לאחרונה התחלתי סדרה של פוסטים בהם אני סוקר פריימוורקים מובילים באוטומציה (שאינם מושתתים על ה-WebDriver API) תוך כדי השוואתם, יתרונות מול חסרונות.
בפוסט הקודם לא הצלחתי להגיע להצהרה על הזוכה הגדול ולמען האמת, אותו כלי שאסקור היום הוא אינו הכלי הטוב ביותר באופן גורף לכולם. אבל כן ארצה:
א. להציג אותו בפניכם, מכיוון שהוא יחסית חדש ופחות מוכר
ב. להראות למה אני חושב שהוא כלי לא פחות ממצויין ומבצע דברים טוב יותר ממה שיצא לי לראות אצל המתחרים
חברים, אני רוצה להציג בפניכם את… Taiko
מה ? מי ? מו ? כן כן, קראתם נכון, הפריימוורק הלא מוכר הזה (מניח לרבים מכם) לדעתי הולך להאפיל על כל השאר ואני אנסה להסביר בפוסט זה גם למה.
השם Taiko נגזר מאותו תוף יפני בצורת חבית, בהגדרתו כפריימוורק הוא למעשה: Browser Automation Tool , כן אני יודע, רובנו כבר יודעים מהי האוטומציה, אבל רגע, לא סתם אני "מבזבז כאן דיו", אני רוצה להסביר תחילה מה זה אומר:
כולנו רואים כי תעשיית הרכב הפכה מהפכה טכנולוגית בשנים האחרונות, כיום הרכבים החדשים מכילים פיצ'רים מגניבים כמו: נהיגה אוטונומית (למשל ה-Cruise Control הוא חלק מה פיצ'ר הזה), עצירת חירום אוטומטית, נעילת דלתות אוטומטית, חנייה אוטומטית ויציאה מהחנייה באופן אוטומטי, הפעלת וישרים כשמתחיל לטפטף באופן אוטומטי, הדלקה אטומטית של אורות דרך כשמתחיל להחשיך כו'. הרכבים הופכים להיות יותר ויותר חכמים ולבצע פעולות בעצמם כדי לחסוך מאיתנו את המטלות הסיזיפיות הללו.
כשאנו מדברים על Browser Automation Tool אנחנו מדברים בדיוק על זה, ה-WebDriver כיום הוא סטנדרט של W3C שהולך להיות מוטמע בכל הדפדפנים הפופולרים (רובם כבר משתמשים בו היום), דרך ה-WebDriver אנו יכולים לשלוט ולבצע מניפולציות על הדפדפן בצורה מרוחקת על ידי קוד.
אחד מהשימושים של ה-Browser Automation Tool הוא בדיקות אוטומטיות, או לפי שפת העם: "אוטומציה" (על דפדפנים כמובן…), אך כמובן הוא לא רק מוגבל לזה, ניתן לבצע אנליטיקות על אתרים למשל, חישובי זמני תגובה, צילומי מסך, Web Scrapping, וידוא נגישות של אתר ועוד…
ההיסטוריה מתחילה עוד משנת 2004, לפני 16 שנים, אז יצא לאוויר העולם אותו כלי אוטומציה ראשון שנקרא: Selenium (בגרסתו המוקדמת שמו היה: JS Execute Engine), כלי זה נכתב ע"י מפתח בשם: ג'ייסון האגינס כפרוייקט פנימי בחברת ThoughtWorks בה עבד, כשנה לאחר מכן ג'ייסון וחברו לעבודה – פול האמנט הוציאו את Selenium ככלי Open Source וקראו לו: Selenium Remote Control.
בשנת 2007 מפתח נוסף מחברת ThoughtWorks כתב מוצר חדש לאוטומציה על דפדפנים, הוא קרא לו: WebDriver, שמו של אותו מפתח הוא סיימון סטיואט (עד היום הוא המפתח המוביל של הפרוייקט). כשנתיים אח"כ (2009) החבר'ה מ- ThoughtWorks החליטו לאחד את שני הפרוייקטים הללו והוציא את Selenium WebDriver – עימו אנו עובדים עד היום.
אוקיי, אז למה כל ההקדמה הזו ? רק כדיי להגיד לכם שאותה חברה (ThoughtWorks) החליטה לכתוב מוצר חדש, מאפס, שלוקח את כל החסרונות של סלניום והופך אותם ליתרונות, למוצר הזה חברים קוראים: Taiko.
אפשר להגיד ש-Taiko הוא המוצר החדש מאותו בית היוצר עם היסטוריה של למעלה מ-15 שנים של מוצרי אוטומציה על דפדפנים, שמביא לנו כלי אוטומציה חדשני, מהיר, קליל ואינטילגנטי.
