אז אחרי שהבנו כי האירגון בו אנו עובדים זקוק לבדיקות אוטומטיות, וכי סלניום הוא הכלי המתאים לנו ביותר (למעשה, הסלניום הינו כלי הבדיקות האוטומטיות הנפוץ ביותר בעולם הבדיקות כיום), נשאלת השאלה, אוקיי מאיפה מתחילים ? כיצד מתקינים, מטמיעים וכותבים קוד בסלניום ?
זוהי אחת השאלות הנפוצות ביותר שאני זוכה לשמוע הן מחברים שרוצים להתחיל ללמוד אוטומציה והן ממשתמשים בפורומים השונים שאני מבקר בהם.
ההתקנה וההטמעה הראשונית מרתיעה רבים מלהתחיל ולנסות להשתמש בכלי הזה, אני די משוכנע כי לאחר הקריאה במדריך זה העניינים יהיו ברורים הרבה יותר וכבר לא כל כך מרתיעים.
* – מדריך זה בא לתאר הרצת סלניום ב-Java על סביבת TestNG , אם קראתם כבר את המדריך Selenium Java , תוכלו לדלג על שלבים 1 עד 5 ולקפוץ ישר לשלב 6
אז נתחיל….
שלב 1: התקנת JDK
ניכנס תחילה לאתר של Oracle ונוריד את הJava Development Kit –JDK- מכאן : (http://www.oracle.com/technetwork/java/javase/downloads/index.html)
שלב 2: התקנת ה- IDE – Eclipse
ה-IDE הנפוץ ביותר לשפת Java הינו ה-Eclipse החינמי (עימו גם נעבוד בהדרכה זו), ניכנס לאתר של Eclipse ונוריד את הגרסה המתאימה למחשבנו (https://eclipse.org/downloads/packages/eclipse-ide-java-developers/lunasr1)
נפתח את קובץ ה-ZIP ונעתיק את תכולתו אל ספרייה תחת Program Files, נקליק על קובץ ההפעלה: eclipse.exe.
שלב 3: פתיחת פרוייקט Java חדש
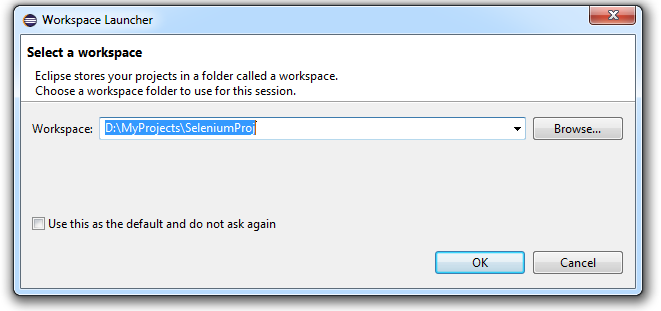
אחרי שהפעלנו את -Eclipse לראשונה ניתקל במסך WorkSpace Launcher , בו נבחר ספרייה בה נרצה שקבצי הפרוייקט שלנו ישבו

כעת נקיש על File->New->Java Project
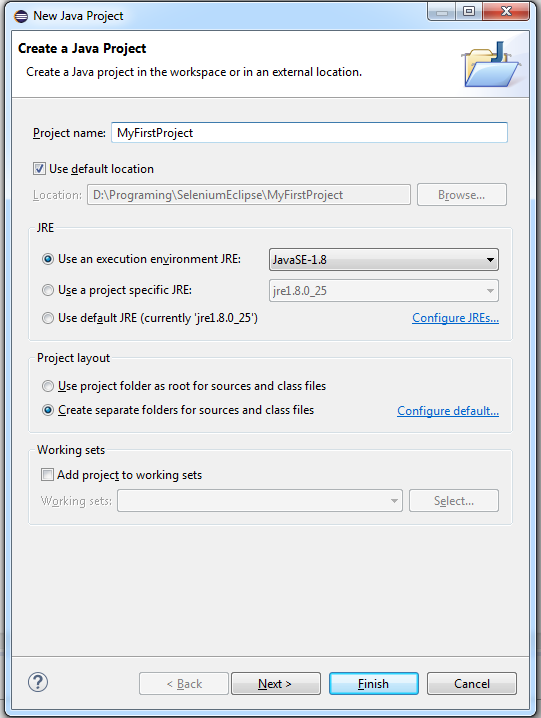
נבחר שם לפרוייקט שלנו ונקיש על Finish

