אז אחרי שהבנו כי האירגון בו אנו עובדים זקוק לבדיקות אוטומטיות, וכי סלניום הוא הכלי המתאים לנו ביותר (למעשה, הסלניום הינו כלי הבדיקות האוטומטיות הנפוץ ביותר בעולם הבדיקות כיום), נשאלת השאלה, אוקיי מאיפה מתחילים ? כיצד מתקינים, מטמיעים וכותבים קוד בסלניום ?
זוהי אחת השאלות הנפוצות ביותר שאני זוכה לשמוע הן מחברים שרוצים להתחיל ללמוד אוטומציה והן ממשתמשים בפורומים השונים שאני מבקר בהם.
ההתקנה וההטמעה הראשונית מרתיעה רבים מלהתחיל ולנסות להשתמש בכלי הזה, אני די משוכנע כי לאחר הקריאה במדריך זה העניינים יהיו ברורים הרבה יותר וכבר לא כל כך מרתיעים.
את המדריך הזה בחרתי להטמיע ולהציג על סביבת Visual Studio-C# והטסטים ירוצו על דפדפן מסוג Google Chrome.
* – מדריך נוסף שכתבתי באתר יתייחס לאותו תרשים זרימה רק על סביבת Eclipse-Java והטסטים ירוצו על דפדפן מסוג Mozilla Firefox.
אז נתחיל….
שלב 1: התקנת Visual Studio
כבר עברו חלפו להם הימים בהם בשביל לעבוד עם Visual Studio היינו צריכים להוציא מכיסנו כמה אלפי שקלים. כיום מייקרוסופט משחררת גרסאות חינמיות אך רזות יותר של VS , לצרכים שלנו כעת, גרסה חינמית ורזה היא בדיוק מה שאנחנו צריכים.
אז ניכנס לאתר ההורדות של Visual Studio נוריד ונתקין את גרסת : Visual Studio Express 2013 with Update 4 for Windows Desktop : (http://www.visualstudio.com/downloads/download-visual-studio-vs#d-express-windows-desktop)

שלב 2: פתיחת פרוייקט חדש ב-VS
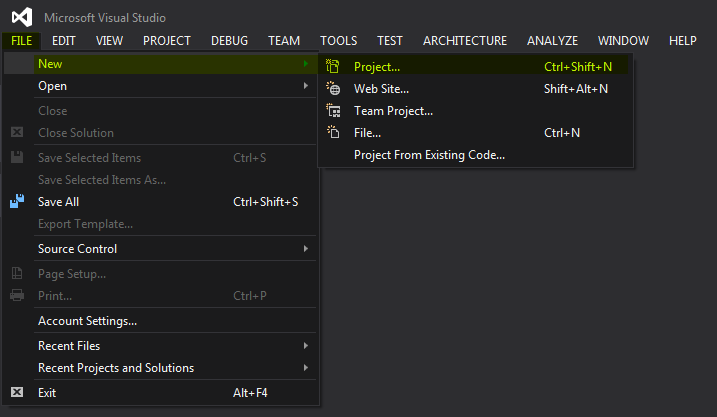
נקיש על File->New->Project

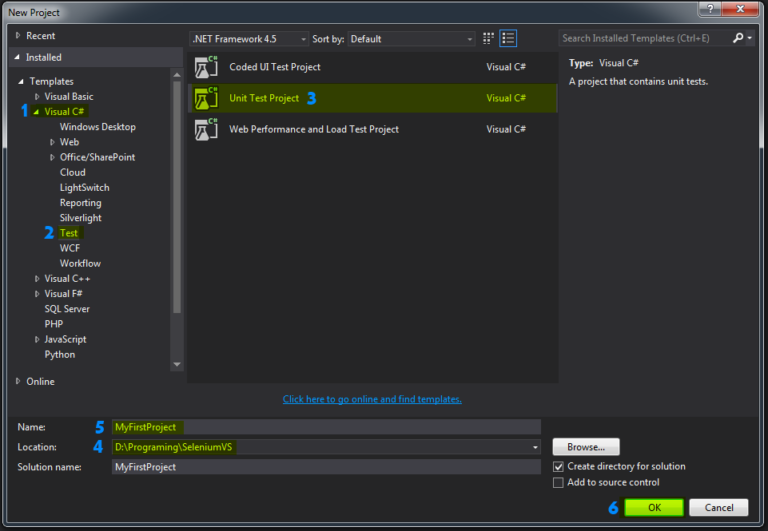
בחלון החדש שיפתח לנו , נבחר תחת ה-Templates את הספרייה Visual C# ומתחתיה את ה-Template Test שבשמאל המסך, במרכז המסך נבחר את האופציה האמצעית – Unit Test Project. נלך קצת למטה ונרשום תחת ה-Location את הספריה בה נרצה לשמור את הפרוייקט שלנו, שורה מעל ניתן לפרוייקט שלנו את שמו – למשל MyFirstProject , לסיום נקיש על OK.

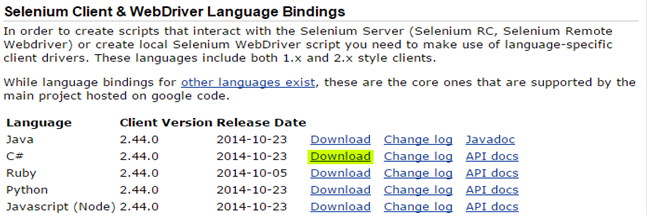
שלב 3: הורדת Selenium C# DLL + Drivers
נכנס לאתר של סלניום ונוריד את ה-dll של C# למחשב (https://www.selenium.dev/downloads/)

נפתח את קובץ ה-ZIP ונעתיקו את תכולתו לתוך ספריית SeleniumDrivers\C# שניצור מבעוד מועד
כעת נותר לנו להוריד ה-Chrome Driver מהאתר: https://developer.chrome.com/docs/chromedriver/downloads
נשמור גם קובץ זה (chromedriver.exe) בספריה: SeleniumDrivers\C#
שלב 4: התקנת Selenium C# Drivers
לאחר שהורדנו בהצלחה את הדרייברים, נרצה לשייך אותם לפרוייקט שלנו, זה למעשה השלב בו אנחנו מתקינים את הכלי שנקרא Selenium.
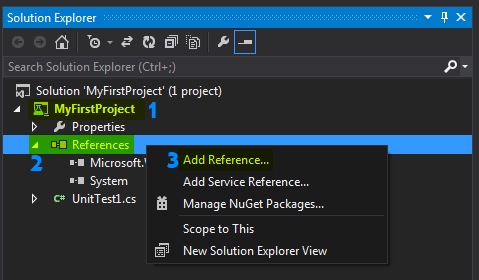
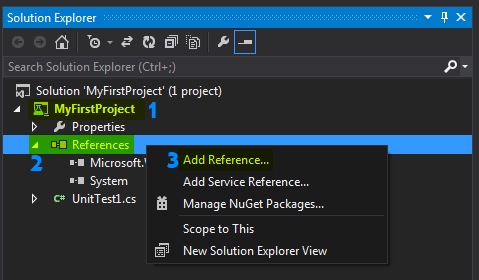
לשם כך עלינו לחזור ל-Visual Studio שלנו עם הפרוייקט החדש שיצרנו ולהקליק עם המקש הימני של העכבר על ה- Reference שמופיע מתחת לשם הפרוייקט שלנו – MyFirstProject (מופיע בצד ימין למעלה). ועל Add Reference

בחלון החדש שיופיע לנו נלחץ על כפתור ה-Browse ומשם נלך לספריה בה שמרנו את קבצי ה-DLL מהשלב הקודם, תחת ספריית SeleniumDrivers\C#, ונסמן את כל הקבצים היושבים תחת ספריית net40
שלב 5: כתיבת הטסט
הגענו אל השלב הסופי בו נלכלך את ידינו ונכתוב קצת קוד ב- C# ליצירת בדיקות אוטומטיות.
אך לפני כן, בואו נחשוב על דוגמא למקרה בדיקה:
- נפתח את הדפדפן – Google Chrome
- נכניס בשורת הכתובות את האתר של גוגל
- נכניס למנוע החיפוש את המילה : twitter ונקיש על "חפש"
- נקיש על התוצאה הראשונה שתופיע לנו ברשימת התוצאות (התוצאה הראשונה מן הסתם תביא אותנו אל האתר של טוויטר), נכון שיכולנו פשוט להכניס מלכתחילה את האתר של טוויטר בשורת הכתובות, אבל פה יש לנו קצת יותר בשר בבדיקה.
- האתר של טוויטר אמור להיפתח לנו, אנו נבצע בדיקה פשוטה שהוא באמת עלה, וזה יהיה על ידי בדיקה שה- title יהיה תואם את מה שאנחנו מחפשים (במקרה שלנו: Welcome to Twitter – Login or Sign up)
במידה והוא מצא את זה, הבדיקה תעבור, במידה ולא הבדיקה תיכשל
אז במקרה הכנתי מבעוד מועד בדיקה כזו והיא מפורטת כאן:
using System; using System.Text; using System.Collections.Generic; using Microsoft.VisualStudio.TestTools.UnitTesting; using OpenQA.Selenium; using OpenQA.Selenium.Chrome; using OpenQA.Selenium.Support.UI; namespace UnitTestProject1 { [TestClass] public class MyClass { public static IWebDriver initWebDriver() { ChromeOptions options = new ChromeOptions(); options.AddArgument("--start-maximized"); options.AddExcludedArgument("ignore-certificate-errors"); ChromeDriver driver = new ChromeDriver(@"D:\Programing\SeleniumDrivers\C#", options); return driver; } public static IWebDriver driver = initWebDriver(); public static WebDriverWait wait = new WebDriverWait(driver, new TimeSpan(0, 0, 30)); [TestMethod] public void TestMethod1() { driver.Navigate().GoToUrl("http://www.google.com"); wait.Until(d => d.FindElement(By.Id("gs_lc0"))); driver.FindElement(By.XPath("//*[@id='lst-ib']")).SendKeys("twitter"); driver.FindElement(By.CssSelector("input[name='btnK']")).Click(); wait.Until(d => d.FindElement(By.CssSelector("a[href='https://twitter.com/?lang=he']"))); driver.FindElement(By.CssSelector("a[href='https://twitter.com/?lang=he']")).Click(); wait.Until(d => d.FindElement(By.CssSelector("button[class='btn signup-btn u-floatRight']"))); string expectedTitle = "Welcome to Twitter - Login or Sign up"; Assert.AreEqual(expectedTitle, driver.Title); driver.quit(); } } }
בואו נעבור בקצרה על חלק מן הקוד וננסה להבין אותו:
Using:
זוכרים שבשלב 5 צירפנו את קבצי הדרייברים של הסלניום לפרוייקט שלנו ? יפה, זה המקום לשייך את הקבצים הללו (שמכילים ספריות שלמות ומימושים רבים של פונקציות) לקוד שלנו.
public static IWebDriver initWebDriver()
פונקציה המאתחלת את האובייקט של ה-ChromeDriver (מחלקה) עם פרמטרים של הגדרת גודל מסך הדפדפן וכו'. הפונקציה מחזירה אובייקט מטיפוס IWebDriver (שהוא למעשה Interface של מחלקת WebDriver)
ChromeDriver driver = new ChromeDriver(@"D:\Programing\SeleniumDrivers\ChromeC#", options);
איתחול אובייקט ה-ChromeDriver עם קישורו לקובץ chromedriver.exe שהורדנו למחשב בשלב 5 בצירוף עם ההגדרות הנוספות שהגדרנו בפונקציה הנוכחית בה אנו נמצאים – initWebDriver.
public static IWebDriver driver = initWebDriver();
קריאה לפונקציה InitWebDriver (מתוארת למעלה) והשמתה לתוך משתנה driver מסוג IWebDriver
public static WebDriverWait wait = new WebDriverWait(driver, new TimeSpan(0, 0, 30));
יצירת אובייקט wait שתפקידו בכוח יהיה לעצור את ה-WebDriver ולהמתין עד 30 שניות או שאחד מהאלמנטים יזוהה על המסך (האלמנט יוגדר בהמשך דרך זיהוי ע"י מתודת FindElement
driver.Navigate().GoToUrl("http://www.google.com");
ניווט אל הכתובת המתקבלת כפרמטר בפונקציה : GoToUrl
wait.Until(d => d.FindElement(By.Id("gs_lc0")));
ממתינים עד שאלמנט עם tag ID מסויים יזוהה ע"י הדרייבר או עד שנגיע ל-timeout של 30 שניות (כמוגדר למעלה)
driver.FindElement(By.XPath("//*[@id='lst-ib']")).SendKeys("twitter");
מתודת ה-SendKeys המופעלת על האלמנט שזיהויו בדף מתבצע ע"י שיטה שנקראת XPath , לאחר הזיהוי נשלח טקסט אל אותו אלמנט (במקרה שלנו נחפש את תיבת טקסט החיפוש של גוגל ונכניס לתוכה את הערך twitter)
driver.FindElement(By.CssSelector("input[name='btnK']")).Click();
מתודת ה-Click המופעלת על האלמנט שזיהויו בדף מתבצע ע"י שיטה שנקראת CssSelector
Assert.AreEqual(expectedTitle, driver.Title);
מתודת ה-AreEqual (שאגב אינה שייכת לדרייבר של הסלניום בניגוד למתודות האחרות עליהן הרחבתי פה) משווה בין שני String-ים (יכולה גם להשוות בין טיפוסים שונים) תעביר את הטסט במידה והתנאי יתקיים (יהיו שווים) ותכשיל אותו במידה ולא.
ה-property -Title (ששייך לסלניום) מחזיר את הערך הקיים תחת הטאג ה-HTML: <title>
driver.quit();
מתודה שמסיימת את חיי הדרייבר ובכך סוגרת את הדפדפן.
ולסיום – נרצה להריץ את הבדיקה:
בשביל זה נקיש בתפריט העליון על TEST ומשם על Windows ועל Test Explorer , זה יפתח לנו את חלון ההרצות ב-VS.
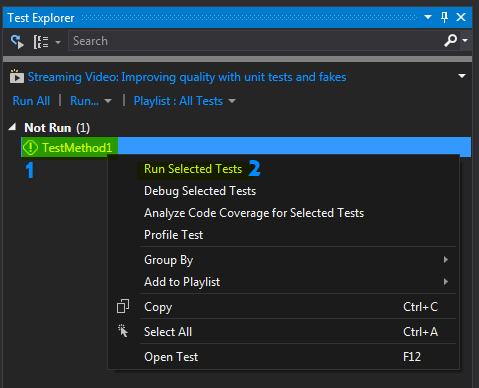
בחלון ה- Test Explorerנבחין כי קיימת לנו שם מתודה ברת הרצה (הגדרנו לה -Attribute של [TestMethod]) ששמה: TestMethod1 , בשביל להריץ אותה (להריץ את הטסט שלנו), נסמן אותה ונקיש על המקש הימני של העכבר ועל Run Selected Tests

כעת בואו ננסה להכשיל את הטסט ונראה שהוא באמת נכשל:
נחזור לתוכנית שלנו ונשנה את ערך ה-STRING למשהו אחר כך ש:
string expectedTitle = "Welcome to Twitter – Login or Sign up";
יהיה
string expectedTitle = "Welcome to FaceBook – Login or Sign up";
זה אומר כי אנחנו מצפים שה-Title באתר של twitter יופיע עם הכיתוב של FaceBook.
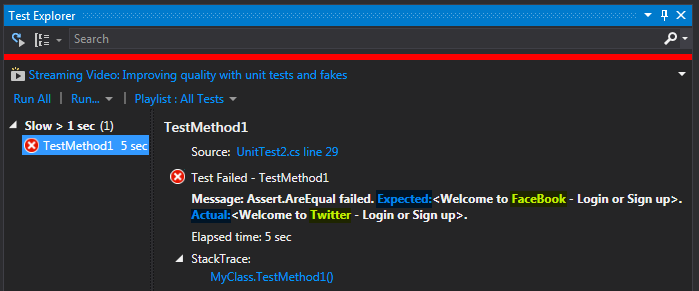
נריץ את הטסט ונגלה שסלניום באמת מצא שגיאה:

זהו. ברכותיי, סיימתם כעת את הטסט הראשון שלכם בסלניום ועשיתם צעד גדול אל תוך עולם האוטומציה.