין אליו טקסט וכו'.
- בזמן השוואה ווידוא האלמנטים (Asserts)
בכל אותם מצבים של ההמתנה, ה-Cypress ידאג באופן לולאתי לבדוק את קיום התנאי (שהאלמנט קיים \ מוצג \ ניתן לבצע עליו לחיצה \ מכיל טקסט…) עד גבול מסויים, החסם העליון הזה כמובן נתון לשינוי בקובץ הקונפיגורציה.
** אותו אלמנט אליו אנו ממתינים לבצע עליו פעולה מסויימת, Cypress תומך בכמה קריטריונים להמתנה: גלילה אל האלמנט, האלמנט מוצג (Not Hidden), האלמנט Enabled ועוד… ניתן לקרוא בדוקומנטציה של הפריימוורק את שאר הקריטריונים בלינק הזה.
בדיקות E2E אמיתיות:
ב-Cypress ניתן לא רק לכתוב בדיקות UI שהן אמנם מאוד פופולריות, אבל בהחלט לא רק. פריימוורק זה תומך גם בקריאות API כך שנוכל לבדוק את צד ה-Server

עם Cypress ניתן להשתמש במתודות ה-GET / POST / PUT / DELETE … וכך אנו מקבלים את יכולות האוטומציה Front End + Back End באותה מעטפת
נושא נוסף חשוב ש-Cypress תומך בו הוא כל עניין ה-Mock (חיקוי התנהגות של קומפוננטה אחרת במערכת או מחוצה לה).
סוגיי ווריפיקציה שונים ומגוונים:
בניגוד ל-Selenium לו אין חיבור ישיר ל-Unit Testing Framework כזה או אחר (שזה יתרון וחיסרון), את Cypress בנו מעל Unit Testing Framework שנקרא Mocha (במקרה הוא גם אחד הפופולריים ב-JS), מה זה אומר מבחינת סוגי ה-Asserts שלנו ? שיש המון כאלו, ואם עוד תוסיפו גם את העובדה שהם צירפו את Chai לחגיגה וכמו כן את ההרחבות של Sinon ו-jQuery, תקבלו את המגוון הנרחב ביותר של פעולות ווידוא ווריפיקציה משל כל כלי אוטומציה שהוא בשוק. למעשה אני לא מכיר מישהו שצריך כל כך הרבה, אבל ניחא. הם תומכים, צריכים ? תשתמשו, לא צריכים ? אל תשתמשו.
מכיוון שיש כל כך הרבה סוגי Assertions אני נוהג לחלק אותם לשניים – Implicit Assertions ו-Explicit Assertions. כאשר בראשון (ולדעתי המומלץ) נשתמש במתודת ה-should ואילו באחר נשתמש ב-assert או ה-expect.
אבל רגע, זה לא הכל, זוכרים שרשמתי כי Cypress באופן אוטומטי יודע לבצע סוגי המתנה מאחורי הקלעים ? יפה, אז מסתבר כי Cypress יודע גם לבצע בדיקות מאחורי הקלעים באופן אוטומטי. מה זה אומר ? בואו נראה דוגמא:
it('My Cool test case',function() { cy.vist('http://atidcollege.co.il/') cy.get('.main-menu') .contains('Cypress Course') .click() cy.get('.title') .type('My Cypress Course') cy.get('form') .submit() })
בפקודת ה- cy.visit, למעשה, מבלי שאגיד לו מפורשות – Cypress יוודא שדף ה-HTML יחזור משרת ה-atidcollege.co.il עם status code = 200
בפקודת ה-cy.get, ה-Cypress יוודא שהאלמנמט יופיע ב-DOM
בפקודת ה-cy.click, ה-Cypress יוודא שהאלמנט יהיה בר לחיצה (clickable)
בפקודת ה-cy.type, ה-Cypress יוודא שהאלמנט יהיה typeable (מצטער – אין לי תירגום לעברית טוב של זה)
בפקודת ה-cy.contains, ה-Cypress יוודא שהאלמנט עם אותו תוכן יופיע ב-DOM
חברים, הכל מאחורי הקלעים, כשאותו מפתח אינו צריך לממש כלום.
דוקומנטציה נרחבת:
יש כאלו שממעיטים בחשיבות נושא הדוקומנטציה, אני טוען שלכתוב דוקומנטציה ברורה ומעודכנת למוצר חדש היא לא פחות חשובה מהמוצר עצמו. כיום, כשכל שני חמישי צצים לנו פריימוורקים וספריות קוד חדשים, אין אנו יודעים בהכרח במה לבחור, ובמידה ואין הסברים על אופן עובדה מול מוצר מסויים, אנו פשוט נדפדף הלאה ונמשיך לפרייוורק הבא שכן ייתן לנו את המידע של איך להתחיל ואיך לעבוד עם אותו מוצר \ כלי \ פריימוורק \ ספריה …
אני חייב לציין כי הדוקומנטציה ב-Cypress היא אחת הטובות שיצא לי לראות, לאין שיעור טובה יותר מהדוקומנטציה הרישמית של Selenium , כאן יש הסברים מפורטים על כל ה-API, עם דוגמאות קוד ולפעמים הסברים מלווים בסרטונים קצרים, מוזמנים להיכנס ולהתרשם: https://docs.cypress.io
הרצה אוטומטית:
פיצ'ר נחמד שקיים בפריימוורק זה ולא ראיתי בשום מקום אחר הוא ההרצה האוטומטית של מקרי בדיקה. החבר'ה שם שפיתחו את המוצר יודעים כי ברגע שאנחנו שומרים את קובץ ה-spec.js שלנו בו רשמנו את מקרי הבדיקה, סביר להניח כי השלב הבא יהיה לבוא ולהריץ את אותו קובץ, אז הם כתבו איזשהו Event Listener שמאזין לפקודת ה-save ואוטומטי הם כבר מריצים את הבדיקה, נחמד.
התממשקות לכלים אחרים:
Cypress יודע להתממשק בקלות לכלי CI/CD, ללא צורך בתלות של Maven (מפתחי Java) או MSBuild (מפתחי NET.) , כמו כן יש לו Dashboard נחמד אשר יודע לנהל ולפלח את היסטוריית הריצות שלכם ניתן כאמור לשמור צילומי מסך וגם סרטוני וידאו לכל הרצה.

