בשביל להכיר את ה-Qunit, עלינו תחילה להכיר את המושג בדיקות יחידה (Unit Tests) , בדיקות יחידה הן בדיקות אוטומטיות ברמת יחידת המערכת הקטנה ביותר (מודול) , הן הנכתבות על ידי מפתח התוכנה או איש בדיקות בעל רקע תכנותי ומאמתות את פעילותה התקינה של היחידה. בדיקות אלו מבוצעות במהלך תהליך הפיתוח של הפרוייקט כך שבזמן זה, במידה ומוצאים באג, עלות תיקונו אינה גבוהה ביוחד. בדיקות היחידה מספקות סיכום חד משמעי שהמודול עומד בתנאים בהם הוא אמור לעמוד.
ה-QUnit הוא Framework של JavaScript לבדיקות יחידה. הוא פותח ותוכנן על ידי צוות מפתחי – jQuery ובאופן לא מפתיע גם נבחר להיות הכלי הבודק שלהם.
במאמר זה אציג ואדגים כיצד נוכל לעבוד עם ה-Framework הזה, אילו יכולות יש לו וכמה קל ופשוט לעבוד איתו.
שלב 1 – יצירת פרוייקט הבדיקות
בשלב הראשון ניצור דף HTML נקי, ניתן לעשות זאת עם NotePad פשוט, מעבד תמלילים או כל IDE שאתם רגילים לעבוד איתו, בדוגמא שלי כאן, אכתוב ואציג את הקבצים עם Visual Studio.
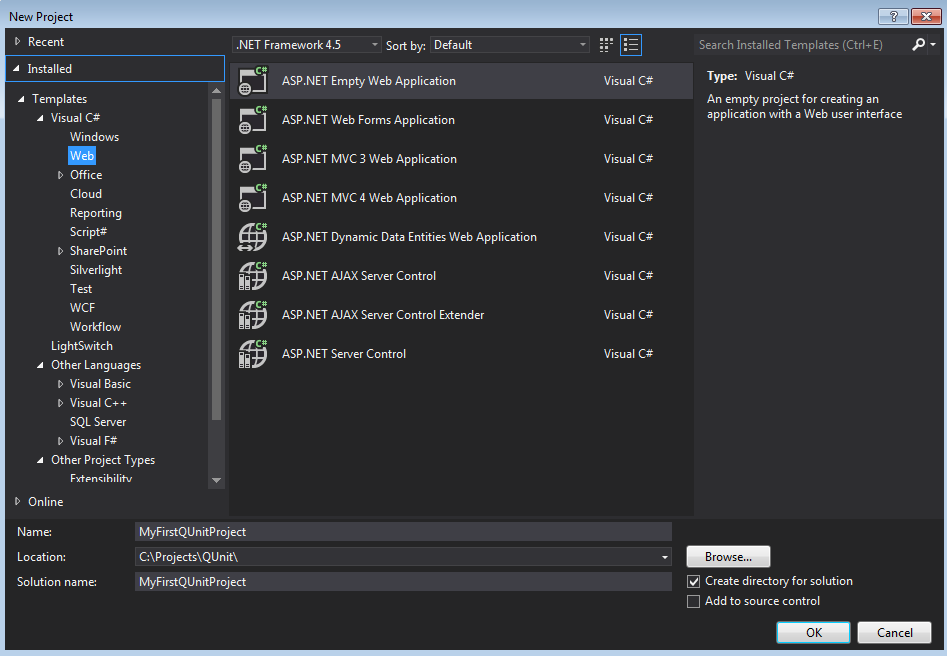
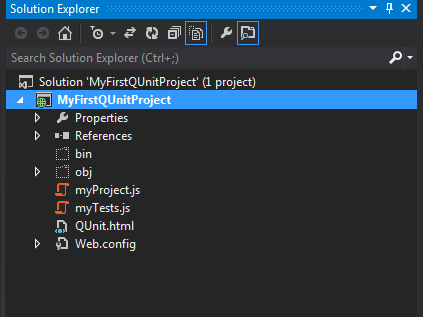
אז אפתח את ה-VS ואצור לעצמי פרוייקט חדש שאקרא לו MyFirstQUnitProject

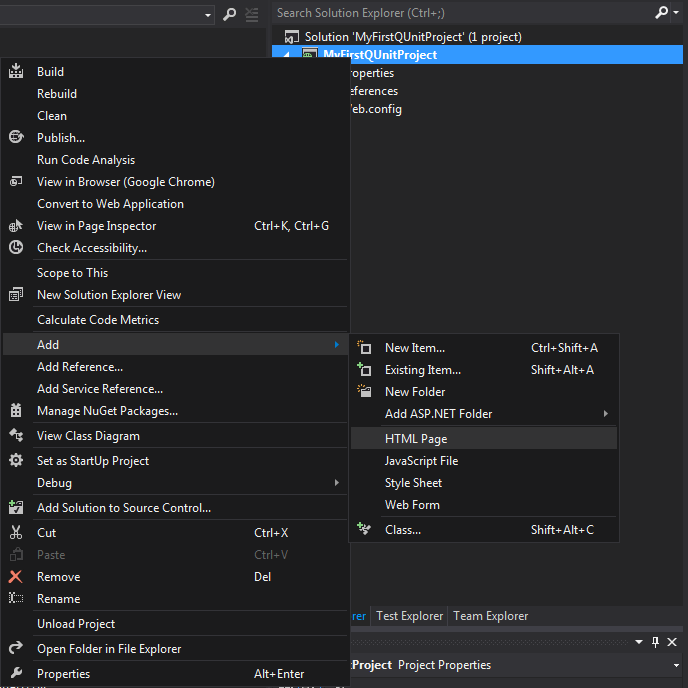
ניצור כעת דף HTML בפרוייקט:

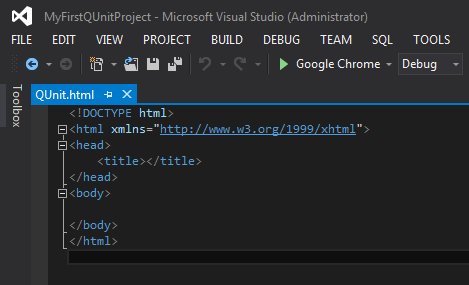
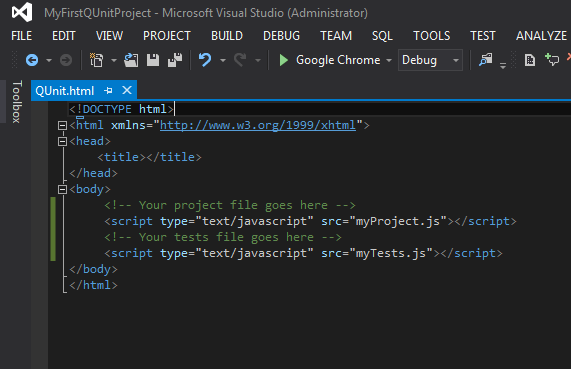
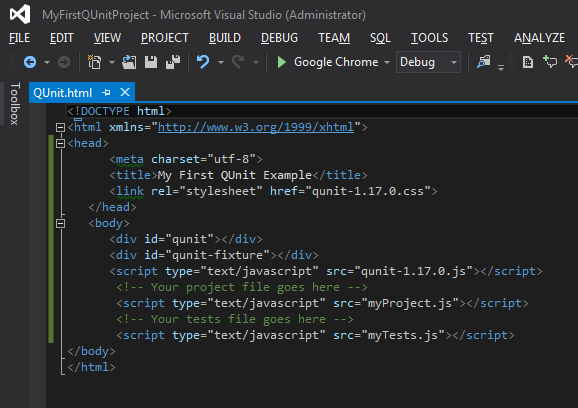
הוא יכיל את המבנה ה-HTML-י וכל השדות שלו יהיו כרגע ריקים, כך:

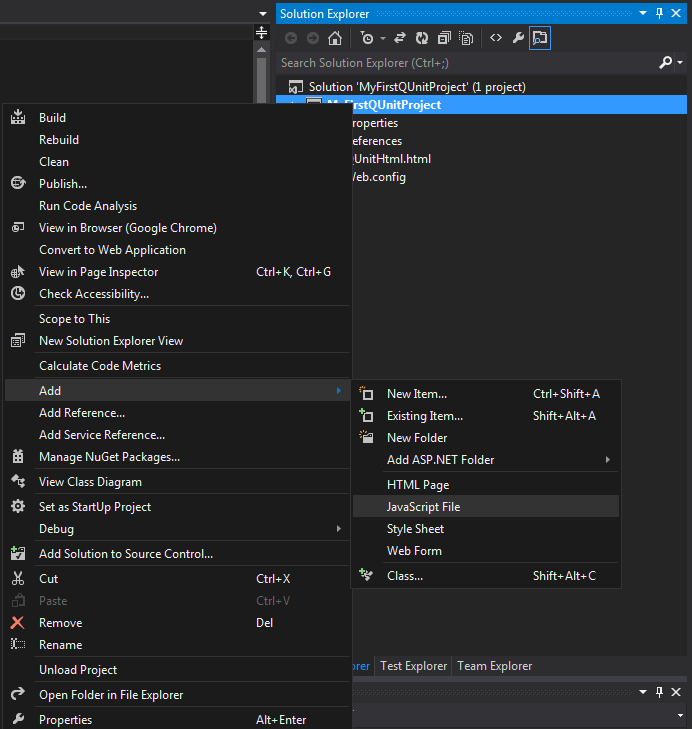
כעת ניצור שני קבצי JavaScript חדשים (ריקים כרגע) ונשייך אותם לפרוייקט שלנו , קובץ ראשון זהו קובץ ה-JavaScript אותו אנחנו נבדוק – myProject.js, קובץ שני, גם הוא JavaScript בו נכתוב את הבדיקות שלנו – myTests.js (ניתן לכתוב את הבדיקות בתוך דף ה-HTML אך אך למען הסדר הטוב לא נעשה זאת), נעשה זאת כך:


ולבסוף נרצה גם לשייך אותם לדף ה-HTML שלנו, נבצע זאת כך:

שלב 2 – הורדת Qunit והתקנתו
כעת ניכנס לאתר של Qunit ונוריד משם את קבצי הפרוייקט עימם אנו נעבוד בפרוייקט הבדיקות שלנו. מדובר בסה"כ בשני קבצים:
קובץ JavaScript בו כתובה הלוגיקה של מימוש הבדיקות שלנו וקובץ CSS לעיצוב דף ה-HTML שיציג בפנינו את התוצאות.
לקישור ישיר לאתר, הקישו כאן.
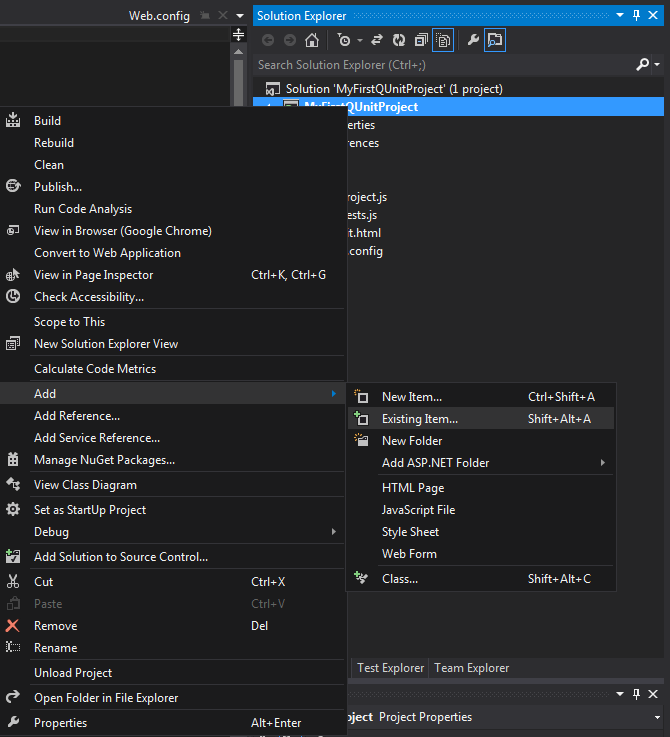
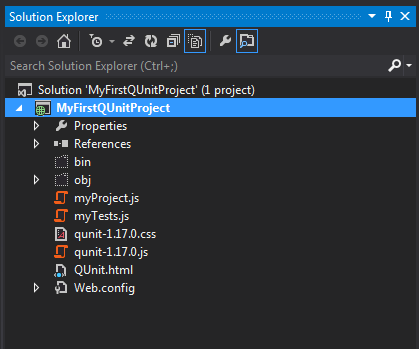
נשמור את הקבצים תחת הספרייה שיצרנו ונשייך אותם לפרוייקט שלנו, כך:


כעת נרצה לשייך את קבצי ה-QUnit אל דף ה-HTML שלנו, נבצע זאת כך:

שלב 3 – כתיבת הבדיקות והרצתם
לפני שנתחיל לכתוב בדיקות ראשונות ב-JavaScript בואו קודם נעיף מבט על הפונקציה אותה נרצה לבדוק.
בדוגמא שלנו, לקחתי פונקציה די פשוטה המקבלת מספר שלם ובודקת האם הוא זוגי. במידה וכן, הבדיקה עברה בהצלחה, במידה ולא, הבדיקה תציג לנו על המסך כשלון.
אז זוהי הפונקציה:
function isEven(val) { return val % 2 === 0; }
את הפונקציה הזו נכניס לקובץ שלנו myProject.js, כאן ישבו כל הפונקציות עליהם נרצה להפעיל את הבדיקות.
ל-QUnit יש לא מעט מתודות אשר יודעות לבדוק תוצאות, תנאים וערכים. אנחנו נתחיל אם הראשונה ואחת מהפשוטות ביותר להבנה , מתודת ה-OK.
מתודת OK מקבלת 2 פרמטרים, פרמטר ראשון זהו התנאי שאמור להתקיים, ופרמטר שני זוהי ההודעה אותה אני רוצה להציג על המסך.
התנאי שאמור להתקיים זוהי למעשה הקריאה לפונקציה אותה נרצה לבדוק והערך המוחזר שלה יהווה את התנאי. נביט על הדוגמא:
test('isEven()', function () { ok(isEven(2), 'Two is an even number'); })
את הבדיקה הזו נכניס לקובץ הבדיקות שלנו: myTests.js
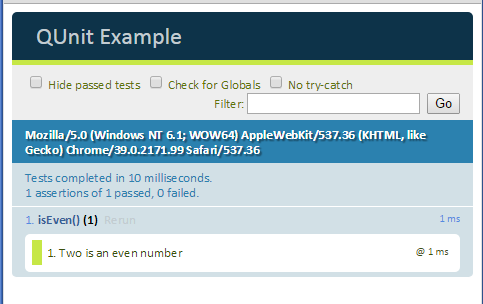
וכעת נוכל להריץ את הבדיקה עם QUnit , התהליך פשוט למדיי, כל מה שנצטרך לעשות יהיה לפתוח את קובץ ה-HTML והוא כבר יפרסס את הקוד ויציג את התוצאות:

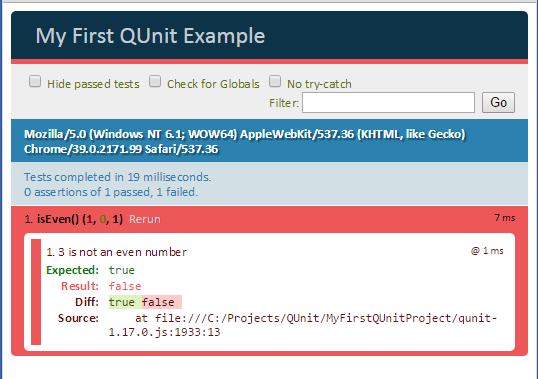
אנו רואים כי הבדיקה הסתיימה בהצלחה (להזכירכם בדקנו האם 2 הינו מספר זוגי), בואו נראה כעת בדיקה עם כשלון, נכניס את הספרה 3 לבדיקה:
test('isEven()', function () { ok(isEven(3), '3 is not an even number'); })
ונריץ (אין צורך לפתוח מחדש את הדפדפן, מספיק לרענן את הדף):

שלב 4 – מתודות נוספות
בואו ניקח פונקציית JavaScript חדשה לבדיקה:
var ArthimeticOperations = { addTwoNumbers : function (number1, number2) { return number1 + number2; } }
הפונקציה מקבלת 2 מספרים, מחזירה את תוצאת החיבור ביניהם ומכניסה אותם למשתנה.
זהו מקרה קלאסי לשימוש במתודת הבדיקה ()equal ואפילו יותר מזה : ()strictEqual* :
test('Addition Test', function () { strictEqual(ArthimeticOperations.addTwoNumbers(1, 2), 3, "Tested the addition functionality"); });
* ב-JavaScript , אנו יכולים להגדיר משתנים דינאמית, כך שאם אנו רוצים להשוות בין המשתנים הללו יש לנו 2 אופציות: == (Equal) יחזיר את ההשוואה של שני ערכי הפרמטרים ואילו === (strictEqual) יחזיר את ההשוואה של שני ערכי הפרמטרים וגם ישווה את הטיפוס שלהם , לדוגמא: string b=2 ו- int a=2 יעבור בבדיקת == (הערך של שניהם = 2) אך יכשל בבדיקת === (הטיפוס שלהם אינו זהה).
מתודה נוספת היא ה-Same:
test('test', function() { same( {}, {}, 'passes, objects have the same content'); same( [], [], 'passes, arrays have the same content'); })
Same דומה ל-Equal בכך שהיא משווה בין שניים. אך בניגוד ל-Equal ב-Same יודעת להשוות גם בין מערכים ואובייקטים. ובהכרח ה-Same משתמשת ב-===.
יכולת מאוד חזקה ומאוד בסיסית של ה-QUnit היא להשתמש בפונקציות א-סינכרוניות, שזה אומר פונקציות שלא יחלו לפעול מיד, אלא בתזמון מסויים.
אם למשל נשתמש במתודת OK עם ערך True , בתזמון כזה שעד שהבדיקה (Assertion) תופעל , הבדיקה (Test) כבר יסתיים, בשביל זה נוכל להשתמש באופציה האסנכרונית:
test('asynchronous test', function() { stop(); setTimeout(function() { ok(true); start(); }, 100) })
שימו לב כי השתמשנו פה במתודת ()Stop בכדי להשהות את הבדיקה , ורק אחרי שה-Assertion של ה-OK התבצעה נחזיר את הריצה עם מתודת ()Start .
ישנה עוד הרבה לוגיקה ב-QUnit והמון מתודות בהן נוכל להשתמש בכדיי לבדוק את המוצר ברמת היחידה. לרשימה המלאה תוכלו להיכנס לדוקומנטציה של ה-API שלהם ולהתעדכן:
http://api.qunitjs.com/category/assert
בהצלחה.


