לאחר שדיברנו על ההבדלים בין ספריות קוד לבין פריימוורקים , ולאחר שהבנו את הנפשות הפועלות בעולם פיתוח ה-Web , הגיע הזמן לדבר גם על עולם ה-Mobile.
אז חברים, בפוסט זה אנחנו נדבר על כלי הפיתוח שעומדים לרשות מפתחי המוצר של המכשירים הניידים ב-Android וב-iOS , ולמעשה אנו נתמקד בשלושה הפופולריים ביותר נכון להיום: React Native, Flutter ו-Xamarin וכמו כן נבין אח"כ מהם הכלים העומדים לרשותינו (מפתחי האוטומציה) לכתוב בדיקות אוטומטיות.
בעבר, בשביל לכתוב אפליקציית Mobile שתתמוך בשתי מערכות ההפעלה: Android ו-iOS היינו צריכים לכתוב בשתי טכנולוגיות שונות, כפי שניתן לראות בתמונה הבאה:

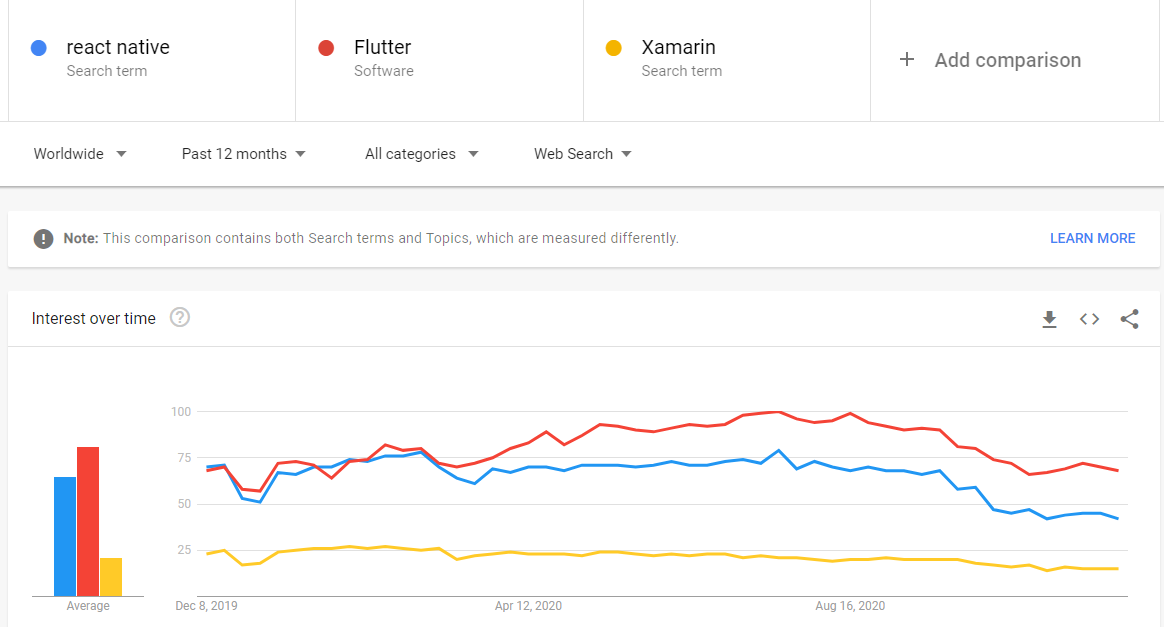
אך כיום, עם הטכנולוגיות החדשות (אלו שנסקור כאן) נוכל באותה סביבת פיתוח ליצור את האפקליציה שלנו עם אותו Code Base על מגוון של פלטפורמות, שימו לב לפופולריות של כל אחד מהכלים הללו, לקוח מתוך Google Trends:

React Native
אז ככה, React Native פותחה על ידי חברת Facebook בשנת 2015 וזהו למעשה פריימוורק ב-Java Script לפיתוח אפליקציות על Mobile המושתת על React (פיתוח אפליקציות Web) עליו דיברנו בפוסט הקודם, זהו אחד מהכלים הפופולריים ביותר לכתיבת אפליקציות Native בעולם ה-Mobile , מהסיבה העיקרית שה-time to market שלו הוא מהיר.
אחד מהפיצ'רים הנחמדים שיש לפריימוורק הזה להציע הוא ה- Hot Reload שמאפשר למפתחים חיווי מהיר על כל שינוי בקוד שלהם על גבי המכשיר או על גבי הסימולטור מולו הם עובדים. ניתן לראות דוגמא קטנה כאן, עוד כשכתבתי את האפליקציה הראשונה שלי ב-React Native:

בין היתר, תוכלו למצוא את האפליקציות הבאות שנכתבו ע"י React Native הן למערכת הפעלה iOS והן למערכת הפעלה Android:

Flutter
Flutter שמגיעה מבית היוצר של ענקית תוכנה אחרת – Google , הינה ערכת פיתוח לאפליקציות Mobile של מערכות Android ו-iOS המבוסס על אותו בסיס של קוד. היא יצאה לאויר העולם באמצע שנת 2017, כ-3 שנים לאחר React Native המתחרה העיקרית שלה, Flutter צברה תאוצה מטאורית בזמן הלא רב שהיא קיימת בשוק, וזה נראה שהעתיד הולך לכיוון שלה עם קהילת מפתחים ו-Ecosystem שרק הולכים וגדלים. בזמן שב-React Native המפתחים כותבים בשפת JavaScript , עם Flutter אנו נכתוב בשפה "חדשה" בשם Dart (שהיא כמובן Object Oriented) אשר גם היא נכתבה ע"י Google עוד בשנת 2011 והשתפרה פלאים בשנים האחרונות.
ערכת הפיתוח הזו כוללת בעיקר 2 קומפוננטות:
- ה-SDK שזה אוסף של כלים שנועדו לעזור למפתחים לכתוב קוד בצורה מהירה יותר (כמו הקומפיילר שיתרגם את הקוד לשפת המכונה ה-Native-י , בין אם זה Android או iOS)
- ה-Framework שזה לא אחר מאשר אוסף של ספריות קוד מבוססות על מה שנקרא Widgets שהם אלמנטים באפליקציה כמו כפתורים, שדות טקסט, סליידרים וכדומה

Xamarin
השלישי בחבורה הוא גם הפחות פופולרי מביניהם, Xamarin הינה פלטפורמה לבניית אפליקציות Mobile אשר נכתבה כקוד פתוח (Open Source) על ידי חברת Microsoft , את האפליקציות ב-Xamarin ניתן לכתוב בשפת #C בסביבת ה-NET. שלהם (הפלטפורמה כבר מוטמעת ב-VS 2019). כך שאם האירגון מפתח כבר מוצרים מבוססי Microsoft סביר להניח שהמעבר ל-Xamarin יהיה קל ופשוט.
למרות שהמוצר "מקרטע" מאחורי Flutter ו-React Native, עדיין הוא מוצר מספיק בשל, בעל קהל לקוחות ענק וגב טכנולוגי של חברת תוכנה מהגדולות שיש. הלו הן רק דוגמאות לאפליקציות Mobile שנכתבו על ידי Xamarin:

וכאן נכנסת האוטומציה לתמונה…
אז בטח כמו שלרוב מפתחי האוטומציה עם קצת נסיון, באופן אינסטנקטיבי כששומעים "אוטומציה על Mobile" ישר הראש קופץ ל-Appium. וזה בסדר, ההקשר די ברור, לא סתם זהו הפריימוורק הפופולרי ביותר כיום בעולם בדיקות ה-Mobile, אבל האמת היא, שבזמן ש-Appium הוא כלי מאוד גנרי עם יתרונותיו וכמובן חסרונותיו של כלי כזה, אפשר, מומלץ ולעיתים רצוי אף לשקול אופציות אחרות. כמו למשל – פיתוח האוטומציה על אותה סביבת פיתוח מוצר.
זה אומר: אם המפתחים כתבו את האפליקציה עם React Native, למה שלא נשתמש בספריית הבדיקות (UI Testing Libraries) של סביבת הפיתוח ? כך גם לגביי Xamarin וכך גם לגביי Flutter. או אופציה נוספת, אולי שווה לנו בכלל לעבוד עם ספריות הבדיקות של מערכת ההפעלה עצמה (יש גם ל-Android וגם ל-iOS כאלו) ?
אוטומציה עם ספריות OS Native:
תחת מכשירים מבוססי Android יש לנו את ספריית ה-Espresso שהיא מאוד פופולרית , כתיבה בספרייה זו, ביחד עם הכלי UIAutomator (מגיע עם Android Studio) יתנו לנו מרחב בדיקות די גדול לאפליקציות מעל Android
תחת מכשירים מבוססי iOS יש לנו את EarlGrey שהוא המקביל של Espresso ואיתו עובדים עם הכלי XCUITest שמגיע כבר Built-in עם סביבת הפיתוח XCode.
אוטומציה עם ספריות Cross Platform:
ומה אם אנו מעוניינים באותה סביבת פיתוח של האוטומציה לכסות גם את ה-Android וגם את ה-iOS ? במקרה של פיתוח האפליקציה עם React Native (להזכירכם – ניתן ע"י אותו פריימוורק לפתח את האפליקציה לשני סוגי המכשירים), יש לנו את ספריית ה-Detox (פותחה ע"י חברת Wix) המאוד פופולרית לבדיקות End 2 end , זוהי ספרייה שנבנתה מעל React Native כך שהרבה מפתחי אוטומציה בוחרים בה במקרה זה.
במקרה של Flutter , יש לנו את הPackage (חבילה) שנקרא: test , עם ספריות קוד של בדיקות כמו ה-flutter_test , בעזרת החבילה והספריות אנו נוכל לבדוק אפליקציות מבוססות Flutter בשפת Dart בשלושת השכבות שנתמכות בפריימוורק: Unit tests , Widget tests ו-Integration tests
בעולם ה-Xamarin המצב לא כל כך שונה, המפתחת Microsoft פיתחה גם היא פריימוורק לבדיקות אוטומטיות מעל הטכנולוגיה שלהם, הוא מגיע Built-in עם סביבת הפיתוח שלהם ונקרא , איך לא – Xamarin UITest.
ברירת המחדל:
כפי שכבר כתבתי, באופן ברירת המחדל, רוב האירגונים פונים ל-Appium ככלי האוטומציה לבדיקות ה-UI שלהם מעל אפליקציות Mobile, למה ? כי הוא הפופולרי ביותר, כי הוא הגנרי ביותר, אבל האם הוא הטוב ביותר ? כפי שכבר טענתי בכמה וכמה פוסטים, אין דבר כזה "הטוב ביותר", יש "הטוב ביותר בשבילך – בשביל האירגון שלך, הצוות שלך, הטכנולוגיות עימן אתם עובדים". לכן, אינני חושב ש-Appium (שהוא מוצר נפלא – אך עם מגבלות) צריך לבוא בחצי שנייה של החלטה לפני בדיקה מעמיקה של הצרכים באוטומציה, כי יש כלים טובים ממנו (לאירגונים \ מחלקות \ צוותים מסויימים).
בפוסט הבא אנחנו עוזבים את עולם ה-Client ועוברים לעולם ה-Server , מהם הבאזוורדס של המפתחים בעולם זה ? מה זה NodeJS , מה ההבדל בינו לבין Django ? ואיך בודקים אותם ?
המתינו לפוסט הבא 🙂
יוני