בפוסט הקודם דיברנו על ההבדלים בין ספריות קוד (Code Libraries או בקיצור Libraries) לבין פריימוורקים (Frameworks).
בפוסט זה אנו הולכים לצלול יותר לעומק בהבנת המושגים והטכנולוגיות של מפתחי המוצר בעולם ה-Web, הפעם אני הולך לדבר איתכם על ההבדלים בין React, Angular ו-Vue ואיך זה משפיע עלינו כאנשי אוטומציה.
לא סתם הגדרתי את הבאזוורדס הללו שיופיעו כקישורים אליהם תוכלו להגיע לעמוד הבית שלהם, כבר ממבט חטוף ניתן לראות מי מהם ספריית קוד ומי מהם פריימוורק:

שלושת הכלים הללו שמבוססים JavaScript ועליהם אסביר בקצרה בפוסט זה, הם השלושה הפופולריים ביותר כיום לבניית תוכנה מבוססת Web, ואת זה לא אני אומר, את זה תוכלו בקלות לראות בכל מיני סקרים, השוואות ומצעדי הורדות וחיפושים שנערכים באינטרנט, כמו כאן למשל: https://www.npmtrends.com/@angular/core-vs-react-vs-vue

האתר: NPM Trends מציג לנו סטטיסטיקות של הורדות חבילות הפיתוח מעל JavaScript, ולפי חתך הפילטור שבניתי, ניתן לראות כי מבחינת פופולריות React הינה הפופולרית ביותר מבין השלושה עם כמעט 9 מיליון הורדות \ התקנות, כאשר Angular ו-Vue משתרכות (הרבה) מאחור עם סביבות ה-2 מיליון הורדות \ התקנות.
מבחינת ה-Stars (כמות עוקבים) נראה ש-Vue הינו הכלי המוערך ביותר מבין השלושה (מעניין שזה לא הולך ביחס ישר בין "מוערך" לבין "פופולרי") והערה נוספת שכדאי לציין, באופן לא מפתיע, מכיוון ש-React היא ספריית קוד ואילו השניים האחרים הם פריימוורקים, כך React שוקלת הרבה פחות מהאחרים (בסה"כ 2.8KB).
Angular שהיה מאוד פופולרי לפני מספר שנים, איבד את אהדת הקהל בשנים האחרונות, אני מניח, הרבה בגלל שכל גרסה שהם הוציאו הייתה די "לזרוק את מה שכתבנו ולהתחיל הכל מהתחלה…" והמפתחים לא אהבו את שבירת התאימות לאחור.
תוצאות אלו שהצגתי לכם מעלה מתיישרות גם אם תבצעו חיפוש ופילטור ב-Stack Overflow או ב-Google Trends
Angular
פריימוורק זה שנכתב על ידי Google, יצא לאויר העולם בתחילת שנת 2010, אז בזמנו קראו לו Angular.js, ופריימוורק זה היווה את הבשורה הגדולה לפיתוח צד לקוח בזמנו ודי מהר הפך להיות הפופולרי ביותר מבין כלה כלים האחרים שהיו אז בשוק, עברו כ-6 שנים ובשנת 2016 מפתחי Google הוציאו את גרסה 2 של הפריימוורק (השם קוצר פשוט ל-Angular), שלמעשה שיכתבו מחדש את כל המוצר, דבר שהרגיז לא מעט מהמפתחים שהשתמשו ב-Angular מכיוון שהרבה מהקוד שלהם פתאום הפך להיות Obsolete (בלתי נתמך) במעבר לגרסה החדשה (זו הסיבה שגם רבים העדיפו לא לעבור), הסיבה העיקרית שמפתחי Google החליטו לשנות את הארכיטקטורה שלהם הייתה עניין של תחרות, מכיוון ששנתיים לפני כן "בא לשכונה בחור חדש" בשם React של המתחרים מבית Facebook.
כך שה-MVC (קיצור של Model View Controller) עליו נשענה הגרסה הראשונה עודכן על ידי תמיכה במודולים עצמאיים. לא אכנס איתכם יותר מידיי לעומק של הדברים הטכניים, אבל תחשבו כאילו הגרסה השנייה תמכה כעת ב-Extensions (כמו של דפדפן הכרום) או Plugins, כך שיכולנו להתקין עצמאית איזה "תוסף" (מודול) שרצינו ועימו לעבוד. וורסטילי יותר, נוח יותר, חסכוני יותר ובקיצור – טוב יותר.
עם השנים, מפתחי Google המשיכו להוציא גרסאות חדשות (נכון להיום אנחנו עומדים על גרסה 10) והמשיכו לשבור את התאימות לאחור, התיסכול מצד המפתחים לא אחר לבוא, זוהי אחת הסיבות לדעתי שנכון להיום Angular מסתכל על הגב של React במרוץ אחר הפופולריות.
מבחינת עקומת הלמידה של Angular, היא די גבוהה, צריך הרבה ללמוד ולהיות בשל כדי להתחיל ולקודד עם Angular וזהו עוד אחד מהחסרונות של כלי זה, מה שגורם לצינון ההתלהבות ממנו.
כאשר מפתח מתחיל לעבוד עם Angular הוא חייב להכיר מגוון של עקרונות כמו: Directives, Decorators, Services, Components, Pipes, Dependency Injection ועוד…

