לא מזמן הועלתה שאלה מעניינת באחת מקבוצות הפייסבוק אליהן אני מקושר – כיצד סלניום יכול לזהות אלמנטים שנוצרים בזמן ריצה (On The Fly) ?
התשובה שעניתי הייתה קצת מתומצתת והעלתה לי רעיון לפוסט חדש בו ארחיב על מגוון הדרכים אותן ניתן לתפוס אלמנטים דינאמיים.
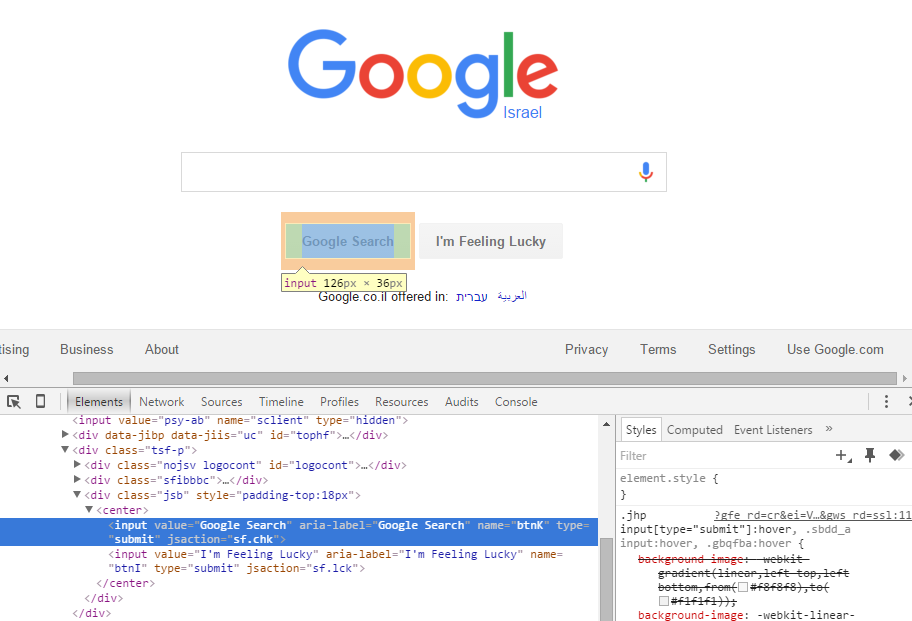
אז קודם כל בואו נבין מה הכוונה אלמנט דינאמי ? מן הסתן זהו אלמנט שאינו סטאטי – אלמנט שאינו קבוע מראש (מתחילת ההרצה שלנו). דוגמא לאלמנט סטאטי היא למשל כפתור ה-Search של מנוע החיפוש של גוגל. זהו כפתור קבוע שתמיד כשנכנס לכתובת של גוגל נראה אותו עם כל מאפייניו הקבועים (כמו – Value, Name, Type וכו')

אנו יודעים כי זהו אלמנט קבוע וגם מחר אם נכנס למנוע החיפוש הכפתור הזה יופיע עם כל מאפייניו (אלא אם כן יהיה שדרוג גרסה והחבר'ה שם יחליטו לעשות מהפך).
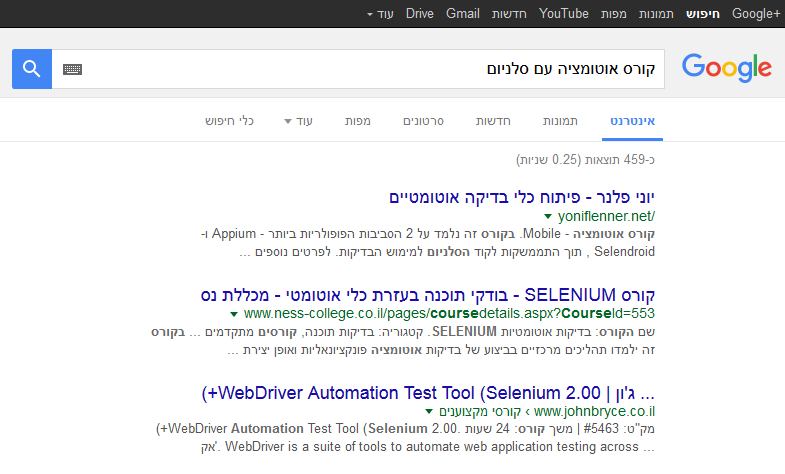
אלמנט דינאמי לעומת זאת, זהו אלמנט שאינו קבוע על הדף ויכול להשתנות בין הרצה להרצה. אין אנו יודעים בוודאות מה יהיה ה-outout שלנו. לדוגמא, אם נחפש את המילים: "קורס אוטומציה עם סלניום" נקבל רשימת תוצאות שיכולה להשתנות מהיום למחר, כך שאם הרשימה מכילה (בסדר יורד) את – "יוני פלנר" , "מכללת נס", "מכללת ג'ון ברייס" , מחר כשאבצע את החיפוש סדר התוצאות יכול להשתנות (חס וחלילה :-))

לא רק שהאלמנטים יכולים להשתנות, אלא גם המאפיינים שלהם יכולים להשתנות , לדוגמא:
אז איך אנו יכולים להתמודד עם "בעיה" זו שדברים אינם קבועים לנו ?