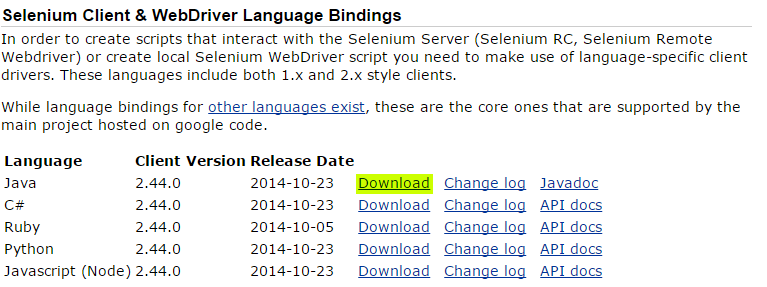
שלב 4: הורדת Selenium Java Jars
נכנס לאתר של סלניום ונוריד את קבצי ה-Jars של Java למחשב (http://www.seleniumhq.org/download)

נפתח את קובץ ה-ZIP ונעתיקו את תכולתו לתוך ספריית SeleniumDrivers \Java שניצור מבעוד מועד
שלב 5: התקנת Selenium Java Jars
לאחר שהורדנו בהצלחה קבצי ה-Jars, נרצה לשייך אותם לפרוייקט שלנו, זה למעשה השלב בו אנחנו מתקינים את הכלי שנקרא Selenium.
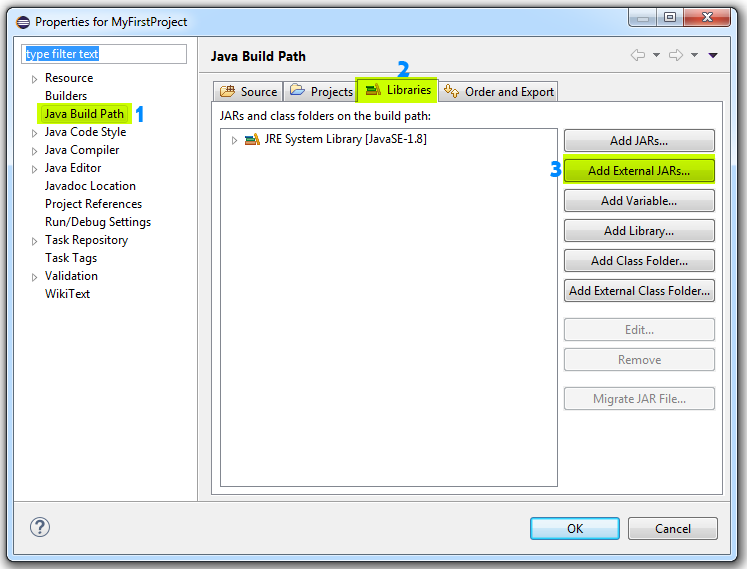
לשם עלינו להקליק תחילה עם המקש הימני של העכבר על שם הפרוייקט שלנו – MyFirstProject (מופיע בצד שמאל למעלה) ועל Properties
במסך החדש שיקפוץ לנו, נקיש על Java Build Path , אח"כ על הטאב – Libraries ועל הכפתור מימינו Add External Jars

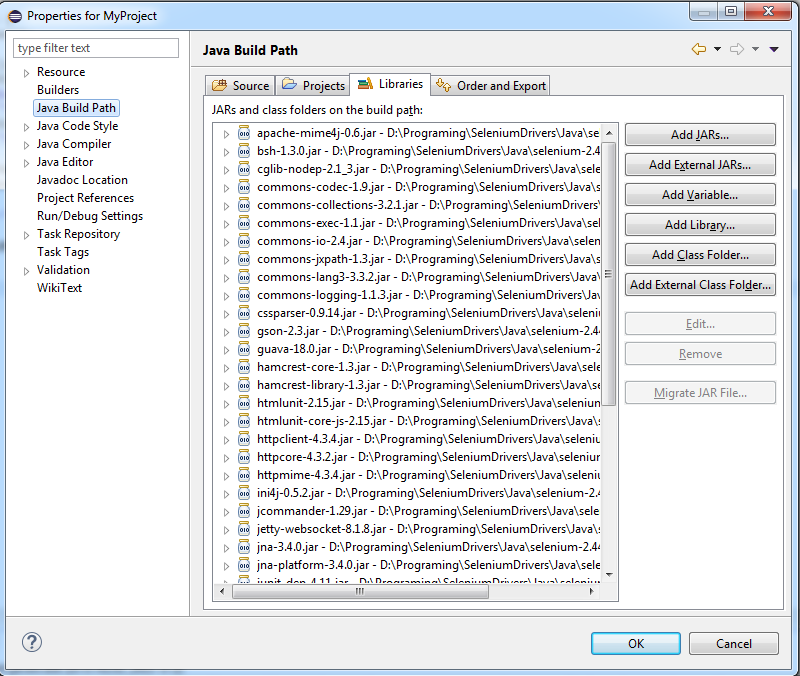
נלך לספריה בה שמרנו את קבצי ה-Jars מהשלב הקודם, תחת ספריית SeleniumDrivers\Java, ונסמן את כל הקבצים, גם שני קבצי ה- selenium-javaוגם כל מה שיושב תחת ספריית libs
כעת הספריה צריכה להיראות כך:

נקיש על OK ונצא בחזרה למסך הראשי.
שלב 6: התקנת TestNG ויצירת Class מסוגו
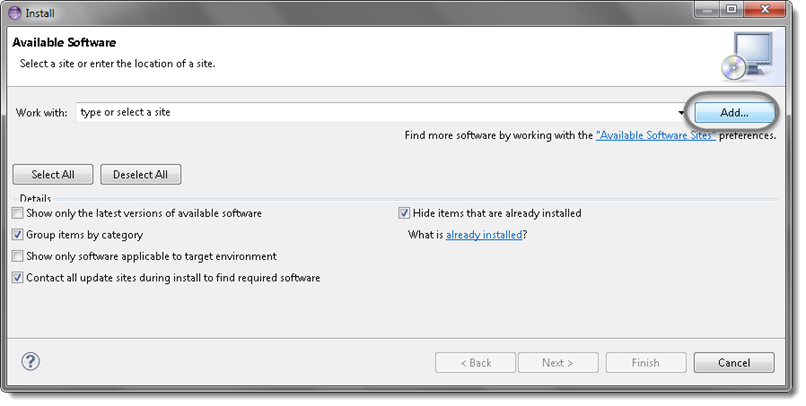
TestNG מגיע בתצורת Plug-In לאקליפס , בשביל להתקין אותו, יש ללחוץ על Help -> Install New Software

בחלון החדש שנפתח לנו נקיש על Add

ונכניס את השם והכתובת ממנה נרצה להתקין את TestNG – http://www.beust.com/eclipse

נסמן את החבילה (TestNG) שהוא מצא ונקיש על Next

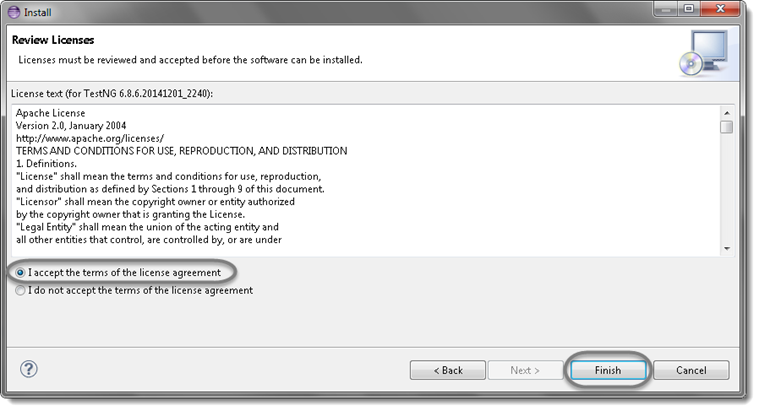
נאשר את התנאים ונקיש על Finish

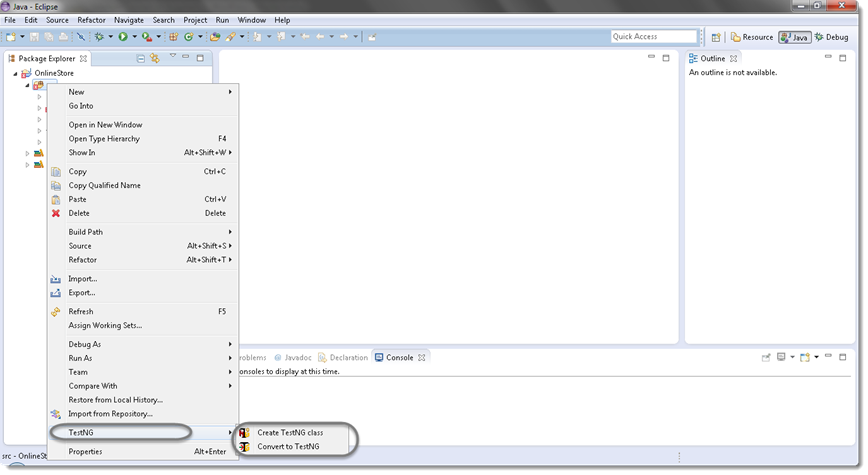
כעת, כשנרצה ליצור מחלקה חדשה בשביל הטסטים שלנו, ניצור אותה דרך ה-TestNG , ע"י לחיצה על הפרוייקט עם המקש הימני של העכבר ובחירת TestNG -< Create TestNG Class