React
React נכתב ומתחוזק על ידי Facebook עוד החל משנת 2013, מכיוון שהכלי הזה מאוד פופלרי, זה אומר שיש לו קהילת מפתחים מאוד גדולה שדואגת כל הזמן ליצור ספריות צד שלישי ל-React, מה שהופך אותו לחזק ועוצמתי יותר.
ומכיוון ש-React הן בסה"כ ספריות של קוד ולא פתרון שלם, ישנם פחות עקרונות שאנו מחוייבים ללמוד לפני שמתחילים לקודד ב-React (בניגוד למקבילה – Angular), אגב, הקומפוננטה שבעיקרה משתמשת React היא ה-JSX (קיצור של: JavaScript xml), שזו דרך נחמדה לכתוב HTML בתוך קוד ג'אווה-סקריפטי.
React הן ספריות קוד די יציבות, שזה אומר שאם בניתם מוצר מעל ה-API שלהן לפני 5 שנים, סביר להניח שגם כיום אותו קוד שלכם יעבוד עם שידרוג לגרסה החדשה של React, במקרה שלנו, זה ממש כמו להמשיל לספריות הקוד של Selenium.
עם הצלחת הספריות של React, המפתחים הרימו את הכפפה וכתבו מוצר חדש שנקרא: React Native שמיועד לעבודה בעולם ה-Mobile (נדבר על עולם זה בפוסט הבא של סדרה זו).
אחד היתרונות של ספריות אלו הוא גם אחד החסרונות – המוצר זז מאוד מאוד מהר, הרבה דברים מתעדכנים ומתווספים ל-React בקצב מסחרר, כך שהדוקומנטציה שלו ברשת למשל לא תמיד מעודכנת.

Vue
המתמודד הצעיר מבין השלושה, נכתב בשנת 2014, ובניגור לשניים האחרים, אין לו את התמיכה מאחורי הקלעים של ענקית תוכנה, הוא נוצר ע"י קבוצה קטנה של מפתחים עצמאיים (Ex Google), זוהי גם הסיבה שלקח לו זמן עד שבאמת שמו לב אליו וליכולות הנפלאות שלו (רק לפני מספר שנים מצומצם הוא החל לפרוח).
Vue או Vue.js הינו פריימוורק גמיש וקל משקל, ליצירת ממשקים Web-ים , כל מתכנת JavaScript מתחיל יכול לעבוד עם פריימוורק זה די בקלות כי עקומת הלימדה שלו די מתונה (יש המתווכחים מה יותר קל ללמוד React או Vue… אני לא אכנס לזה)
אחד מהחסרונות הבולטים שיש ל-Vue הוא הקהילה היחסית מצומצמת שתומכת בפריימוורק זה, כך נוצר מצב שכמות ה-Plugins וספריות צד ג' שתומכות ב-Vue היא משמעותית נמוכה יותר מהשניים האחרים שנסקרו כאן בפוסט
יש הטוענים ש-Vue הוא הכלי המובחר מבין השלושה, הוא מבוסס על Angular ו-React ובכך טוענים כי הוא נכתב על גבם או התגלח על זקנם, ה-Vue למעשה מתבסס על באזוורד נוסף מבית Facebook שנקרא Flux שהוא סוג של Design Pattern לבניית אפליקציות צד לקוח מעל גביי ה-Web

ולסיכום
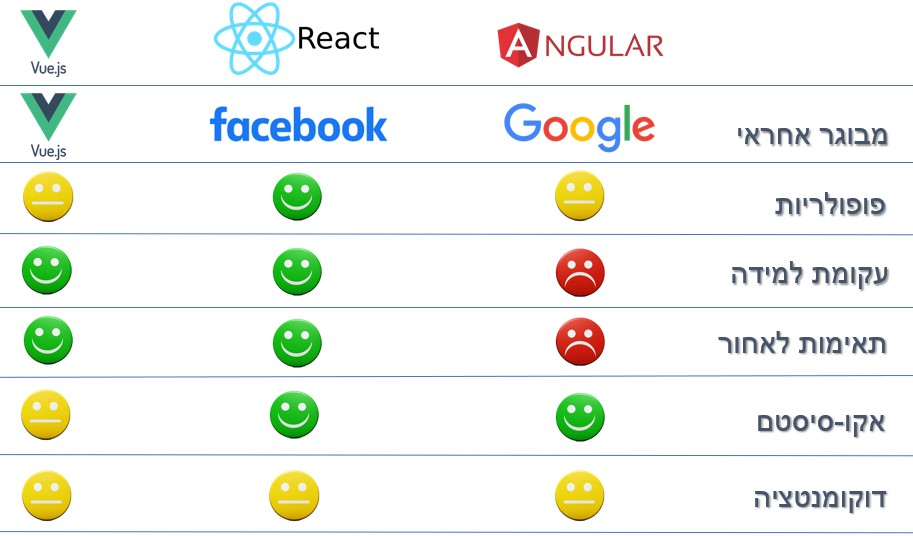
זוהי טבלת הציונים שבחרתי לחלק עבור כל אחד מהכלים שנסקרו:

וכאן נכנסת האוטומציה לתמונה…
אוקיי, אז עכשיו כשהבנו את הטכנולוגיות, איך זה משפיע עלינו – מפתחי האוטומציה ? האם זה ישפיע על בחירת אותו כלי אוטומציה עימו נרצה לעבוד ?
מכיוון ש-Angular מייצר Attributes ייחודיים לאלמנטים שלו כמו ng-bind, ng-click, ng-repeat וכו', נכתב עבור אפליקציות אנגולריות פריימוורק לאוטומציה ב-JavaScript שנקרא: Protractor , שזה אומר שנכתב בפריימוורק זה מנגנון זיהוי אלמנטים ייחודים ל-Attributes של Angular כמו כן מנגנון המתנות (Wait) פנימי למאורעות (Events) של הפריימוורק.
ה-Protractor שעלה מאוד מהר בפופולריות שלנו לפני שנים, צנח באותה מידה כעבור זמן לא רב, כיום אינני מכיר שימוש נרחב בפריימוורק זה מהסיבה הפשוטה כי כיום, בגרסאות החדשות של Angular , כבר אין הכרח בשימוש ייחודי לזיהוי האלמנטים, רמת הידע של מפתחי האוטומציה כיום לזיהוי אלמנטים (בעיקר xpath -css selector) עלתה לאין ערוך בשנים האחרונות, הרבה בגלל כמות ה-tutorial המטורפת שצמחה כאן, וגם, בואו לא נשכח, Angular במגמת ירידה מתמשכת.
עם עליית ה-Protractor בשפת ה-JavaScript שהיא יחסית אינה שפה פופולרית במיוחד אצל מפתחי האוטומציה (מישהו אמר Callbacks ? משהו הזכיר Promises ?), החלו לכתוב גם מעטפות אחרות לשפות אחרות, ראו מקרה ngWebDriver ב-Java או Protractor .NET ב-#C
גם Vue, גם React וגם Angular מייצרים לנו אפליקציות SPA (קיצור של Single Page Application) שהן אפליקציות מודרניות, שזה בדיוק ה-ticket של פריימוורק האוטומציה: Cypress (עיקר התלונות עליו מצד הבודקים היו שלא ניתן לעבור בין טאבים, אז חברים, ב-SPA – אין טאבים!).
השאלה כאן היא לא "איזה פריימוורק \ ספריה באוטומציה נבחר כדי להתמודד מול התוצרים של Angular / React / Vue ?", ממה שלי יצא לראות בתעשייה, השאלה היותר קריטית כאן, "היא מי הולך לכתוב את הבדיקות ? מי הולך לממש את התשתית ?"
במידה ואלו הם המפתחים בלבד (כן, יש מקומות כאלו) או שילוב של המפתחים ואנשי האוטומציה, כמעט תמיד הם ילכו על הכלים: Cypress / Puppeteer / Playwright (לצערי Taiko עדיין לא ברשימה), כי הם מרגישים מאוד בנוח באותה סביבת פיתוח (מבוססת JS כמובן) ויגררו אחרים את אנשי האוטומציה.
במידה ואנשי האוטומציה הולכים לכתוב את התשתית והם אלו שקובעים במה הולכים להשתמש, ברוב המקרים Selenium WebDriver יזכה בבכורה ואילו השפות יהיו Java או Python לרוב, כי למעשה כל אותם כלי אוטומציה (פריימוורקים \ ספריות) יתנו לנו אותו מענה פחות או יותר, הגדולה שלהם היא שהם עובדים אל מול ה-DOM (קיצור של Document Object Model), אותה טכנולוגיה (Angular / Vue / React) שחוללה (Generate) את הדף הזה, פחות מעניינת את כלי האוטומציה.
עד כאן להפעם, מקווה שנהנתם חברים, בפוסט הבא אני הולך לדבר איתכם על כלי הפיתוח בעולם ה-Mobile כלים כמו: React Native מול Xamarin מול Flutter…. מממ… יש למה לצפות.