חשוב לציין כי ישנם כמה דרכים לפתור בעיה זו, אך אין דרך אחת טובה יותר מהשנייה מבחינה אבסולוטית, דרך אחת תעבוד במקרה מסויים כשאר במקרה אחר היא לא תוכל להתבצע. זה תלוי בקוד, תלוי באלמנט, במזהה שלו ועוד.
דרך 1: Absolute XPath
הדרך הראשונה היא פשוט להשתמש בנתיב של האלמנט, הנתיב האבסולוטי שלו (זה שמתחיל מהתג ה-HTML הראשון שלו). זהו גם המקרה שבו הכי הרבה משתמשים כשמדובר באלמנטים דינאמיים, אך כמובן רובנו כבר מכירים את החסרון הבולט של זיהוי תלוי מיקום והוא השבריריות שלו במקרים בהם החבר'ה מהפיתוח ירצו לשנות מיקומי אלמנטים.
דוגמא:
Element_XPath = html/body/div/table/tbody/tr/td[2]/table/tbody/tr/td[1]/button
דרך 2: Index
במקרים בהם קיימים מספר אלמנטים על המסך עם מזהה אינו קבוע , נוכל להתייחס אליהם כקבוצת אלמנטים בעלי מכנה משותף גבוהה יותר (בגלל הקושי לזהותם לפי מאפיין כזה או אחר), אנו נשתמש פה בפונקציית findElements (שימו לב ל-s בסוף) שמכניסה אותם אל תוך רשימה, ונגיע אל האיבר הרצוי דרך האינדקס שלו ברשימה.
דוגמא:
driver.findElements(By.xpath(“//*Higher_Element”)).get(0).click(); // Select the first value from the list and click on it
דרך 3: Starting Text
במידה והאלמנט שלנו מכיל דפוס מסויים אנו יכולים לעשות שימוש בפונקציות JavaScript , לדוגמא, כאשר יש לנו אלמנט שיש בו מאפיין ID שמתחיל תמיד במילה invoke ואחירה מספר מסויים , נוכל להשתמש בפונקציית: starts-with . זאת אומרת הזיהוי יוכל רק על חלק מערך המאפיין.
דוגמא לקוד HTML
דוגמא לטיפול עם סלניום
Element_XPath = //button[starts-with(@id, 'invoke-')]
דרך 4: Ending Text
במידה והאלמנט שלנו מכיל דפוס מסויים אנו יכולים לעשות שימוש בפונקציות JavaScript , לדוגמא, כאשר יש לנו אלמנט שיש בו מאפיין ID שמסתיים תמיד במילה invoke ולפניו מפתח מסויים , נוכל להשתמש בפונקציית: ends-with . זאת אומרת הזיהוי יוכל רק על חלק מערך המאפיין.
דוגמא לקוד HTML
דוגמא לטיפול עם סלניום
Element_XPath = //button[ends-with(@id, 'invoke')]
דרך 5: Containing Text
במידה והאלמנט שלנו מכיל דפוס מסויים אנו יכולים לעשות שימוש בפונקציות JavaScript , לדוגמא, כאשר יש לנו אלמנט שיש בו מאפיין ID שמכיל מילה קבועה invoke, נוכל להשתמש בפונקציית: contains. זאת אומרת הזיהוי יוכל רק על חלק מערך המאפיין.
דוגמא לקוד HTML
דוגמא לטיפול עם סלניום
Element_XPath = //button[contains(@id, 'invoke')]
דרך 6: Element Reference
בעזרת שימוש במבניות ה-DOM , נוכל לגשת לאלמנטים לפי נקודת ייחוס מסויימת. למשל , יש לי על הדף אלמנט טקסט, ולידו אלמנט שדה טקסט
במידה ושדה הטקסט משתנה במאפייניו , נוכל לזהות אותו ע"י זיהוי הטקסט (Your Height) שלשמאלו (סביר כי הוא קבוע). ישנה פקודה הנקראת following-sibling ונותנת לנו את היכולת לזהות לפי נקודת ייחוס של האלמנט הבא (האח הבא).
Element_XPath = //label/following::textarea
לקריאה נוספת על XPATH ועל שימוש ב-JavaScript בפנים, ניתן להיכנס למאמר של Mat Brown.