כשעבדתי עם Taiko גיליתי עליו שני דברים מרכזיים: יציבות וקלות.

בהרבה מובנים, ה-Taiko מאוד מזכיר את Cypress , אמנם אין לו את ה-Test Runner המגניב של Cypress אבל הוא מתגבר על חסרונות שזועקים לשמיים בכלי כמו עבודה מול כמה טאבים פתוחים וריחוף מעל אלמנטים (Mouse Hover).
ה-Taiko הינה ספרייה שפותחה מעל ה-Node וניתן להוריד אותה דרך ה-npm (ניהול הספריות), בדיוק כמו שאר הספריות שסקרתי בפוסט הקודם (מלבד סלניום כמובן). גם כאן מדובר במוצר Open Source (אחרת לא הייתי מכניס אותו לתחרות הזו), הוא נכתב בהשראת Puppeteer ו-Helium.
כמו ה-Puppeteer וה-Cypress כך גם ה-Taiko עובד מעל מנוע ה-Chromium שהוא דפדפן Open Source של גוגל ועליו רצים דפדנים שונים כמו Microsoft Edge / Google Chrome/ Opera / Electron ועוד…
אני מאמין שזה עניין של זמן עד שכל הדפדפנים יישרו קו וכולם ישתמשו בפרוטוקול ה-W3C אבל עד אז, ה-Taiko כמו שאר הפריימוורקים משתמש בפרוטוקול – Chrome DevTools, שזה אומר שגם עם Taiko ניתן לבצע פעולות מאוחרי הקלעים כמו גישה ל-Console של הדפדפן, גישה ל-Network וכו' (הרחבתי בנושא זה בפרק הקודם כשכתבתי על Selenium 4.0).
אוקיי, דבש, אז מהם היכולות והפיצ'רים של Taiko ?
יצירת טסטים:
המפתחים של Taiko השתמשו פה בגישה מעט שונה ליצירת מקרי בדיקה, כן, אנחנו כולנו כבר מכירים את שיטות ההקלטות למיניהם אשר מחוללות עבורינו קוד מאחורי הקלעים (קוד חכם \ קוד מעאפן – תלוי באיזה כלי עובדים), הפעם החבר'ה עשו שימוש בהקלטה מקודדת, שזה אומר – הקלטת פעולות ע"י REPL (קיצור של Read – eval – print loop), בגדול זה אומר שההקלטה שלנו מתבצעת כשורת אחר שורת קוד, ז"א שאחרי כל שורת קוד התוכנית רצה. הנה סרטון דוגמא שהכנתי על Taiko הממחיש את העניין:
כמובן שזה כשלעצמו – די חסר טעם, אבל ניתן אחרי ביצוע ההקלטה לשמור את הקוד שכתבנו ולהציגו ב-Console ואף יותר מכך, לשמור אותו לתוך קובץ JS שנוכל להריצו בכל רגע נתון אחר כך. כך למשל:
const { openBrowser, goto, click, write, textBox, focus, into, text, below, closeBrowser } = require('taiko'); (async () => { try { await openBrowser(); await goto("imdb.com"); await click("Sign In"); await click("Create a New Account"); await write("Yoni Test Automation"); await focus(textBox("Email")); await write("test@atidcollege.com"); await write("12345", into(textBox({id: "ap_password"}))); await click("Create your IMDB account"); await text('Passwords must match').exists(); await click("Create your IMDB"); await text('Enter your password', below("There was a problem")).exists(); } catch (error) { console.error(error); } finally { await closeBrowser(); } })();
בשביל להריץ את הקוד, נרשום ב-command line את הפקודה: taiko ולאחריו שם הקובץ JS שיצרנו, למשל:
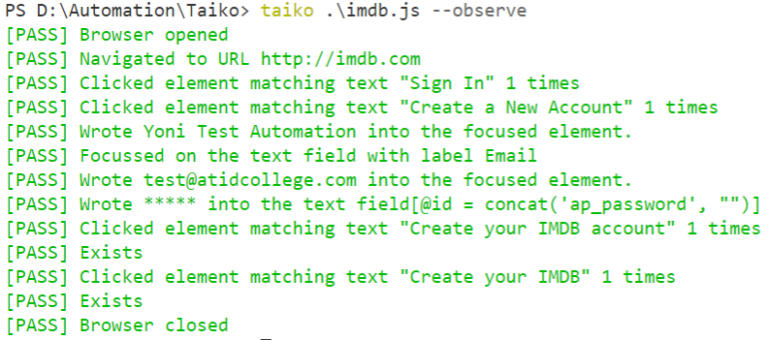
כך אנחנו נרוץ במצב Headless (דפדפן ללא GUI). במידה ונרצה להריץ את Taiko עם דפדפן "רגיל", פשוט נוסיף את הפרמטר: observe, הנה, תראו:
וכך תראה התוצאה ב-console לאחר ההרצה:

- חשוב לציין כי Taiko הוא בסך הכל מנוע ההרצה, בשביל לנהל את הריצות, לקבל דוחו"ת נצטרף לעבוד עם פריימוורק ההרצה , בדיוק כפי שעם סלניום אנו עובדים עם TestNG / Nunit / PyTest / Mocha וכו'… בהמשך הפוסט ארחיב את הנושא עם Gauge.
קשה לי להגיד שמאוד התלהבתי מהפיצ'ר הזה, בסופו של דבר, אנחנו המפתחים אוהבים לקודד בסביבה הנוחה לנו (במקרה הזה VS Code) עם כל העזרים שהיא מביאה לנו (Intellisense ושות'), אבל אני חושב שזה פתרון מניח את הדעת לאנשי QA שאינם יודעים לקודד אבל מתבאסים שהם צריכים לבצע את ההקלטות המסורתיות, הרי כולנו רוצים להיות כמו המפתחים, לא ? (נכתב בציניות…)
כמובן ש-Taiko אינו מגביל אותנו בשום צורת כתיבה, ניתן בכיף לוותר על פיצ'ר ההקלטה של REPL ולקודד ישירות מעל ה-VS Code כמו עם כל שאר הפריימוורקים.
זיהוי אלמנטים חכם:
אחד מהדברים שהלהיבו אותי יותר מכל במוצר הזה הוא ה-Smart Selectors – משהו שעדיין לא ראיתי במוצרי Open Source אחרים, מה זה אומר ?
ש-Taiko מתייחס לדפדפן כאל קופסא שחורה, כך שאנו יכולים לזהות את האלמנטים לפי השם המוצג שלהם בדפדפן, ללא צורך לנבור בתוך ה-Inspect Elements של הדפדפן בחיפוש אחר id / name / xpath וכו'… Taiko כבר ידע לזהות בצורה אינטילגנטית את האלמנט על פי שמו המוצג באפליקציה בדיוק כפי שמשתמש הקצה מתנהג (כמובן שגם כאן השם חייב להיות ייחודי), לדוגמא:
goto("google.com") write("taiko test automation") click("Google Search")
כמובן שאם תרצו להיות יותר ספציפיים בבחירת האלמנט, אתם יכולים, Taiko מאפשר לכם להשתמש במגוון רחב מאוד של Selectors כמו image, link, button, checkbox, combobox, radiobutton, text , ועוד … כמו בגרסה החדשה של סלניום, גם כאן נוכל למצוא את ה-Relative Locator (או בשפה שלהם Proximity Selectors) עם toLeftOf, toRightOf, above, below, near
ומה אם אני רוצה לחזור לעבוד עם xpath ו-cssSelector שהשתמשתי בהם עד כה בסלניום בצורה כל כך חזקה ? אין שום בעיה, בשביל זה קיים ה-Locator דולר: $ , מי שהתנסה בעבודה עם WebDriver IO יודע על מה אני מדבר.
היתרון של ה-Smart Selector זה עניין החוזקה של האלמנטים, זאת אומרת שגם אם מחר שם ה-class שלהם ישתנה או id או name או משהו אחר… מבחינתינו זה לא ישנה כלל, כי זוהי לא אסטרטגיית החיפוש שלנו, כך אנחנו יכולים להבטיח טסטים פחות שבירים ויותר יציבים.
יציבות:
אהה, אם כבר מדברים על יציבות, אז עוד פיצ'ר מצויין של הכלי הוא מנגנון ההמתנה הפנימי של Taiko , בדומה ל-Cypress ו-TestCafe גם כאן איננו צריכים לדאוג ולבצע את ההמתנות המרגיזות בסלניום לאלמנטים כשהאפליקציה שאנו בודקים רצה פתאום לאט (לא בגלל באג במוצר, אלא בגלל בעיה סביבתית), עם Taiko הטסטים לא יפלו על בעיות תיזמונים (כמובן עד גבול מסויים אותו אנו נגדיר), איך ?
Taiko יודע להאזין ל-XHR Requests ותוכן דינאמי שמחולל ע"י JS בזמן ריצה ולהמתין לאלמנטים שעתידים להגיע ל-DOM לפני המעבר לפעולה הבאה.
