לפי השם – Object Repository , ניתן לנחש שמדובר כאן בסוג של מבנה נתונים.
זהו למעשה אוסף של אובייקטים והמאפיינים שלהם המוגדרים במקום אחד, מקום זה יכול להיות קובץ טקסט, XML, HTML, Properties, בתוך טבלה ב-Data Base וכו'. תשתית האוטומציה יודעת לקרוא מתוך הקובץ את האובייקטים ובכך לדעת כיצד לגשת לאותם אלמנטים על המסך. עבודה עם Object Repository היא אחת הטכניקות הפופולריות לתחזוקה נוחה של קוד בעולם האוטומציה.
Object Repository הוא אחד מהפיצ'רים החזקים שיש לנו בעבודה עם QTP, ואלו שיצא להם לעבוד עם הכלי הזה, לבטח יצא להכיר גם עם פיצ'ר הזה. מכיוון שאמרנו כי עבודה עם OR היא טכניקה, ניתן כמובן לממש אותה גם על סביבות עבודה שונות. בפוסט זה אסביר כיצר ניתן לממש עבודה עם Object Repository על סלניום WebDriver.
אך לפני כן, אציין כי ברוב המקרים אעדיף להשתמש ב-Page Objects.
עבודה עם Object Repository לעומת זאת יכולה לבוא לשימוש במקרים בהם צוותי האוטומציה מתחלקים ל-2 , אלו המפתחים את האוטומציה ואלו המיישמים את הבדיקות. בהרבה מן המקרים לאלו המיישמים לא תהיה גישה ישירה לקוד כלל, כך שאת תחזוקת הטסטים הם יצטרכו לבצע דרך קבצים חיצוניים – כמו בשיטת ה-Object Oriented , או לחילופין דרך מעטפת כזו או אחרת שפותחה להם.
אך תחילה, לאלו שעדיין לא הבינו מהו ה-OR ולמה צריך אותו, בואו ניקח דוגמא מעולם הבדיקות האמיתי:
ניקח לדוגמא כמה מאות מקרי בדיקה, בכל תחילת מקרה בדיקה בודד אנו אמורים לבצע את פעולת ה-Log-In , זאת אומרת להכניס שם משתמש, סיסמא וללחוץ על כפתור ה-Login.
המימוש בעזרת סלניום במקרה הזה יהיה כך, בתחילת כל מקרה בדיקה נכניס את השורות הללו (דוגמת קוד בלבד):
driver.findElement(By.id("UserLoginMail").sendKeys("Bill.Gates@microsoft.com"); driver.findElement(By.id("UserLoginPassword").sendKeys("HateGoogle4ever"); driver.findElement(By.id("LoginButton").submit();
שימו לב כי הזיהוי התבצע כאן לפי ה-id של האלמנטים, וכל אלמנט זוהה על ידי ערך (property) אחר.
בואו נגיד כי יצאה גרסה חדשה ובגרסה זו, המפתחים החליטו לשנות את אחד מן ה-properties של שדה הטקסט של הכנסת המייל, כך שלדוגמא במקום id=UserLoginMail , יהיה כעת: id=UserEMail , מה נעשה ? האופציה הפרימיטיבית היא ללכת ולשנות את הקוד של כל אחת מכמה מאות שורות הקוד, עבודה סיזיפית, מתישה, שלוקחת זמן רב ועלולה לגרום לבאגים בקוד שלנו.
האופצייה השנייה היא להוציא את שלושת האובייקטים שלנו (שדה הטקסט המכיל את האי מייל, שדה הטקסט המכיל את הסיסמא וכפתור השליחה) עם מאפייניהם אל קובץ חיצוני – אותו נדע לקרוא מהתוכנית הראשית בכל פעם שנצטרך. מה זה ייתן לנו ? במקרה של שינוי המתואר לעיל יהיה עלינו פשוט לגשת לקובץ זה ולשנות את הגישה לאותו אלמנט : id=UserEMail פעם אחד בלבד.
אופן המימוש:
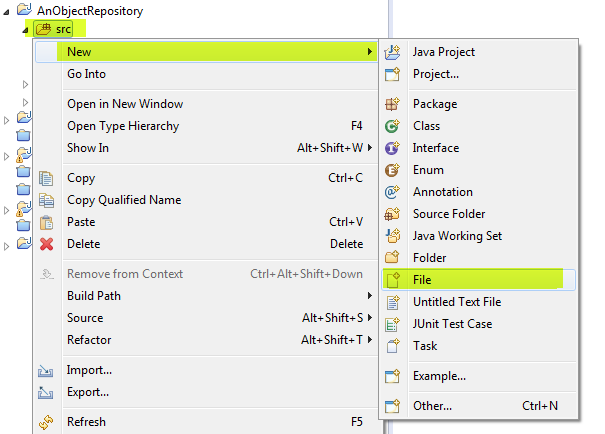
נגדיר תחילה בתוך הפרוייקט שלנו קובץ מסוג properties כך: נקליק עם המקש הימני של העכבר על src -> New -> File

