במידה ובחרנו לכתוב את האוטומציה שלנו בשפת JavaScript ועשינו מחקר כבר מאיפה להתחיל, סביר שנתקלנו במיליון פריימוורקים שונים שלרוב יבלבלו אותנו ושיאפשרו לנו לכתוב את הבדיקות שלנו על web או mobile או משהו אחר.
הפעם אני רוצה לדבר איתכם על סביבת אוטומציה מבוססת JavaScript ומכילה כמה פריימוורקים כשהעיקרי ביניהם הוא ה-WebDriverIO.
ה-WebDriverIO היא למעשה שכבה של קוד ממומש שעד לא מזמן ישב מעל ה-JSON Wire Protocol , למה עד לא מזמן ? כי השכבה הזו כבר deprecated ועובדים כיום עם ה-Webdriver Protocol. אז WebDriverIO מממש את כל מיני פעולות של ה-WebDriver , בדיוק כמו שהסלניום והאפיום עושים. שכבת הקוד הזו (או פריימוורק אם תרצו) מכילה פונקציונליות רבה, ברורה ונוחה לעבודה.
את ה-WebDriverIO כתב כריסטיאן בורמן – מפתח web שעובד בחברת sauce labs (אחראית בין היתר גם על פיתוח ה-Appium).
ה-WebDriverIO הינו קוד פתוח והוא אולי הפריימוורק הפופולרי בעולם האוטומציה על JavaScript.

סביבת האוטומציה שלנו תכלול כמה קומפוננטות:
- WebDriverIO
- Selenium
- Mocha
- Chai
- WebDriver
מממ…. מעניין, אז איך זה עובד ביחד ? מי אחראי על מי ? ולמה אנחנו צריכים את כל הבאזזוורדס הללו ?
אוקיי, אז על WebDriverIO כבר הסברנו, על סלניום נראה לי שכבר מיותר להסביר… אבל למי שעדיין לא יודע, מוזמן להציץ כאן, באחד מהפוסטים הראשונים שלי (נכתב בקיץ 2014 ונכון גם להיום).
ה-Mocha הינה ספריית קוד ב-JS אשר יודעת להגדיר את הקוד שלנו שיכתב בצורה בדיקתית, יש לה גם מנוע הרצה, גם Assertions גם הגדרה של מתודות ברות הרצה ועוד, השימוש ב-describe ו-it להגדרה של מקרי בדיקה וסוויטות של בדיקות לקוחות מ-Mocha.
ה-Chai הינה ספרייה ב-JS והיא באה לעזור לנו בנושאי ה-exceptions בכלל וה-assretions בפרט, ושלא תבינו לא נכון, גם ל-Mocha יש assertions , אך אלו הבאים עם Chai נוחים יותר, ברורים יותר ובעלי יכולות מתקדמות לוולידציות מורכבות מעל סביבת ה-java script.
וה-WebDriver זהו אותו רכיב מולו אנו מתממשקים ודרכו אנו מבצעים את הפעולות על הדפדפן, לכל דפדפן קיים ה-WebDriver משלו, למשל לדפדפן הכרום קיים ה-ChromeDriver ולדפדפן הפיירפוקס קיים ה-GeckoDriver.
הבנו מה כל אחד עושה, אבל איך הכל מתחבר ביחד ? בואו נראה בעזרת דוגמא, והדוגמא שבחרתי להציג הינה מטוס. נגיד שאנו רוצים לטוס מתל אביב לבנגקוק, בשביל שזה יקרה מה אנחנו צריכים ?
אנחנו צריכים מטוס, המטוס צריך שיהיה לו מנוע, אנחנו צריכים לעלות על המטוס ולטוס לכיוון בנגקוק, כאשר אנחנו מתחילים את הטיסה אנחנו ממריאים וכשאנחנו מגיעים לארץ הנופש והחופש אחנו נוחתים, הטייס צריך כמובן הוראות טיסה ולהיות כפוף גם לחוקי הטיסה הקיימים. טוב, מה הקשר לאוטומציה ?