פלטפורמה ו-Ecosystem:
Cypress הוא לא רק פריימוורק אוטומציה, הוא למעשה פלטפורמה שניתן להתקין עליה כל מיני פלאגינים בשביל להרחיב את היכולות שלו, מה שיוצר קהילת מפתחים סביבו, משתמשים, בקשות, תיקונים וכו'. בקיצור Ecosystem שלם סביבו.
אני חייב לציין כי קהילת Cypress צומחת בקצב מעורר השראה, כך גם כמות הפלאגינים שנכתבו לו עד כה, בלינק הבא ניתן להיכנס ולהתרשם ממה שלקהילה יש להציע: https://docs.cypress.io/plugins
ישנם פלאגינים שמטפלים בקוד עצמו ובפעולות של Cypress לעבודה נוחה יותר כמו למשל פלאגין ה-Drop Down , או זה עימו ניתן לבצע Switch to iFrame, ישנן הרחבות של הספרייה (Custom Commands), פלאגינים של כלי פיתוח כמו code-coverage, Docker images וכו', פלראגינים שונים של מערכות דוחות כמו Allure Reports , Slack, MochaAwsome ועוד הרבה… (בצילום המסך אנו רואים פלאגינים של בדיקות וויזואליזציה):

נקודה נוספת:
מעבר לכל מה שכבר נכתב, צריך לזכור כי אחת מהמטרות של Cypress היא לנסות ולהנגיש את הצד של הבדיקות יותר למפתחים, עד שיצא פריימוורק זה, מפתחי ה- Front End בעיקר כתבו בדיקות יחידה (Unit Test) אם בכלל, לבוא ולנסות לשכנע אותם להתחיל לכתוב עם סלניום שזהו דומיין רחוק מהם לגמרי (וגם ברוב המקרים בשפה שונה וסביבה שונה) – זו הייתה משימה לא קלה בכלל שברוב המקרים גם לא יצאה לפועל. עבודה עם Cypress מאפשרת להם עדיין לכתוב בדיקות בדיוק באותה סביבה, באותה שפה, מעל אותו NodeJS שהם כבר מכירים כמו את כף ידם, מכאן הדרך להכניס אותם גם להוציא קוד איכותי יותר היא הרבה יותר קצרה.
מתי לא נשתמש ב-Cypress ?
- אם האפליקציה שלנו עובדת עם טכנולוגיות מיושנות. תראו, אחד מהקווים המנחים של מפתחי Cypress היה לכתוב פריימוורק לאפליקציות מודרניות, מה זה אומר מודרניות ? כאלו שמשתמשות במתודולגיות החדשות כמו למשל SPA שזה Single Page Applications (ג'ימייל למשל זוהי אפליקציה כזו שהכל מתנהל באותו דף, איננו עוברים URLs בג'ימייל למשל), אך אפליקציות שפותחות טאבים או חלונות חדשים, אינם מתאימות ל-Cypress
- אם הלקוחות שלנו עובדים עם דפדפנים כמו Internet Explorer או Safari ואנו חייבים להריץ את הבדיקות גם עליהם
- מפתחי אוטומציה שרגילים לכתוב בפייתון \ ג'אווה \ סי שארפ יגלו ש-Cypress תומך ב-JS, זה אולי יכול להרתיע אותם מלנסות להתחיל לעבוד עם פריימוורק זה. אני טוען שמעולם שפת תכנות לא אמורה לעצור מפתחי אוטומציה (ומפתחים בכלל) מלהתקדם
- ניתן להריץ במקביל טסטים עם Cypress אך זה דורש מאיתנו שימוש ב-Docker (חברות שעדיין לא הטמיעו טכנולוגיה זו בצוותים שלהם, יתקשו מאוד להריץ במקביל עם Cypress)
- במידה ונרצה להשתמש באופן מסיבי עם ה-Dashboard של Cypress (כמות משתמשים גדולה, מספר הקלטות רב…) נצטרך לשלם רישיון מסחרי עבור פיצ'ר זה. פשוט צריך לקחת זאת בחשבון, אם כי כבר מישהו כתב פתרון חינמי ל-Dashboard שלהם שנקרא: sorry-cypress