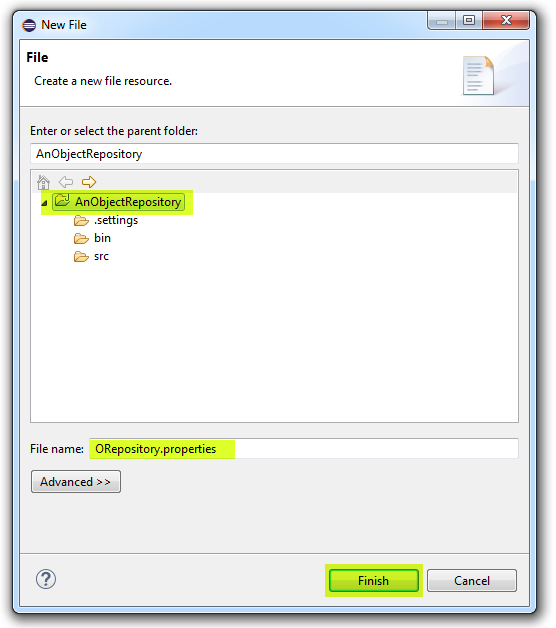
כעת נכניס את שם הקובץ למקום המתאים ונקיש Finish

יצרנו בהצלחה את ה-Object Repository שלנו (שמיוצג במקרה זה כקובץ properties), נפתח אותו על ידי הקלקה כפולה כך שיהיה במצב הנתון לעריכה.
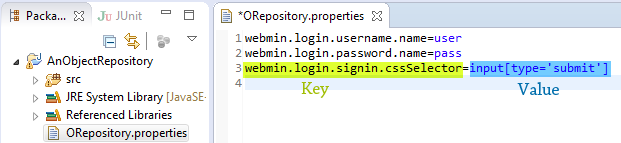
טכניקת ה-Object Repository עובדת על 2 אלמנטים , Key ו-Value , כך שנגדיר Key לפי האובייקטים בפרוייקט ו-Value יהיו כשמם – הערכים המוכנסים לתוכם (ערכי זיהוי האובייקטים)
נראה כעת דוגמא. נרצה להתחבר לשירותי הענן של חברת Webmin , שם המשתמש הוא demo , הסיסמא גם כן: demo.

קובץ ה-properties שלנו יכיל במקרה זה 3 אובייקטים: שדה ה-Username , שדה ה-Password ושדה ה-Sign in (ניתן למעשה להכניס כל אובייקט בדף, אך כעת נתמקד בשלושה הללו) עם ערכי הזיהוי שלהם (Values)

webmin.login.username.name=user webmin.login.password.name=pass webmin.login.signin.cssSelector=input[type='submit']
הקוד של התוכנית שלנו אמור להיראות כך:
import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.util.Properties; import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.testng.annotations.BeforeClass; import org.testng.annotations.BeforeSuite; import org.testng.annotations.Test; import org.testng.annotations.AfterClass; public class OReposDemo { public static WebDriver driver; public static Properties pro; @BeforeSuite public static void LoadOR() throws IOException { File src=new File("ORepository.properties"); // Specify the file location FileInputStream fis=new FileInputStream(src); // Create FileInputStream object pro=new Properties(); // Create Properties class object to read properties file pro.load(fis); // Load file so we can use into our script System.out.println("Property class loaded"); } @BeforeClass public static void openBrowser() { WebDriver driver=new FirefoxDriver(); driver.manage().window().maximize(); driver.get("http://webmin-demo.virtualmin.com"); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); } @Test public void TestOR() { // getProperty is method which will accept key and will return value for the same driver.findElement(By.name(pro.getProperty("webmin.login.username.name"))).sendKeys("demo"); driver.findElement(By.name(pro.getProperty("webmin.login.password.name"))).sendKeys("demo"); driver.findElement(By.cssSelector(pro.getProperty("webmin.login.signin.cssSelector"))).click(); } @AfterClass public static void closeBrowser() { driver.quit(); } }