שלב 7: כתיבת הטסט
הגענו אל השלב הסופי בו נלכלך את ידינו ונכתוב קצת קוד ב-TestNG ליצירת בדיקות אוטומטיות.
ונתחיל בכך שנבין טוב יותר מהו ה-TestNG וכיצד הוא בא לעזור לנו בבדיקות עם סלניום.
ה-TestNG זוהי סביבת הרצה , אשר מאפשרת לנו להציע את פעולת ה-Execute לתוכנית שלנו על ידי כך שאנו מודיעים לקומפיילר על מילים שמורות בעלות מאפיינים ברורים ומטרות ידועות. המילים הללו נקראות – אנוטציות (Annotations) , וב-TestNG יש כמה מהן, הנה העיקריות:
BeforeClass@ – תחת אנוטציה זו נגדיר פונקציה כך שהקומפיילר ידע להריץ פונקציה זו כראשונה בסדר ההרצות לכל מחלקה, לכאן נרצה להכניס בקוד את ההגדרות של הדרייבר בדרך כלל.
Test@ – תחת אנוטציה זו נגדיר פונקציה כך שהקומפיילר ידע שזהוי פונקציית ברת הרצה וכן נוכל אח"כ לראות אותה בממשק מנהל ההרצות של TestNG
AfterClass@ – תחת אנוטציה זו נגדיר פונקציה כך שהקומפיילר ידע להריץ פונקציה זו כראשונה בסדר ההרצות לכל מחלקה, לכאן נרצה להכניס בקוד את הפעולות המסיימות של התוכנית שלנו, כמו למשל סגירת דפדפן
בנוסף, סביבת ה-JUnit תומכת גם בפונקציות מובנות של בדיקות , פונקציות אלו ממומשות תחת מחלקת Assert , אפרט כאן רק על כמה עיקריות:
Assert.assertEquals – פונקציה אשר מקבלת 2 אובייקטים (יכלים להיות WebElements או Strings) ומשווה ביניהן, במידה והן שוות אנו עוברים לפקודה הבאה שבתוכנית, במידה והן שונות, נזרק Exception
Assert.assertTrue – פונקציה אשר מקבלת ביטוי (למשל A<B) , במידה והביטוי הנ"ל מתקיים אנו עוברים לפקודה הבאה שבתוכנית, במידה והביטוי הנ"ל אינו מתקיים, נזרק Exception
Assert.assertFalse – פונקציה אשר מקבלת ביטוי (למשל A<B) , במידה והביטוי הנ"ל אינו מתקיים אנו עוברים לפקודה הבאה שבתוכנית, במידה והביטוי הנ"ל מתקיים, נזרק Exception
למידע נוסף ורשימת כל הפונקציות Assert שקיימות, היכנסו לעמוד הדוקומנטציה של TestNG
בואו כעת נחשוב על דוגמא למקרה בדיקה:
- נפתח את הדפדפן – Firefox
- נכניס בשורת הכתובות את האתר של גוגל
- נכניס למנוע החיפור את המילה : twitter ונקיש על "חפש"
- נקיש על התוצאה הראשונה שתופיע לנו ברשימת התוצאות (התוצאה הראשונה מן הסתם תביא אותנו אל האתר של טוויטר), נכון שיכולנו פשוט להכניס מלכתחילה את האתר של טוויטר בשורת הכתובות, אבל פה יש לנו קצת יותר בשר בבדיקה.
- האתר של טוויטר אמור להיפתח לנו, אנו נבצע בדיקה פשוטה שהוא באמת עלה, וזה יהיה לבדוק שה-title יהיה תואם את מה שאנחנו מחפשים (במקרה שלנו: Welcome to Twitter – Login or Sign up)
במידה והא מצא את זה, הבדיקה תעבור, במידה ולא הבדיקה תיכשל
אז במקרה הכנתי מבעוד מועד בדיקה כזו והיא מפורטת כאן:
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.firefox.FirefoxDriver; import org.openqa.selenium.support.ui.ExpectedConditions; import org.openqa.selenium.support.ui.WebDriverWait; import org.testng.annotations.AfterClass; import org.testng.annotations.BeforeClass; import org.testng.annotations.Test; public class MyClass { public static WebDriver driver; WebDriverWait wait = new WebDriverWait(driver, 10); @BeforeClass public static void openBrowser() { driver = new FirefoxDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.get("http://google.com"); } @Test public void Test1() { driver.findElement(By.xpath("//*[@id='lst-ib']")).sendKeys("twitter"); driver.findElement(By.cssSelector("input[name='btnK']")).click(); driver.findElement(By.cssSelector("a[href='https://twitter.com/?lang=he']")).click(); wait.until(ExpectedConditions.elementToBeClickable(By.cssSelector("button[class='btn signup-btn u-floatRight']"))); String expectedTitle = "Welcome to Twitter - Login or Sign up"; Assert.assertEquals(expectedTitle,driver.getTitle()); } @AfterClass public static void coseBrowser() { driver.quit(); } }