פלאגינים:
Taiko משמש גם כפלטפורמה להתקנת פלאגינים בשביל להרחיב את היכולות שלנו בפרוייקט, כמו למשל:
– פלאגין שבודק את ה-Accessibility של האתר
– פלאגין שבודק את מהירות האתר ומאבחן מדידות שונות של ביצועים
– פלאגין להקלטת Screen Casts של הטסטים עם ייצוא לקבצי Gif
– פלאגין שמאפשר ל-Taiko להתחבר ל-Local Storage של האפליקציה
– פלאגין שמריץ את הטסטים שלנו על מכשירי Android או אמולטורים של מכשירים ניידים נוספים
כל התקנות הפלאגינים הללו הם פשוטות ומהירות (הרצה של שורת קוד אחת ב-npm) ואני מאמין שעם הזמן, כש-Taiko יצבור יותר פופולריות, ייכתבו לו עוד פלאגינים רבים.
Mocks ו – Stubs
להקים סביבת עבודה הכוללת גם Data זה לא פשוט, אבל עם Taiko הם דאגו לנו ליצור את זה בקלות ע"י שימוש ב-API שלהם שנקרא: Intercept, כך נוכל לחסום בקשות, לבצע redirections של בקשות, להחזיר מידע מ-"שירות צד ג'" ע"י Stub לקריאת XHR, לעדכן את הבקשות הללו ועוד.
ויש דברים מגניבים נוספים:
כמו – האפשרות לדמות (Emulate) תעבורת רשת (Wifi / 4G / 3G / 2G וכו')
לדמות מכשירים ניידים: iPhone6 , Samsung, LG G5 וכו'
לדמות Geolocation , שזה אומר שאני רוצה להראות כאילו אני נכנס לאתר ממדינה אחרת על פני כדור הארץ.
עבודה נרחבת על ה-Cookies (עם מתודות ה-set / delete / get )
כן, ומשהו נוסף שמסכם הרבה – תמיכה של כל מה שסלניום יודע לתת לנו 🙂
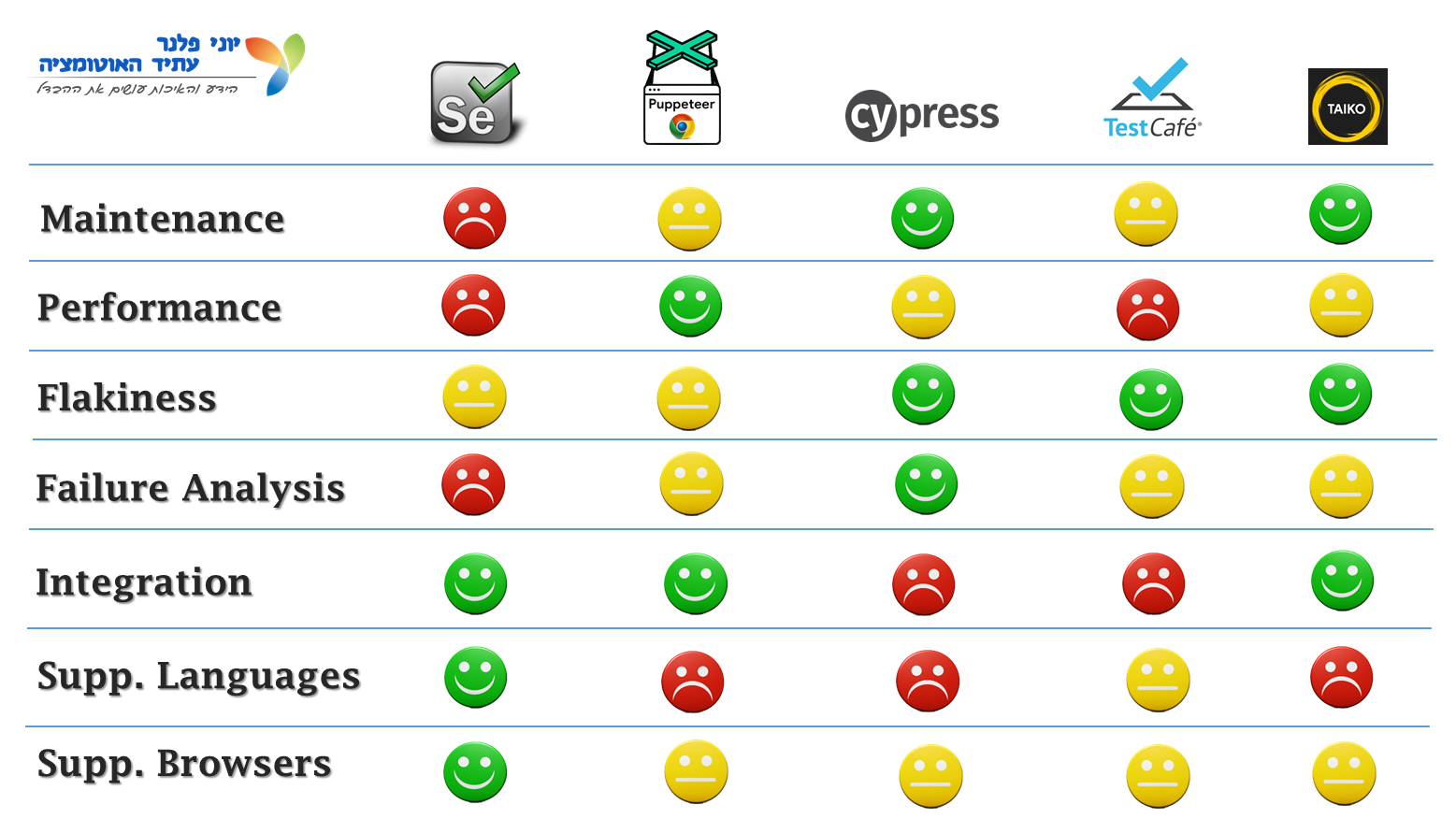
אתם זוכרים את התמונה המשווה בין כל הפריימוורקים בפוסט "מלחמת העולמות חלק 1" ? אז בואו נראה כעת את ההשוואה כשאני מכניס את Taiko לפאזל:
אבל רגע, זה לא הכל…