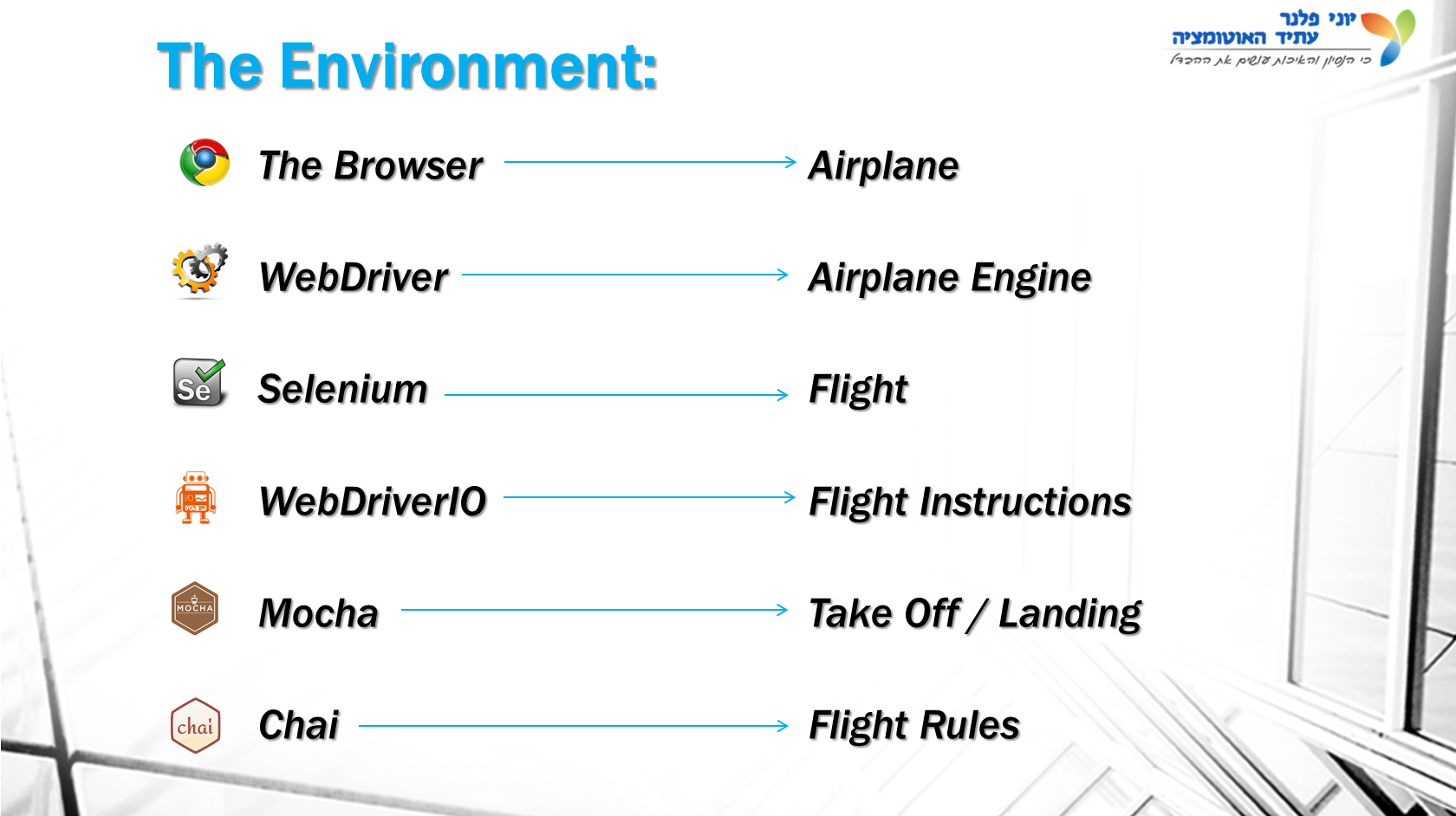
שימו לב לתמונה הבאה:

הדפדפן: הדפדפן הינו המטוס, כפי שהדפדפן לוקח אותנו לאתרים מסויימים ברחבי האינטרנט, כך המטוס לוקח אותנו ליעדים מסויימים ברחבי העולם.
ה-WebDriver: ה-WebDriver הינו המנוע של המטוס, דרך המנוע הזה אנחנו יכולים לבצע פעולות במטוס (כמו הפעלת המנועים) כפי שדרך ה-WebDriver אנו יכולים לבצע פעולות על האתרים.
הסלניום: את סלניום אנחנו יכולים לדמות לטיסה עצמה, את הטיסה מפעיל טייס, בין אם זה טייס אוטומטי או ידני, כך זה גם עם סלניום שיודע להפעיל את הפקודות האוטומטיות בדפדפנים.
ה-WebDriverIO: ה-WebDriverIO הוא הוראות ההפעלה של הטיסה, איך למעשה טסים ? איך עולים לגובה מסויים, איך מנווטים, איך מורידים את גלגלי הנחיתה וכו'. ה-WebDriverIO יודע לקחת את הפקודות ב-JS ולהעביר אותם לרובוט של סלניום כפי שהטייס יקבל \ ילמד את הפעולות ממדריך טיסה ו"יעביר" אותם הלכה למעשה לפעולות בתא הטייס (כמו הזזת מוט ההיגויי)
ה-Mocha: ה-Mocha יאפשר לנו לבצע פעולות חוזרות ונישנות כמו המראה ונחיתה שקיימות בכל טיסה, כך עם Mocha אנו נגדיר גם כן פעולות החוזרות על עצמן לפני כל טסט, אחרי כל טסט , לפני כל הטסטים בחבילה ואחרי כל הטסטים בחבילה
ה-Chai: ה-Chai מייצג את אוסף החוקים שקיימים בטיסות, הוא יציג לנו רשימה של חוקים וולידציות בדיוק כמו שה-Chai יציג לנו אוסף של וולידציות ויאפשר לנו לבדוק את עצמינו במהלך הטסטים.
אוקיי, הבנו את החלק התיאורטי, איך מתקדמים מכאן ? השלב הראשון הוא תהליך ההתקנה.
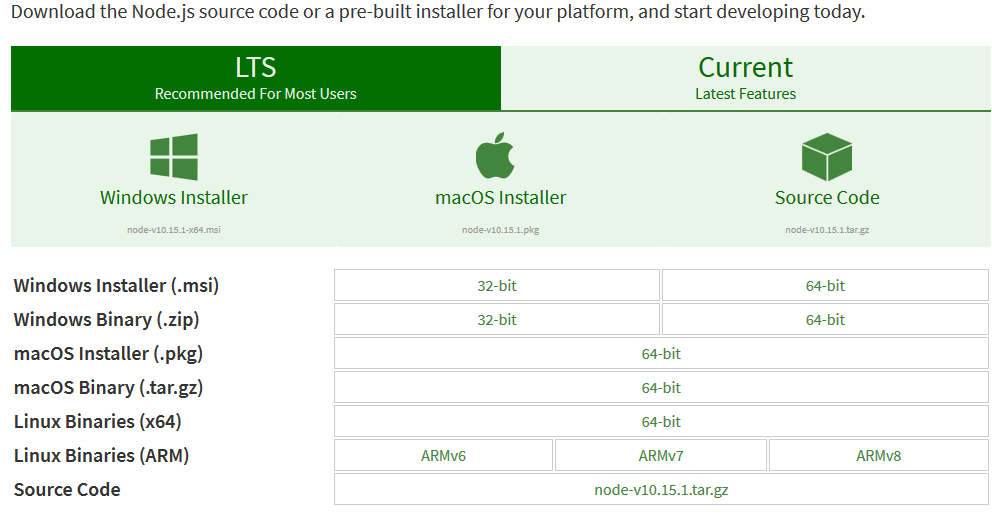
התקנת הסביבה מתבצעת ב-NodeJS שזוהי למעשה סביבת העבודה של שפת ה-JavaScript כפי שה-JDK היא סביבת העבודה של Java, אז לכן קודם כל צריך להתקין את NodeJS מהאתר הרישמי שלהם.

עם התקנת NodeJS הותקן גם מנהל ההורדות וההתקנות: npm , כך שאם תפתחו את ה-Command Line תוכלו לרשום npm -v ולראות את הגרסה, שזה אומר שהוא הותקן בהצלחה.
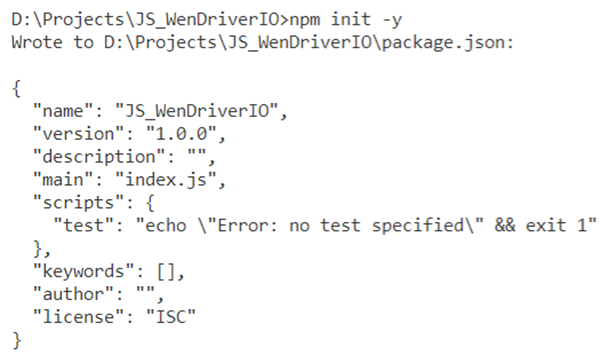
על ידי ה-npm נוכל להתקין את הסביבה, קודם כל אנו נצטרך לייצר קובץ שנקרא package.json , ע"י הפקודה: npm init -y (כאשר ה-y מייצג – קח את כל ברירות המחדל)

קובץ זה יכיל בתוכו מידע של כל הספריות שאנו נרצה להתקין ולעבוד מולן, באופן תיאורטי אוכל לקחת איתי את הקובץ הזה ומכל מקום אחר (כל עוד מותקן לי NodeJS) אוכל ע"י פקודה קצרה להתקין את כל הסביבה (בדיוק אותה סביבה) בהינתן קובץ הגדרות זה.
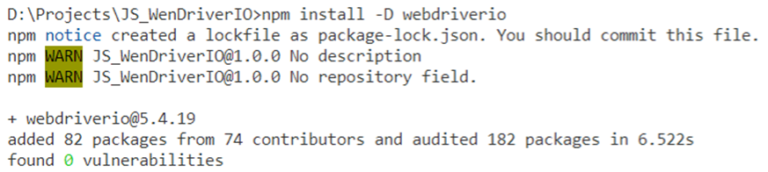
בשלב הבא נתקין את WebDriverIO ע"י הפקודה: npm install –D webdriverio

אוקיי , כעת נוצר לנו קובץ חדש בשם: wdio.conf.js זהו קובץ הקונפיגורציה שמכיל בתוכו מידע על הפרוייקט שלנו, מידע כמו:
- איפה אנו מעוניינים להריץ את הטסטים שלנו , על מחשב מקומי או מרוחק
- איפה נמצאים קבצי הבדיקות (קבצי JS שמכילים טסטים)
- מה להריץ ומה לא להריץ
- אילו עוד יכולות (capabilities) נוכל לעבוד עימן
- על איזה דפדפן להריץ
- איפה לשמור את הלוגים ומהי רמת הדיווח ללוגים (debug / info / warn …)
- מספר ההרצות החוזרות במקרה של כישלון
- המתנות ותיזמונים (הגדרות חסם עליון)
- עם אילו מערכות דוחות לעבוד
- הגדרות של Hooks
- מימוש של קונפיגורציה פנימית שאנו נרצה לבצע
בלינק הבא ניתן לראות דוגמא של קובץ כזה וכשאנו רוצים להריץ את הטסטים שלנו , אנו נריץ למעשה את הקובץ הזה שיקרא למיקום של הטסטים שלנו.
כעת ניצור קובץ JS באותה ספרייה שהגדרנו להרצה (נקרא spec), ונוכל להתחיל לכתוב את הטסטים שלנו, את הטסט הראשון אציג מתוך האתר הרישמי של WebDriverIO והוא יראה כך:
const assert = require('assert'); describe('webdriver.io page', () => { it('should have the right title', () => { browser.url('https://webdriver.io'); const title = browser.getTitle(); assert.equal(title, 'WebdriverIO · Next-gen WebDriver test framework for Node.js'); }); });
מקרה הבדיקה הזה פשוט ינווט לאתר webdriver.io , ייקח את ה-title של העמוד וישווה אותו למשהו מוגדר מראש.
ניתן לקרוא על כל המתודות של WebDriverIO בדוקומנטציה הנפלאה שלהם: https://webdriver.io/docs/api.html
שימו לב כי מצד שמאל בתפריט ניתן למצוא פקודות של ה-Browser ושל ה-Element , באופן דומה לפקודות שקיימות בסלניום.
זיהוי אלנמט כאן יתבצע על ידי תו הדולר $ וזיהוי רשימה של אלמנטים יתבצע על ידי $$ , אך אל תתבלבלו, זהו אינו הדולר של JQuery (שהוא צד לקוח), כאן אנו עובדים על NodeJS.
הנה כמה דוגמאות לזיהוי אלמנטים, לאלו שיש כבר נסיון בסלניום לבטח יבינו במה מדובר:
$('#username') // By id $('.users') // By class $('button[type="submit"]') // by css $('//div[@vector="first"]/span') // by xpath $('name="username"') // By name $$(a='test') // List WebElements
וכמובן שעל אלמנטים אלו ניתן לפעיל את הפעולות click , addValue , clearValue , getText וכו'…
הנה דוגמא קטנה של קטע קוד שמבצע פעולת Login עם WebDriverIO , עם Mocha ועם Chai (הלוקייטורים לא באמת נכונים אבל זה לא משנה לדוגמא זו):
const expect =require('chai').expect; describe('webdriver.io page', () => () { it('Test1: Login', () => { browser.maximizeWindow(); browser.url('http://atidcollege.co.il/demo'); $('#username').addValue("yoni_flenner"); $('#password').addValue("12345"); $('button[type="submit"]').click(); $('#flash').waitForDisplayed(); const error = $('#flash').getText(); expect(error).to.contains('Your username is invalid!'); }); });
ישנם עוד המון נושאים ללמוד עליהם בעבודה עם הסביבה הזו, בפוסט זה הצגתי לכם מהי אותה סביבה, ממה היא מורכבת ואיזושהי נקודת פתיחה לעבודה הכוללת מדריך התקנה וביצוע מקרה בדיקה פשוט.
בהצלחה,