בואו נעבור בקצרה על הקוד וננסה להבין אותו:
Import:
זוכרים שבשלב 5 צירפנו את קבצי הדרייברים של הסלניום לפרוייקט שלנו ? יפה, זה המקום לשייך את הקבצים הללו (שמכילים ספריות שלמות ומימושים רבים של פונקציות) לקוד שלנו.
driver = new FirefoxDriver();
זוהי שורת איתחול האובייקט שלנו , יצרנו רפרנס למשתנה מסוג Webdriver ובעזרת ה-new יצרנו לו Instance עם הקלאס של Firefox.
נשאלת השאלה, למה בFirefox איננו משתמשים בדרייבר חיצוני כמו בכרום ובאינטרנט אקספלורר ? זה בגלל שה-Firefox מגיע כבר עם הדרייבר הזה בפניםנכון לכתיבת שורות אלו.
driver.manage().window().maximize();
מגדיל את חלון הדפדפן עד למקסימום שלו
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
ה-impicitWait זוהי מתודה שממתינה פרק זמן מסויים, במקרה שלנו הגדרנו 10 שניות כחסם המתנה עליון, בזמן זה היא תנסה לחפש אלמנטים ב-DOM
ניתן להבחין כי בהמשך התוכנית השתמשתי בExcplicitWait , שבמקרה זה הדרייבר גם כן ממתין, אך כאן הוא לא ימשיך עד שתנאי מסויים לא יתקיים (כמו הופעת אלמנט ב-DOM)
driver.get("http://google.com");
מתודת ה-get נקראת על ה-instance של ה-Webdriver בכדיי להפעיל instance חדש של דפדפן , פרמטר ה-string שהמתודה הזו מקבלת מפנה את הדפדפן לכתובת שמוערכת ב-string
driver.findElement(By.xpath("//*[@id='lst-ib']")).sendKeys("twitter");
מתודת ה-sendKeys המופעלת על האלמנט שזיהויו בדף מתבצע ע"י שיטה שנקראת xpath , לאחר הזיהוי נשלח טקסט אל אותו אלמנט (במקרה שלנו נחפש את תיבת טקסט החיפוש של גוגל ונכניס לתוכה את הערך twitter
driver.findElement(By.cssSelector("input[name='btnK']")).click();
מתודת ה-Click המופעלת על האלמנט שזיהויו בדף מתבצע ע"י שיטה שנקראת cssSelector
Assert.assertEquals(expectedTitle,driver.getTitle());
מתודת ה-assertEquals (שאגב אינה שייכת לדרייבר של הסלניום בניגוד למתודות האחרות עליהן הרחבתי פה) משווה בין שני String-ים (יכולה גם להשוות בין טיפוסים שונים) תעביר את הטסט במידה והתנאי יתקיים (יהיו שווים) ותכשיל אותו במידה ולא.
מתודת ה-getTitle (ששייכת לסלניום) מחזירה את הערך הקיים תחת הטאג ה-HTML: <title>
driver.quit();
מתודה שמסיימת את חיי הדרייבר ובכך סוגרת את הדפדפן.
ולסיום – נרצה להריץ את הבדיקה:
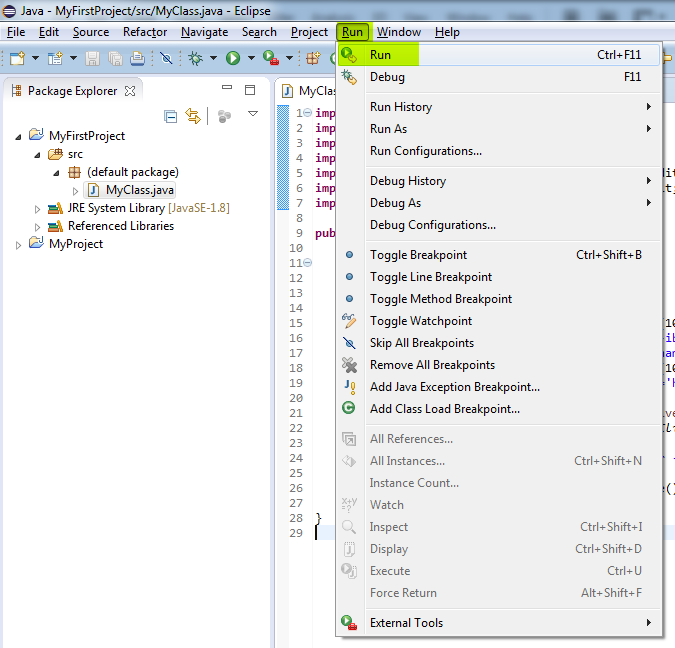
בשביל זה נקיש על אופציית ה-Run בתפריט העליון ועל אופציית RUN

כעת בואו ננסה להכשיל את הטסט ונראה שהוא באמת נכשל:
נשנה את ערך ה-STRING למשהו אחר כך ש:
string expectedTitle = "Welcome to Twitter – Login or Sign up";
יהיה
string expectedTitle = "Welcome to FaceBook – Login or Sign up";
זה אומר כי אנחנו מצפים שה-Title באתר של twitter יופיע עם הכיתוב של FaceBook.
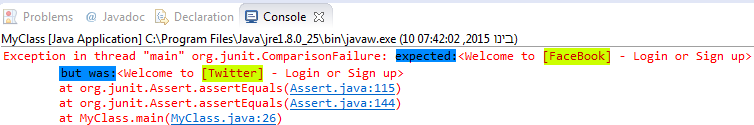
נריץ את הטסט ונגלה שסלניום באמת מצא שגיאה:

זהו. ברכותיי, סיימתם כעת את הטסט הראשון שלכם בסלניום ועשיתם צעד גדול אל תוך עולם האוטומציה.