Appium היא חוד החנית לבדיקות אוטומטיות על Mobile Devices. יש לה מתחרות כמו Calabash , Instruments – UI Automation , Espresso , EarlGrey או בכלל גם כלים מסחריים כמו Squish , Ranorex, Test Studio וכו'. אבל אם מתמקדים בנקודת המבט של כמות המשתמשים, Appium שולטת בשוק המובייל ללא עוררין תוך שהיא מנסה לשחזר (בהצלחה עד כה) את הצלחת אחותה הגדולה – Selenium WebDriver בשוק הדפדפנים.
אז Appium היא סביבה לבדיקות אוטמטיות על מכשירים סלולריים. הפרוייקט נכתב כקוד פתוח על ידי חברת SauceLabs והיא גם תומכת בו. עם Appium ניתן לבדוק מכשירים מבוססי FirefoxOS , Android ו-iOS (בגרסה העתידית מדברים גם על תמיכה במכשירי Windows Phone). ניתן לבדוק במכשירים אלו גם אפליקציות Native , גם אפליקציות Web וגם אפליקציות Hybrid , על ההבדלים בינהם תוכלו לקרוא כאן. כמו כן, ניתן לעבוד עם Appium מול מכשירים אמיתיים או מול אמולטורים.
על כן, נקראת הסביבה כחוצה פלטפורמות – cross-platform (תמיכה במערכות הפעלה שונות, סוגי מכשירים שונים וסוגי אפליקציות שונות), הכל תחת אותו API , תחת אותה מעטפת של קוד ותחת אותו סינטקסט של קוד (כן, Appium גם תומכת במגוון רחב של שפות תכנות בהם נוכל לכתוב את הבדיקות שלנו) , נשמע מבטיח עד עכשיו לא ? אז זהו שזה לא הכל.
Appium למעשה מספקת לנו הרחבה של ספריות הקוד של Selenium WebDriver המוכר והטוב, כך שאם יש לנו כבר בדיקות אשר כתובות ב-API של סלניום, המעבר ל-API של Appium יהיה קל, ברור, מוכר, מהיר וחלק כי זהו אותו API.
קצת על ההיסטוריה…
לפני שנצלול פנימה אל הארכיטקטורה של הסביבה, נכיר קודם את ההיסטוריה (ממש בקצרה) שלה.
בעולם ה-iOS יש לנו את סביבת הפיתוח של חברת אפל, סביבה שנקראת Xcode. בסביבה זו מפתחים (בין השאר) אפליקציות למכשירים של אפל. החל מגרסה Xcode 3.0 (שנת 2007 שיצאה עם מערכת ההפעלה Mac OS X Leopard) , יצא מודול חדש ב-Xcode מודול שנקרא Instruments – מודול זה אחראי על נושאי הבדיקות של סביבת הפיתוח. תחת מודול ה-Instruments קיימים גם תתי מודולים (או פיצ'רים), כמו למשל פיצ'ר שאחראי על בדיקות Memory Leaks , בדיקות Performance , בדיקות Functional Automation ועוד…
במקביל פותח גם API לבדיקות ה-Automation תחת ה-Instruments , ספריה שמכילה בתוכה פונקציונליות רחבה לביצוע פעולות אוטומטיות על גבי ה-GUI של האפליקציה. לספריה הזו קוראים UIAutomation .
זה אומר שאני יכול לכתוב בדיקות אוטומטיות על מכשירי iOS עם ה-API של UIAutomation בסביבת הפיתוח Xcode תחת מודול הבדיקות Instruments. הכל תחת מעטפת אחת מבית היוצר של חברת אפל.
בעולם ה-Android המצב דומה פחות או יותר, סביבת הפיתוח של חברת גוגל נקראת – Android Studio , שם אין מודול בדיקות מיועד בשם (פשוט מייצרים מחלקה חדשה היורשת ממחלקת בדיקות ראשית), וה-API שמסופק למפתחי הבדיקות נקרא (באופן לא מפתיע) UIAotomator.
אז איפה סביבת ה- Appium נכנסת לתמונה כאן ?
Appium רוכבת מעל ה-Xcode וה-Android Studio , משתמשת ב-API של UIAutomation ו-UIAotomator , מייצרת API משל עצמה , או יותר נכון לומר – מתרגמת את ה-APIs של אפל וגוגל אל ה-API הקיים של Selenium WebDriver ומרחיבה אותו (מוסיפה לו פונקציות חדשות הכרחיות לעבודה במכשירים ניידים, כמו פעולות ה-Swipe , Tap, Zoom, Pinch עוד…)
הארכיטקטורה של Appium
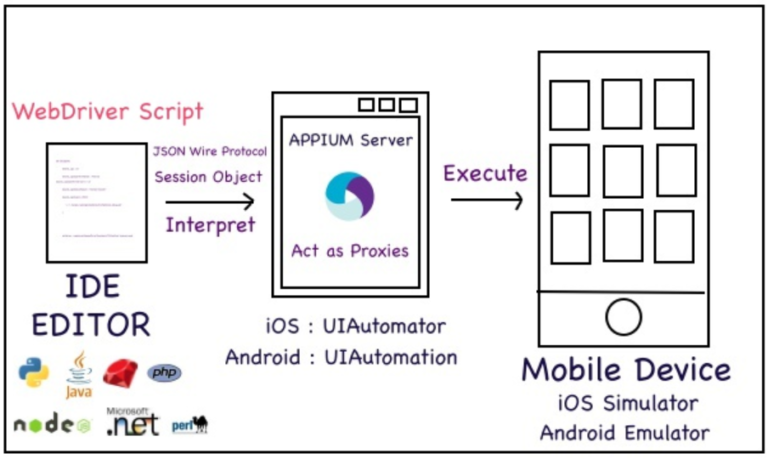
הארכיטקטורה של Appium לא מהפכנית כפי שאולי היינו רוצים לדמיין, מדובר כאן בתצורה של Client / Server.
השרת הינו webserver אשר חושף REST API. השרת מקבל בקשות מהקליינט (הטסטים שאנו כותבים), מאזין לפקודות, מבצע אותן על האפליקציה שעל המכשיר, ומחזיר תשובה (HTTP response) של תוצאת הקוד שנשלחה. עצם העובדה שמדובר בארכיטקטורת קליינט-סרבר נותנת לנו את היכולת לכתוב את הבדיקות (צד קליינט) במגוון שפות תכנות, ניתן לעבוד בסביבה מבוזרת (השרת יכול לשבת על מכונה מרוחקת) וכפועל יוצא, נוכל לעבוד בענן (מול שירותים חיצוניים כמו SauceLabs, Perfecto Mobile וכו').
השרת כתוב ב-Node.JS וכתבו לו גם מעטפת GUI ממנה ניתן להגדיר קונפיגורציות שונות וכן גם הוא מספק Inspector פנימי לזיהוי האלמנטים שבאפליקציה הנבדקת. לכל מערכת הפעלה (Android/iOS) כתבו מעטפת GUI ו-Inspector אחרים (זה של iOS בהרבה יותר מתקדם).
מעטפת ה-GUI של Appium Server:

צד הלקוח מאופיין פשוט בספריות של ה-API (אותן ספריות שהרחבתי עליהן כשדיברתי על ההיסטוריה), הספריות ממומשות ברשימה סגורה אך מכובדת של שפות תכנות, שפות כמו Java, Ruby, C#, Python, PHP, JavaScript ועוד…
כמו שכבר נכתב, ספריות אלו הן פשוט הרחבה של ספריות הסלניום מה שמהווה יתרון עצום של Appium על פני שאר הסביבות.
להלן תרשים של הארכיטקטורה עליה דיברנו:

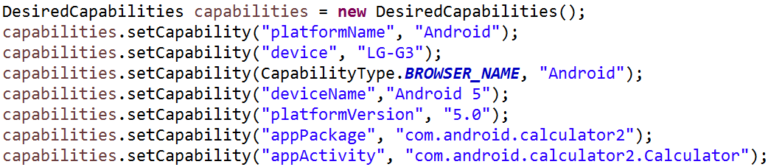
בשביל להתחיל לעבוד מול אפליקציה ב-Appium , דבר ראשון שנרצה לעשות הוא לפתוח Session חדש, Session הינו צורת התקשרות בין הלקוח – בו אנו כותבים את הקוד שלנו אל השרת, צורת ההתקשרות הזו תכיל רשימה של פרמטרים והגדרות המיוצגת על ידי מפתחות וערכיהם. הרשימה הזו תכיל למשל את המידע לאיזה מכשיר להתחבר, מה שמו, מהי מערכת ההפעלה שלו, מהי הגרסה, איזו אפליקציה נרצה להפעיל וכו'. הרשימה תועבר דרך אובייקט של JSON (פורמט להעברת מידע) שנקרא: Desired Capabilities.
ה-Desired Capabilities כאמור הן סדרה של מפתחות וערכים הנשלחות לשרת. להלן דוגמא שלקחתי מהקוד לחיבור לאפליקציית ה-Calculator במכשיר ה-Android שלי:

יתרונות ה-Appium
– הסביבה יודעת להסתיר את המורכבות של מערכות גדולות כמו ה-Android Studio וה-Xcode וההתממשקות אליהן ולספק לנו את ממשק הסלניום המוכר
– בשל היותה סביבת Cross Platform ניתן לכתוב מקרה בדיקה אחד ולהריצו על כמה מערכות שונות
– Appium תומך במגוון שפות פיתוח
– בניגוד לסביבות אחרות, ב-Appium אין צורך להתקין Agents שונים על המכשירים הניידים
– קיימת לו הקהילה הגדולה ביותר מבין שאר כלי הבדיקות על המובייל
– תמיכה באפליקציות: Web , Native, Hybrid
– קוד פתוח (ללא עלות)
– אין הכרח בהתקנת ה-Source Code של המוצר, עובד מול APK / IPA
חסרונות ה-Appium
– בדיקות על iOS מחייבים אותי לעבוד עם מחשב Mac OS (ישנם כלים מסחריים אשר פותרים בעיה זו)
– אין כיום שום דרך להריץ במקביל על כמה קליינטים תחת מערכת הפעלה אחת של Mac OS. זאת אומרת שאם ארצה להריץ במקביל על 2 מכשירי iPhone , אצטרך להריץ אותם מ-2 מחשבי Mac שונים. אני מניח כי זהו אילוץ מצד חברת SauceLabs האחראית על Appium בכדיי שלקוחות יאלצו להשתמש בשירותיהם
– Appium אינה תומכת במערכות הפעלה של Android 4.2.2 (גרסת API 17) ומטה.
– שלב הקמת הסביבה הוא ארוך , לא ברור, ואין עליו הרבה תיעוד ברשת