אוקיי, אז יש לנו כבר סביבת אוטומציה שרצה ועובדת יפה. מה גם שהטמענו את תבנית העיצוב של Page Objects בתשתית שלנו וזה רץ לא רע. אז מה עכשיו ? עכשיו כדאי לקרוא את הפוסט הזה שיסביר לכם כיצד ניתן לשפר את ה-Design Pattern שלכם ולהפוך אותו לקריא יותר, לחכם יותר ולמהיר יותר.
למי שעובד באוטומציה עם סלניום ועדיין לא יודע מה זה Page Objects , אני ממליץ לו קודם כל להשלים חוסר זה. ישנם לא מעט מדריכים ברשת אשר מסבירים בצורה ברורה את הנושא, להלן כמה לינקים:
http://www.guru99.com/page-object-model-pom-page-factory-in-selenium-ultimate-guide.html
http://www.seleniumeasy.com/selenium-tutorials/page-object-model-framework-introduction
https://www.browserstack.com/guide/page-object-model-in-selenium
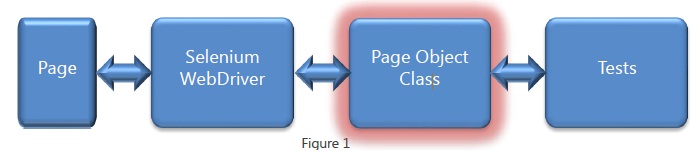
בגדול אוכל להגיד כי Page Objects מגיע בכדיי לתת פתרון לבעיה של קוד לא קריא וחוזר על עצמו – דבר שראיתי כמה וכמה פעמים בצוותי אוטומציה שונים . ה-Page Objects למעשה ממדל את האפליקציה אותה אנו בודקים ומפריד הלכה למעשה בין שכבת התשתית ולבין שכבת ה-Business Scenarios.
במידה ויש לכם קריאות ל-Selenium API בשכבת הבדיקות שלכם , זה אומר שאתם עושים את זה פשוט לא נכון.

אז כיצד ניתן לשפר אותו ? להלן 5 הצעות ייעול:
1. תמיכה בפלטפורמות שונות:
כאשר הבדיקות שלנו אמורות לתמוך במגוון סביבות, מן הסתם אופן זיהוי האלמנטים שלנו ב-PO יהיה שונה ואני לא מדבר על הבדלים בין דפדפן הכרום לבין דפדפן הפיירפוקס – כאן לא אמורים להיות שינויים , כאן האלמנטים אמורים להיות זהים (אם כי ראיתי כבר מקרים באתרים מבוססים Share Point בהם יש שוני באלמנטים המוצגים בכרום לבין אלו המוצגים ב-IE…).
ההבדלים מגיעים מדפדפנים מצד אחד ואפליקציות מבוססות מובייל מצד שני (Android / iOS), כאמור השאיפה היא לתמוך בכולם.
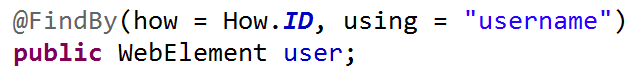
אז אנחנו מכירים את השיטה הרגילה של הזיהוי ב-Page Object Factory ע"י השימוש באנוטציית ה-FindBy:

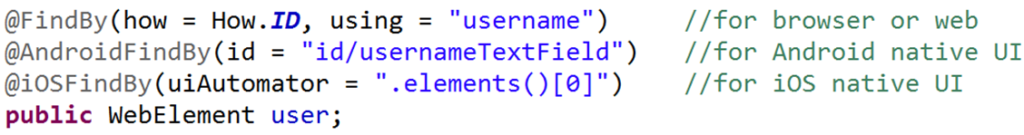
הטריק פה הוא שירשור של כמה אנוטציות ל-WebElement אחד , כך למשל:

אנוטציות אלו ממומשות במחלקות שנות, במקרה הזה – SeleniumSupport , AndroidDriver , iOSDriver
2. עבודה עם רשימות:
לא הרבה יודעים את זה אבל FindBy עובד יפה מאוד גם עם רשימות וזה יכול לעזור לנו כשיש לנו זיהוי לא חד חד ערכי של אלמנט בודד אלא קבוצה של אלמנטים – מה שהיינו עושים בקריאה ל-API של סלניום ע"י הפקודה: driver.findElements (עם ה-s בסוף) , אז גם כאן אנו נשמור ב-FindBy את הערך המוחזר ברשימה של WebElements , כך לדוגמא:

3. הורושה:
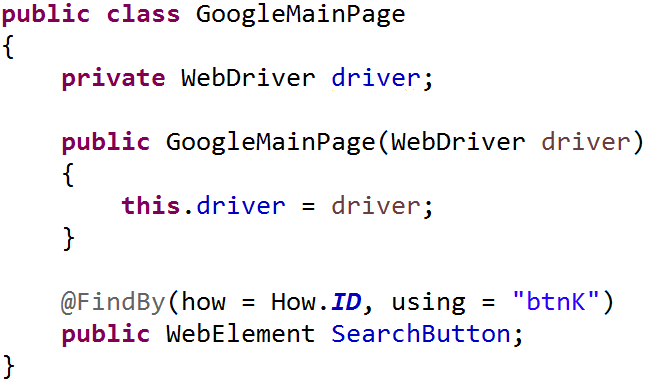
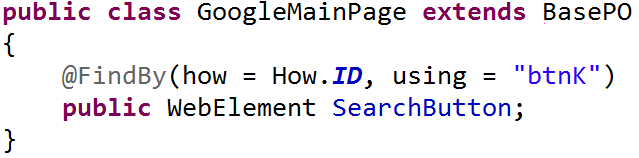
בואו ניקח לדוגמא את המחלקה GoogleMainPage שבה אני מזהה את כל האלמנטים בדף הראשי של גוגל (לשם הדוגמא, זיהיתי רק את כפתור החיפוש):

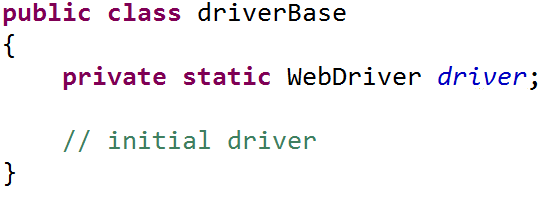
ויש לנו כבר את מחלקת הבסיס של הדרייבר – שם אגדיר על איזו סביבה אני הולך להריץ את הבדיקות שלי (אפשר שימוש ב-Factory)
אז נוכל ליצור מחלקה חדשה אשר תקרא את הדרייבר מה-driverBase , זו תהיה מחלקת הבסיס של ה-Page Objects והיא תמנע את הצורך בכל פעם שאנחנו מייצרים מחלקה חדשה של Page Objects לשלוח אליה את ה-driver ל-Constructor

וכעת , כל מחלקת Page Object חדשה שנגדיר, תיראה כך (שימוש בדוגמת ה-GoogleMainPage מהדוגמא הקודמת):

4. שיפור המתודות ע"י שימוש ב-Generics:
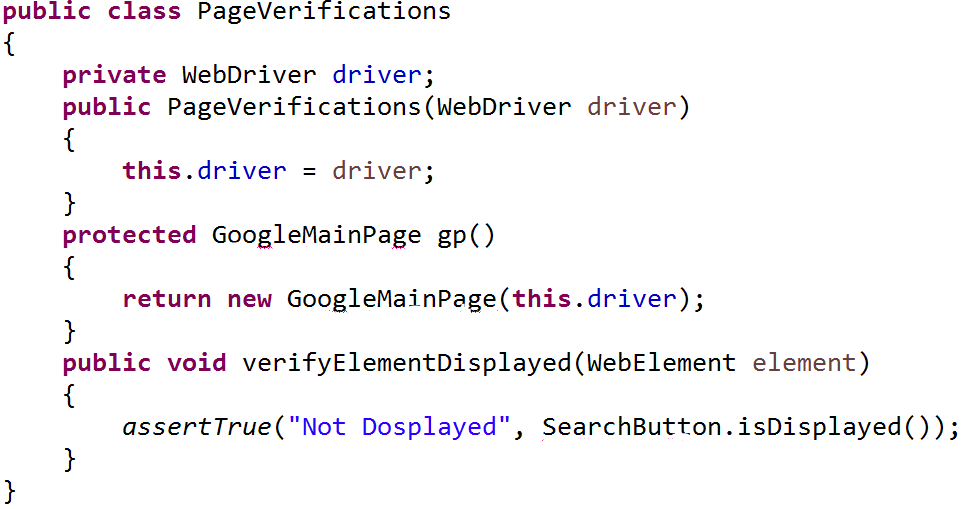
כאמור, ה-Page Objects שלנו יכולים גם לממש מתודות אשר נוגעות באלמנטים של ה-Page , זאת אומרת שבדף החיפוש של גוגל, היינו יכולים לממש מתודה אשר עושה ווריפיקציה כי כפתור החיפוש קיים בדף (בפועל לא הייתי שם את המתודה הזו כאן בדף בגלל שווריפיקציה כזו יכולה להתקיים גם במקומות אחרים, אבל ניחא, רק לשם הדוגמא …)
כך למשל זה היה נראה:

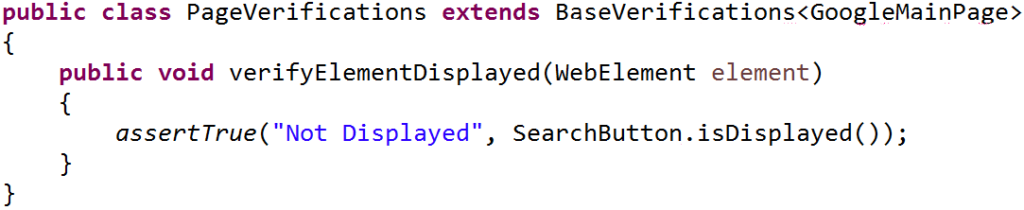
על ידי יצירת מחלקה גנרית – generic , נוכל לקרוא לאלמנטים באופן ישיר:

5. עיצוב בלוקים של אלמנטים:
ניתן לעצב תבניות המגדירות בלוקים של אלמנטים, הכוונה פה היא לקחת איזור מסויים באפליקציה ובמקום להגדיר אותו כ-Page Object עצמאי, נגדיר אותו כקבוצה של אלמנטים מאוגדת ל-Container שנקרא בלוק של אלמנטים. עם אלמנטים מהקבוצה הזו אוכל להשתמש אח"כ ב-Pages שלי.
ישנם כמה מימושים ל-Design Pattern הזה , אני מאוד אוהב את המימוש של קבוצת yandex שכתבו פיצ'ר נחמד שנקרא: htmlElments , איך הוא עובד ?
ניצור תחילה בלוק של אלמנטים תחת האתר: yandex.com , האיגוד הזה של האלמנטים יכלל תחת תגית ה-form ואנחנו נבצע אותו כך:

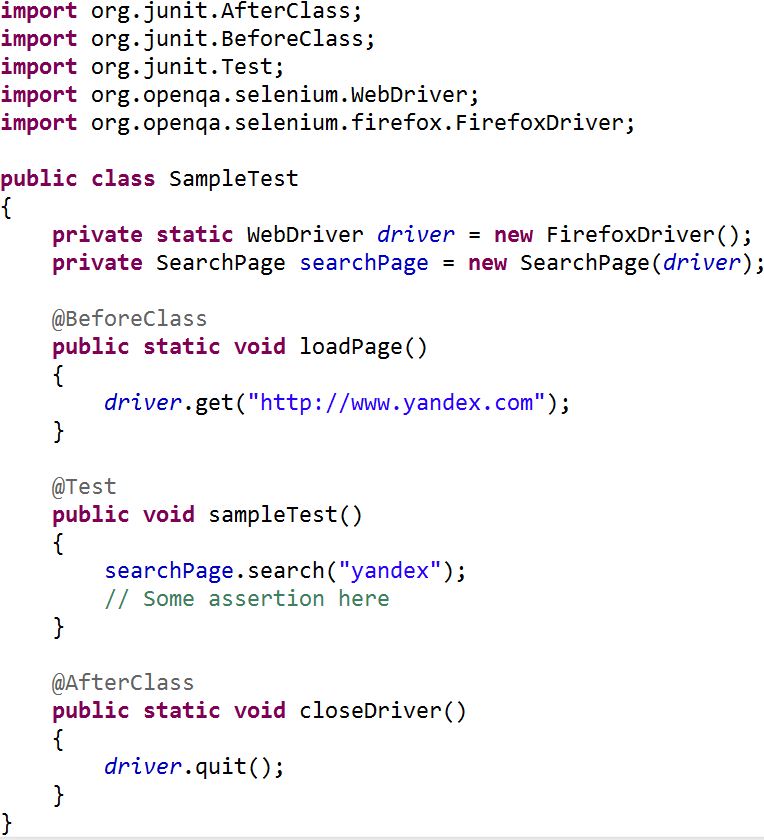
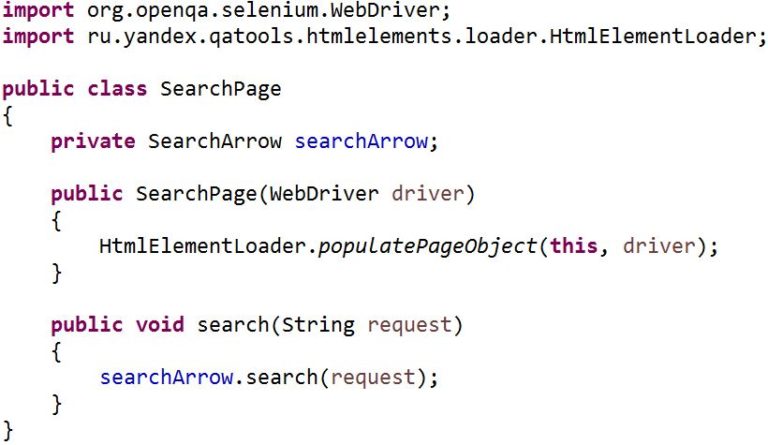
כעת נרצה לכתוב את מחלקת ה-Page Objects ונשלב בתוכה את הבלוק שהגדרנו מהדוגמא הקודמת:

וכעת נכתוב את מחלקת הבדיקות שלנו תוך שימוש ב-Page Object המקוסטם (Customized) שיצרנו: