בפוסט בעבר דיברנו על מגבלה של סלניום בזיהוי אלמנטים מעל אלמנטים גרפיים, הצעתי פתרון של עבודה בסלניום מול ממשק ה-sikuli. בפוסט זה ארחיב את הנאמר ואציע פתרון שונה לאותה הבעיה – זיהוי אלמנטים על אפליקציית Flex (או בשמה השני – Flash).
נתחיל בדוגמא לאפליקצייה כזו: משחק מירוץ המכוניות הזה למשל:

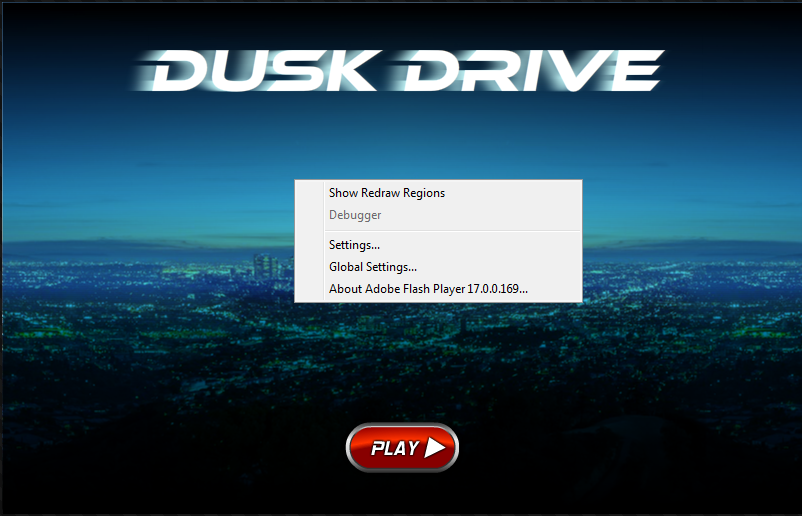
שימו לב, כי כאשר נקליק עם הכפתור הימני של העכבר על המשחק לא נקבל את התפריט הידוע והמוכר של הדפדפן , אלא תפריט של ה- Flash Player שמקרין לנו את אפליקציית ה-Flex:

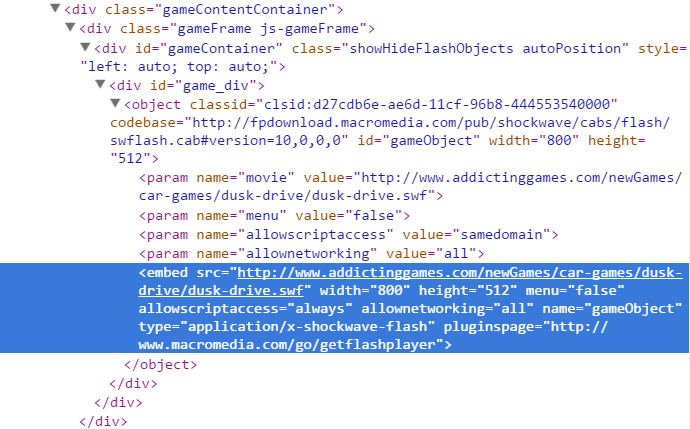
וזה מה שנראה כאשר נרצה לנבור בתוך ה-Developers Tool של הדפדפן:

לא אומר לנו הרבה, נכון ?
לפני שנמשיך במציאת הפתרון, נזרוק כמה מילים על טכנולוגיית ה- Flex
פלקס היא ערכה לפיתוח תוכנה (SDK) שפותחה על ידי חברת מקרומדיה בשנת 2004 (כשנתיים לאחר הקמתה), היא נועדה לאפשר למפתחים לפתח יישומים עשירים בגרפיקה, באפקטים ובאנימציות בסביבת פיתוח ידידותית.
בסוף שנת 2005 החברה עם המוצר נקנתה על ידי Adobe ועם הזמן פותחו גרסאות חדשות של Flex , נכון לכתיבת שורות אלו הגרסה הנוכחית היא 4.14, בשנת 2011 פרוייקט הפלקס בחברה נתרם לאירגון Apache שעד היום אחראי לפיתוחו תחזוקתו.
ישנם כמה כלי אוטומציה היודעים לעבוד מול אפליקציות פלקס , כלים כמו FlexMonkey או FlexPilot , וכמו כן נוכל למצוא גם ספריות ל-Selenium Webdriver – מה שמעניין אותנו יותר (בפוסט זה בכל אופן…).
אך לפני שנגיע לספריות והקוד, בואו נראה כיצד אנחנו מסוגלים לנתח את האלמנטים של פלקס דרך ה-Dev tool של הדפדפן. במקרה שלנו ניעזר בדפדפן הפיירפוקס אליו נוריד את התוסף – FireBug (במידה ועדיין לא מותקן אצליכם).
לאחר התקנת ה-FireBug, נוריד תוסף נוסף שנקרא – FlashFirebug – הוא אמנם אינו חינמי , אך אנו נסתפק בגרסת ה-Trail שלו.

