סלנייד (Selenide) היא שכבה שפותחה מעל הספריות של Selenium WebDriver. היא תומכת בשפת Java ומתעדכנת בקצב מניח את הדעת (יצאה כבר גרסת Selenide 4.0 אשר תומכת ב-Selenium 3 ו- Java 8).
המוטיבציה של מפתחי המוצר הייתה לקחת את היכולות של סלניום לביצוע פעולות אוטומטיות על הדפדפן ולהוסיף יכולות של ואלידציות ווריפיקציות בכדי להפוך את הספריה מפעולות אוטומטיות לבדיקות אוטומטיות – הכל תחת מעטפת אחת (כידוע, בשביל לבצע בדיקות עם סלניום טהור צריך להשתמש בספריות חיצוניות כמו Junit / Nunit / TestNG / Chai וכו').
בפועל מה שקרה המתכנתים הוציאו לעולם מוצר יציב ונוח שמקצר את כתיבת הטסטים והתשתיות של אוטומציה עם סלניום ומציג אותם בצורה ברורה יותר.
הפיצ'רים של Selenide:
– הנגשת הפונקציונליות בצורה קצרה וברורה יותר מסלניום הטהור
– תמיכה מובנית באלמנטים הכתובים ב-Ajax
– תמיכה מובנית בהמתנות (waits)
– תמיכה מובנית בצילומי מסך
– ועוד פיצ'ר נחמד שלא צריך להתעסק עם פתיחת דפדפן וסגירתו , ה-Selenide יבצע זאת עבורכם מאחורי הקלעים.
דוגמא לחיבור Login עם סלניום טהור:
System.setProperty("webdriver.chrome.driver", "C://Selenium/chromedriver.exe"); driver = new ChromeDriver(); driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS); driver.get("http://blog.yoniflenner.net/demo"); driver.findElement(By.name("username")).sendKeys("admin"); driver.findElement(By.name("password")).sendKeys("demo"); driver.findElement(By.id("submit")).click(); String actual = driver.findElement(By.id("loggedin")).getText(); String expected = "You Are Logged in"; assertEquals(actual, expected); driver.findElement(By.id("logout")).click(); driver.quit();
דוגמא לאותו חיבור Login עם Selenide:
open("http://blog.yoniflenner.net/demo"); $By.name("username")).setValue("admin"); $By.name("password")).setValue("demo"); $By.id("submit")).click(); $By.id("loggedin")).shouldHave(text("You Are Logged in")); $By.id("logout")).click();
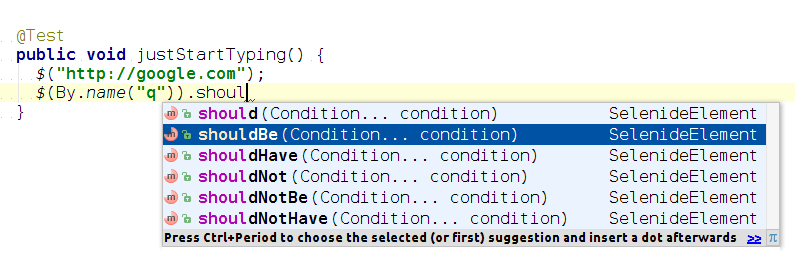
ב-Selenide ישנה גם תמיכה ב-Intellisense (השלמה אוטומטית) של ה-IDE:

כמו כן, Selenide תומך ב-Page Objects
דוגמא למחלקת ה-Pages:
public class GoogleSearchPage { public GoogleResultsPage search(String query) { $(By.name("q")).setValue(query).pressEnter(); return page(GoogleResultsPage.class); } } public class GoogleResultsPage { public ElementsCollection results() { return $$("#ires li.g"); } }
דוגמא למחלקה הראשית:
GoogleSearchPage searchPage = open("/login", GoogleSearchPage.class); GoogleResultsPage resultsPage = searchPage.search("selenide"); resultsPage.results().shouldHave(size(10)); resultsPage.results().get(0).shouldHave(text("Selenide"));
העבודה עם Screen Shots מאוד נוחה, בעבודה עם Junit ניתן לכתוב Rule כזה שיופעל ברגע נפילת טסט:
import com.codeborne.selenide.junit.ScreenShooter; @Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests();
או שניתן להפעיל Screen Shot לכל טסט (גם למקרה של הצלחה):
@Rule public ScreenShooter makeScreenshotOnFailure = ScreenShooter.failedTests().succeededTests();
לסיכום:
בסה"כ ה-Framework הזה נחמד ובהחלט מקצר את זמן כתיבת הטסטים שלנו בסלניום , הוא מתעדכן בקצב סביר ונראה שיש לו תמיכה (תיקוני באגים ותמיכה בפורומים) , גם כמות הלקוחות אשר משתמשים בו מרשימה.
חסרים לו אמנם דברים מהותיים כמו Reports או Parallel Execution או חיבור מובנה לשירותי ענן. אבל מלכתחילה זו לא הייתה כוונת המשוררים כשהם באו לכתוב את המוצר הזה Selenide.
לקריאה נוספת אודות המוצר ניתן להיכנס לאתר הרישמי של Selenide ולנבור בדוקומנטציה:http://selenide.org
או להיכנס ישירות ל-Docs כאן: http://selenide.org/javadoc.html
עבודה והורדה של Selenide :
ניתן להוריד את קבצי ה-Jars ישירות מ-GitHub בכתובת: https://github.com/codeborne/selenide
או שניתן להגדיר להורדה דרך Maven / Ivy / Gradle לפרטים: http://selenide.org/quick-start.html