ה-Taiko הוא בסה"כ המנוע איתו אנו יכולים לבצע פעולות אוטומטיות על הדפדפנים, מה לגביי הפריימוורק המריץ ? אוקיי, אז Taiko תומך ב-Mocha, ב-Jest וב-Gauge שגם הוא נכתב על ידי ThoughtWorks , למפתחים שמגיעים מעולם ה-.NET זהו אותו פריימוורק הרצה המקביל ל-MSTest , Nunit, xUnit , לאלו המגיעים מעולם ה-Java, זהו אותו פריימוורק הרצה המקביל ל-Junit, TestNG ולאלו המגיעים מעולם ה-Python, זהו פריימוורק הרצה המקביל ל-Unittest , PyTest
מן הסתם, בצורה מובנית הפריימוורק שישר רצתי לבדוק אותו עם Taiko הינו ה-Gauge והתוצאות שהתקבלו כל כך נקיות, כל כך פשוטות וכל כך מספקות. אמנם באופן אישי אני לא חסיד גדול של BDD (אבל כן יכול להבין את אלו שכן), וה-Gauge מזכיר קצת את Serenity Framework הישן, אבל הוא עושה את הדברים בצורה כל כך טובה, שקשה לי להגיד עליו מילים רעות. מי שפחות מתחבר ל-Gherkin ושות' ורוצה יותר לעבוד "על הברזלים" תמיד יכול להשתמש ב-Jest או Mocha.
ה-Gauge תומך ב-JS, Java, C#, Python, הוא מאפשר לכם לבנות תסריטי בדיקה בשפה ביזנסית, זוהי השכבה העליונה של פרוייקט האוטומציה שמשתמשת באותו מנוע, במקרה שלנו – Taiko בשביל המניפולציה לפעולות על הדפדפן ומציגה לנו את התוצאות עם Report פשוט ונוח. בהמשך אכתוב גם פוסט נפרד ל-Gauge.
אז מה היה לנו כאן ?
על פי התמונה שמשווה בין כל הפריימוורקים, אנחנו יכולים לראות ש-Taiko מנצח בקרב הזה, יש לו את מספר הסמיילים הירוקים הגבוה ביותר עם שילוב מספר הסמיילים האדומים הנמוך ביותר. אמנם לא התנסיתי בו לאורך זמן, בטח לא כמו הניסיון ארוך השנים שלי עם סלניום, אבל כן הספקתי לטעום ממנו קצת-הרבה, הוא נראה מאוד מאוד מבטיח, ולמעשה החיסרון הגדול של המוצר הזה הוא הוותק שלו בשוק. הוא עדיין לא מספיק מוכר, עדיין לא מספיק פופולרי ולא מספיק בשימוש ע"י הקהילה. אם יש דבר כזה Selenium Killer אני הייתי שם את כספי על Taiko, רק צריך לתת לו עוד קצת זמן.