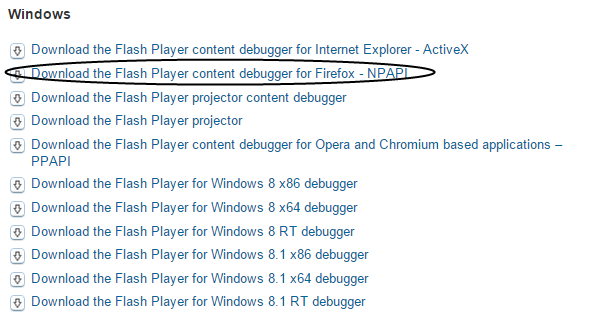
בשלב הבא נוריד את גרסת Flash Player גרסת ה-Debug לפיירפוקס, ניתן להוריד אותה מהאתר של Adobe

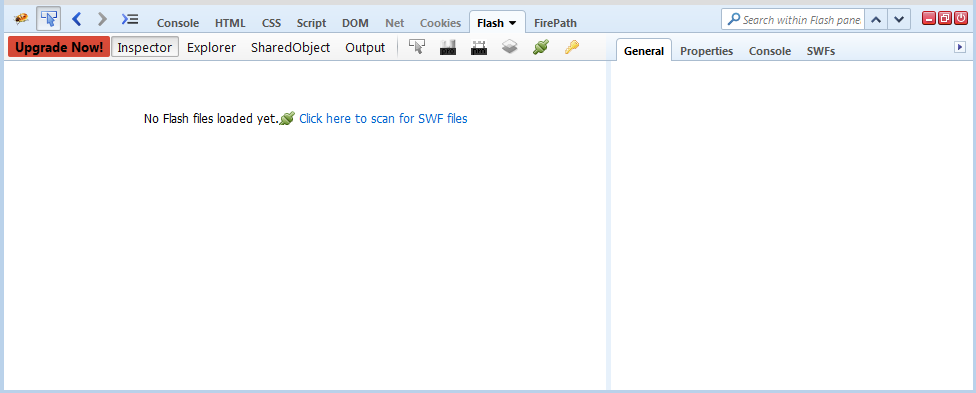
לאחר ההתקנה ואיתחול מחדש של הדפדפן , ניכנס לאפליקציית Flex , ניפתח את ה-Dev Tool – לחיצה על F12 , נקיש על הטאב החדש שנוצר לנו – Flash ומשם נקיש על Click here to scan for SWF files

הערה:
במידה ונתקלתם בהודעת שגיאה: "Only local-with-filesystem and trusted local SWF files may access local resources" כשנכנסתם לאתר עם אפליקציית ה Flex – זה אומר כי נגן ה-Flash שלכם אינו מאפשר לכם להציג תכנים במצב Debug , עלינו להכניס הרשאות ל- Global Security settings , לשם כך יש לבצע את הפעולות הבאות:
– היכנסו ללוח הבקרה של מערכת ההפעלה וביחרו להגדיר את FlashPlayer תחת : System and Security
– או לחילופין : הקישו עם המקש הימני של העכבר על אפליקציית ה Flex ועל Global Settings

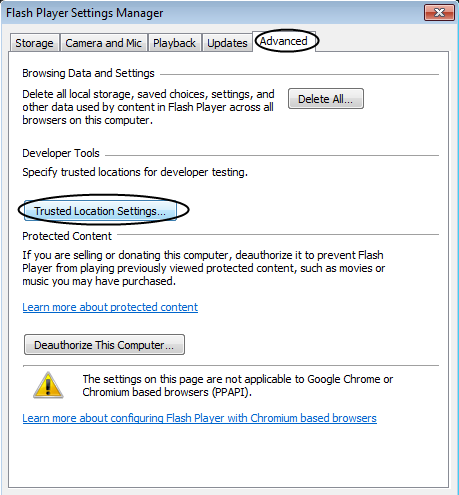
– בחלון החדש שיפתח לכם, היכנסו ללשונית Advance ומשם על Trusted Location Settings

