בפוסט זה אציג פתרון חדשני, פחות מוכר אך לא פחות מעניין לביצוע בדיקות אוטומטיות על גביי הסלניום Webdriver.
אם עד עכשיו הצגתי עבודה מול סביבות פיתוח וטכנולוגיות מובילות לאוטומציה, כעת אראה כיצד ניתן לכתוב את הטסט הראשון שלנו עם הסלניום Webdriver אשר מתממשק למנוע ה-Node.js שבפועל מריץ את קוד ה-Java Script , מי שיזין למנוע זה את נתונים (הבדיקות שלנו) יהיה זה ה-Mocha , נעשה גם שימוש בספריית Chai לעבודה עם Assertions מתקדמים. ועל כל הבלגאן נשלוט דרך ה-Visual Studio.
מסובך ? עכשיו כנראה שכן. אבל ההמשך נראה מבטיח. בואו נראה איך מבצעים זאת.
* שימו לב – את הפוסט הזה החלטתי לחלק ל-2 חלקים מפאת אורכו, החלק הראשון יעסוק בהתקנת הסביבה עם הכלים החדשים וקצת הסברים עליהם ואילו החלק השני יתמקד בעיקר על המימוש של הבדיקות בסביבה החדשה שיצרנו.
רגע לפני שלבי ההתקנה, בואו נבין על רגל אחת מול מה אנו מתמודדים. Node.js היא סביבת הרצה הכתובה כפרוייקט Open Source בשפת java script , היא משתמשת במנוע ההרצה V8 של גוגל כרום להריץ את הקוד. בפרוייקט הבדיקות שלנו, זה יהיה גם מנוע ההרצה של קוד ה-JS שלנו, ובעזרת הפיצ'ר שלה – npm נוכל גם להתקין תוספים אחרים. ה-Mocha הינו Framework של java script היושב מעל ה-Node.js , תפקידו הוא להגדיר ולתאר את הטסטים והסטים שלנו. Chai הינה ספריה ב-java script והיא באה לעזור לנו בנושאי ה-exceptions בכלל וה-assretions בפרט, ושלא תבינו לא נכון, גם ל-Mocha יש assertions , אך אלו הבאים עם Chai נוחים יותר, ברורים יותר ובעלי יכולות מתקדמות לוולידציות מורכבות מעל סביבת ה-java script.
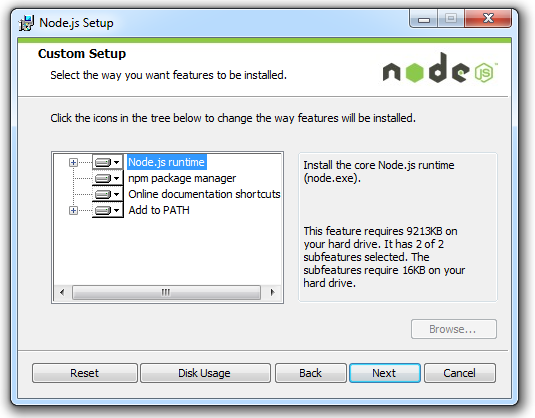
שלב 1: נוריד ונתקין את Node.js מהאתר הרשמי שלהם:


שלב 2: נוריד ונתקין את Node.js Tools for Visual Studio מהאתר הבא.

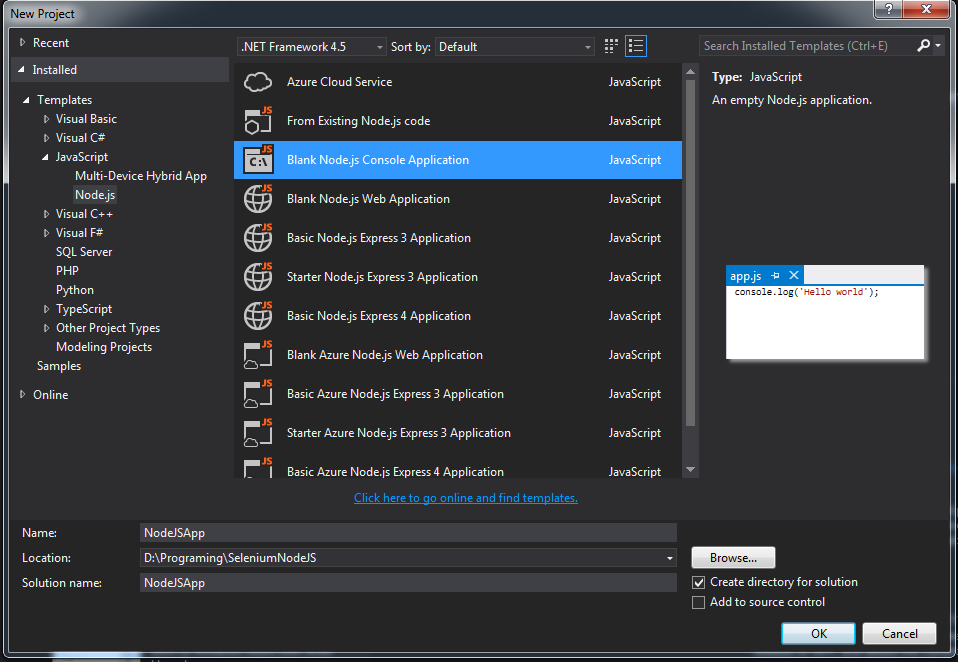
שלב 3: נפתח את ה-Visual Studio וניצור פרוייקט חדש תחת ה-Templates: JavaScript -> Node.js , נבחר את האופציה: Blank Node.js Console Application:

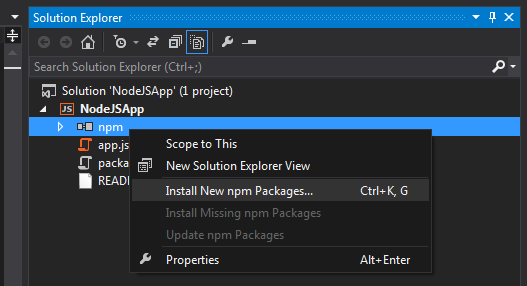
שלב 4: בפרוייקט החדש שלנו, נתקין את ה- npm Package כך:

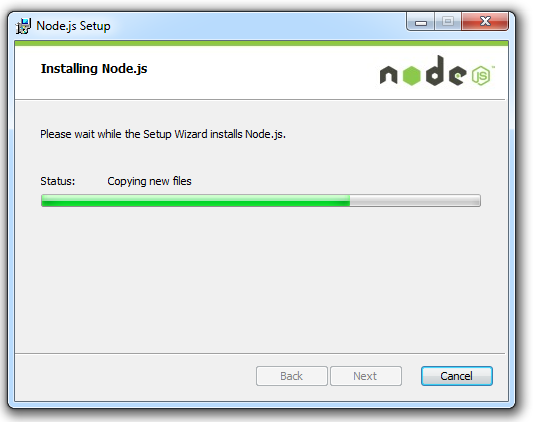
ההתקנה אמורה לקחת כמה דקות טובות, במהלכה תראו את המסך הבא:

ובסיום אתם אמורים לראות את המסך הבא:

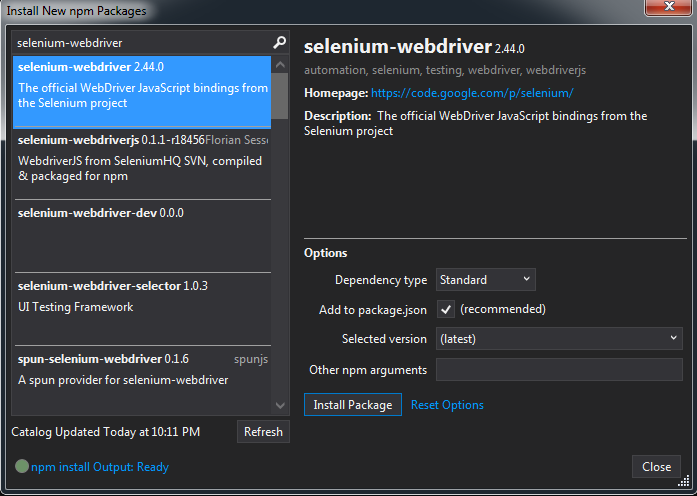
שלב 5: התקנת ה-API של ה-Webdriver , נכניס לשורת החיפוש: selenium-webdriver , נוודא כי Dependency type=Standard ונקיש על: Install Package:

* ה-Dependency type מגדיר לנו את סוג הכלי שאותו אנו מתקינים, עם זו ספרייה (בה אנו נשתמש בקוד) הערך יהיה Standard ואם יהיה זה חלק תשתיתי (כמו framework) הערך שנכניס לו יהיה Development
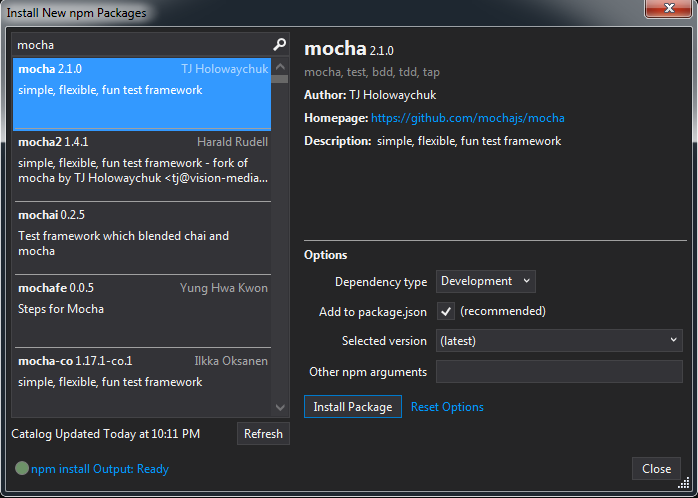
שלב 6: התקנת Mocha , נכניס לשורת החיפוש: mocha , נוודא כי Dependency type=Development ונקיש על: Install Package:


שלב 7: התקנת Chai , נכניס לשורת החיפוש: chai , נוודא כי Dependency type=Standard ונקיש על: Install Package:

כעת הפרוייקט שלנו אמור להיראות כך:


שלב 8: נוסיף לפרוייקט שלנו קובץ Node.js חדש, בו אנו נכתוב את הקוד בדיקות .

ניתן לראות כי קובץ כברירת המחדל נפתח עם 2 בדיקות פשוטות , בדיקות דוגמא, האחת אמורה לעבור, השנייה להיכשל
var assert = require('assert'); describe('Test Suite 1', function() { it('Test 1', function() { assert.ok(true, "This shouldn't fail"); }) it('Test 2', function() { assert.ok(1 === 1, "This shouldn't fail"); assert.ok(false, "This should fail"); }) })
מה ראינו פה ?
שתי בדיקות כאמור, אשר יושבות תחת סוויטת בדיקות (סוויטה = סט = אוסף) , לטסט הראשון הכנסנו בדיקת וולידציה – assertion עם ערך בוליאני true (שזה אומר שתמיד הבדיקה תעבור) והודעה למשתמש, ואילו בבדיקה השנייה הכנסנו 2 בדיקות וולידציות, האחת בודקת האם 1 ממש שווה ל-1 ולשנייה הכנסנו את הערך הבוליאני false , כך שתמיד היא תיפול וכמובן הודעה תיזרק בהתאם (This should fail).
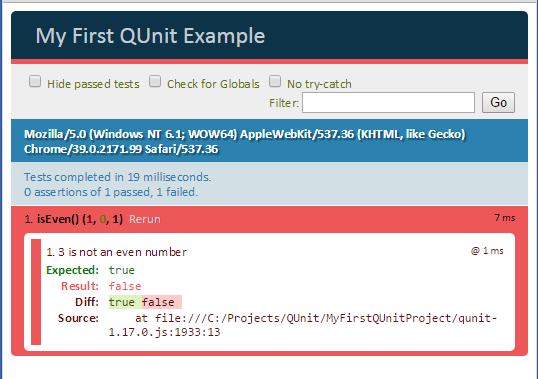
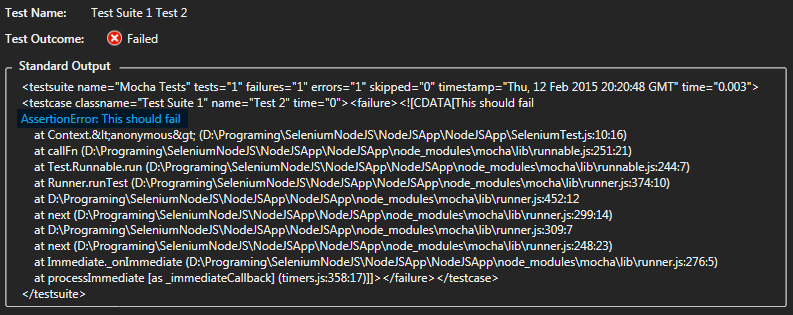
כאשר נריץ את הבדיקות נקבל את התוצאה הבאה:


בפוסט הבא נלמד כיצד לכתוב בדיקות סלניום-ג'אווה סקריפט בעולם האמיתי בסביבה זו, נלמד איך הסוויטה בנויה (רמז, כבר ראינו בדוגמא הנ"ל), נשתמש בפעולות של זיהוי אלמנטים והפעלת מתודות עליהם, נראה כיצד עובדים עם ספריית ה-Chai שכבר דאגנו להתקין בחלק הזה ועוד כמה הפתעות.