סלניום יודע להתמודד ולעבוד עם כל (טוב נו, רוב) הפקדים המופיעים על הדפדפן, מול חלקם ניתן לעבוד בצורה טריביאלית – לחיצה על כפתור , הכנסת מלל לשדה טקסט, בחירת נתון מתוך רשימה יורדת (Drop Down) ועוד… ישנם פקדים מעט מסובכים ועבודה מולם עם סלניום דורשת מאיתנו קצת יותר מאמץ כמו בחירת תאריך ושעה מתוך ה-Date Picker (שזה יגיע בפוסט נפרד) וגם בחירת פקדים מתוך תפריט השליטה של נגן וידאו HTML5 באתר.
ראינו כאן בעבר פוסט דומה שמאטמט (To Automate) סרטון מ-יוטיוב כשדיברנו על Sikuli Webdriver (על ידי זיהוי תמונת הפקד).
השיטה שאתאר בפוסט זה תעבוד מול השכבה הפנימית שלו על ה-DOM תוך שימוש בפונקציות JavaScript.
אז בואו נתחיל ונראה קודם את האתר עליו אנו נעבוד, חיפוש קצר בגוגל של המילים html5 video player יביא אותנו הישר אל האתר: http://videojs.com , עליו אנחנו נרצה לעבוד עם סלניום

המפתח לשליטה בוידאו נעשה על ידי שימוש בפונקציית –
document.getElementById()
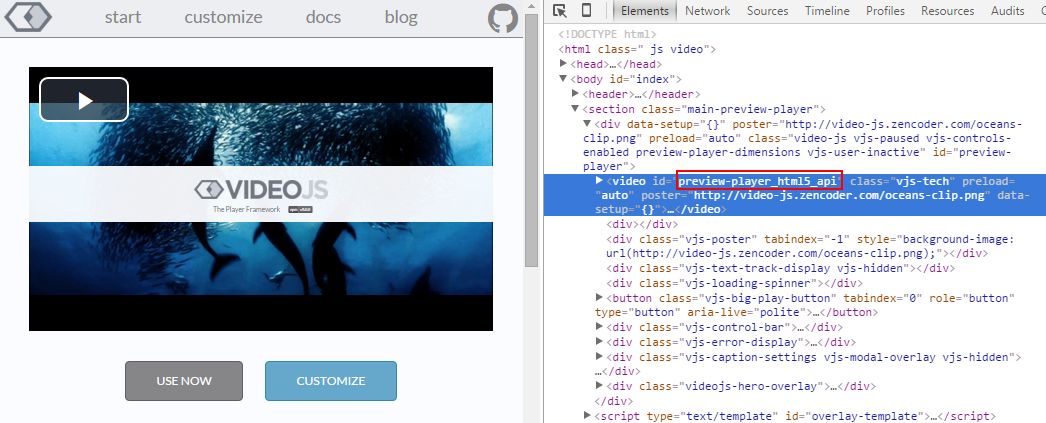
פונקציה זו תחזיר את האובייקט של נגן הוידאו ועליו נוכל לבצע ח"כ כל מיני פעולות, אך לפני כן, נזהה את ה-locator של הנגן בכדיי להכניסו לפונקציה:

לכן הפונקציה שלנו תהיה:
document.getElementById(\"preview-player_html5_api\")
נראה כמה דוגמאות:
נגן וידאו
document.getElementById("preview-player_html5_api").play();
הקפא (Pause) וידאו
document.getElementById("preview-player_html5_api").pause();
טען את הוידיאו מחדש
document.getElementById("preview-player_html5_api").load();
הקפץ את הוידאו 10 שניות מתחילת הסרטון
document.getElementById("preview-player_html5_api").currentTime=10;
הגבר את עוצמת השמע
document.getElementById("preview-player_html5_api").volume=0.5;
השתק את הוידאו
document.getElementById("preview-player_html5_api").muted;
בשביל לקרוא לפונקציות אלו מתוך תוכנית הסלניום שלנו נצטרך להשתמש במחלקת – JavascriptExecutor
JavascriptExecutor js = (JavascriptExecutor) driver;
והתוכנית במלואה אמורה להיראות כך:
import org.junit.AfterClass; import org.junit.BeforeClass; import org.junit.Test; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.support.ui.ExpectedConditions; import org.openqa.selenium.support.ui.WebDriverWait; public class HTML5Video { public static WebDriver driver; public static JavascriptExecutor js; @Test public void testVideo() throws InterruptedException { wait.until(ExpectedConditions.presenceOfElementLocated(By.id("preview-player_html5_api"))); //play video js.executeScript("document.getElementById(\"preview-player_html5_api\").play()"); Thread.sleep(5000); //pause playing video js.executeScript("document.getElementById(\"preview-player_html5_api\").pause()"); Thread.sleep(1000); // play video 10 seconds from starting js.executeScript("document.getElementById(\"preview-player_html5_api\").currentTime=10"); Thread.sleep(5000); // decrease volume js.executeScript("document.getElementById(\"preview-player_html5_api\").volume=-1.5"); Thread.sleep(1000); // mute video js.executeScript("document.getElementById(\"preview-player_html5_api\").mute()"); Thread.sleep(2000); //reload video js.executeScript("document.getElementById(\"preview-player_html5_api\").load()"); } @BeforeClass public static void openBrowser() { System.setProperty("webdriver.chrome.driver", "C://Projects/Selenuim/Drivers/chromedriver.exe"); driver = new ChromeDriver(); driver.manage().window().maximize(); driver.get("http://videojs.com/"); js = (JavascriptExecutor) driver; } @AfterClass public static void closeBrowser() { driver.quit(); } }
בדיקה של פקדי הנגן ידרשו מאיתנו להיות יצירתיים , סלניום אינו תומך באוטומציה על וידאו, יש כמה טכניקות, אדבר עליהם כבר בפוסט נפרד.