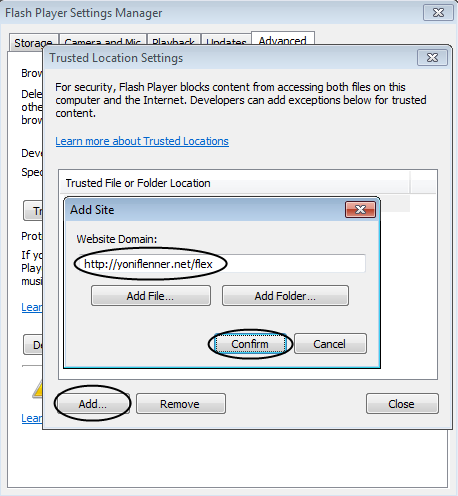
– הקישו על כפתור ה-Add , בחלון החדש שייפתח , הכניסו את כתובת האתר שיורשה להיכנס עם האפליקציה במצב debug , אתר: http://blog.yoniflenner.net/flex , הקישו על confirm

– הקישו על close וסיגרו את חלון ה-Settings . זהו סיימנו. עכשיו תאתחלו את הדפדפן
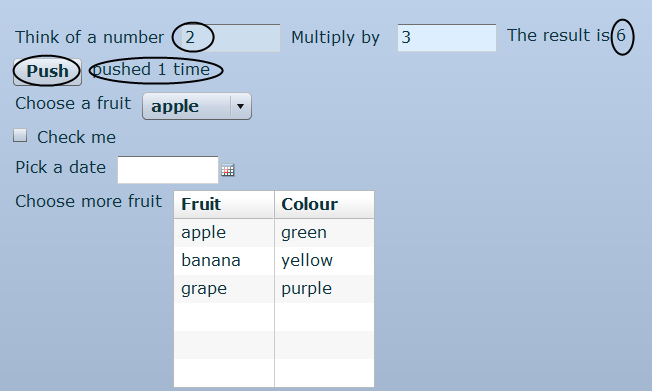
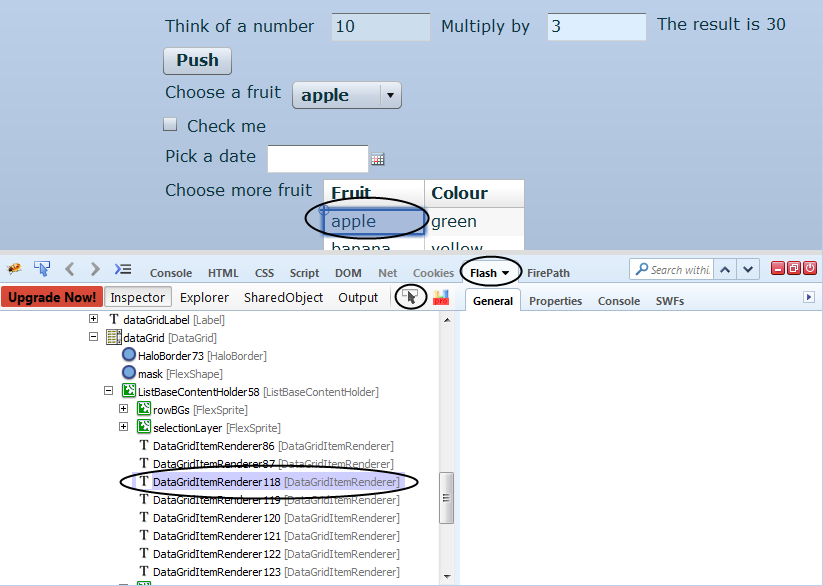
כעת בואו ניכנס לאפליקצייה ונראה כיצד האלמנטים מופיעים בה, לדוגמא:

התוכנית שלנו בסלניום:
לפני כן, חשוב מאוד לציין כי בשביל לעבוד מול ה-API של Flex , יש לצרף לפרוייקט האפליקצייה (תחת אחריות המפתחים) קובץ SeleniumFlexAPI.swc תחת ספריית libs. לאחר מכן לקמפל מחדש את הפרוייקט וליצור קובץ swf חדש עליו אנו נעבוד , ללא הכנסת קובץ זה וקימפול הקוד מחדש , לא נוכל לגשת לאלמנטים בקוד שלנו !!!
נוריד כעת קובץ JAR ונשייך אותו לפרוייקט, את הקובץ יש להוריד מכאן – flex-ui-selenium.jar
לאחר השיוך לפרוייקט , נגדיר אותו ב-import של הקוד:
import com.thoughtworks.selenium.FlexUISelenium;
ניצור אובייקט מהמחלקה החדשה – FlexUISelenium
private FlexUISelenium flexUITester;
ונתחיל לעבוד על האלמנטים:
flexUITester.type("2").at("UITextField10"); // insert num 2 to multiple action if (flexUITester.readFrom("UITextField20").contains("6")) // check the result System.out.println("multiple numbers works !"); else System.out.println("Error multiple numbers"); flexUITester.click("button"); // click on push button assertEquals("pushed 1 time", flexUITester.readFrom("UITextField25").toString()); // read value from field and assert it
הערכים שלאחר הרצת התוכנית אמורים להיראות כך: