העולם הולך למובייל. בזה אין צל של ספק. אם לפני 10-15 שנים רוב הקליינטים היו על אפליקציות דסקטופיות ולפני 5-10 שנים רוב הקליינטים היו על אפליקציות Web , אז כיום כל מוצר תוכנה שמכבד את עצמו כותב קליינט שיעבוד גם או רק על מכשיר נייד (וזה כולל גם מוצרים שנחשבים למיושנים ובעלי התקדמות טכנולוגית איטית כמו למשל בנקים ואתרי ממשלה).
התלבטי קצת אם להתאמץ ולכתוב את הפוסט הזה שמדבר על בדיקות אוטומטיות במובייל על כלי שהוא לא Appium בגלל הקונצנזוס שיש לכלי הזה בתעשייה. אז החדשות המרעישות הן כי Appium למעשה משתמש ב-API של UI Automation ומנצל אותן בכדיי לאטמט פעולות, זאת אומר שללא הספריות הללו, Appium לא היה מסוגל להתממשק לאפליקציות iOS כלל.
מעבר לזה, אני חושב שבכל זאת שווה להכיר כלים אחרים ובמיוחד בסביבת iOS שזהו עולם הרבה יותר צר מעולם האנדרואיד, הן במשתמשים, הן באפליקציות והן במוצרי הבדיקות שלהם כמובן.
אז בפוסט זה אדבר על בדיקות אוטומטיות על iOS עם סביבת בדיקות שכאמור נקראת UI Automator.
בקורס האוטומציה הפרונטלי אני מדבר על הנושא בהרחבה :
https://atidcollege.co.il/services/full-stack/
ה-UI Automator הוא כלי בדיקות אשר פותח על ידי חברת אפל עצמה, הוא מגיע כחלק אינטגרלי בסביבת הפיתוח XCode. הכלי מאפשר תהליכים אוטומטיים על אפליקציות מעל iOS , הכתיבה בו מתבצעת בשפת Java Script אשר רוכבת על API של אפל. ה-API , באופן מרגיז, אינו מספק פורמט של בדיקות בתצורת xUnit , כך שאם התרגלתם לעבוד עם Junit או Nunit תאלצו להקנות לכם הרגלי כתיבה חדשים כאן…
ה-UI Automator מספק את ה-API ואילו סביבת ההרצה מתבצעת על ידי כלי ה-Instruments של אפל, הטסטים יכולים לרוץ הן על מכשירים אמיתיים והן על סימולטורים.
הערה: אין כיום שום דרך לכתוב בדיקות אוטומטיות על מכשירי iOS ממערכת הפעלה שהיא לא Mac-OS , אז תנאי קדם להתחלת עבודה עם UIAutomation הוא כמובן מחשב Mac
אז בואו נראה כיצד ניתן לכתוב איזה מקרה בדיקה עם UI Automation:
שלב 1 – האפליקציה הנבדקת:
קודם כל צריך לטפל באפליקציה הנבדקת.
אופציה א' – צריך להוריד אפליקציה חתומה ומאושרת (ע"י אפל) , את החתימה אנו נצטרך לספק לסביבת הבדיקות (כקובץ), אחרת לא תהיה לנו גישה לתוכן האובייקטים.
אופציה ב' – ניתן לפתוח את פרוייקט הפיתוח של האפליקציה (הרי הכל נכתב ב-XCode כך שאין עם זה בעיה) וממנו "לייצר" פרופיל בדיקה לאחר מכן.
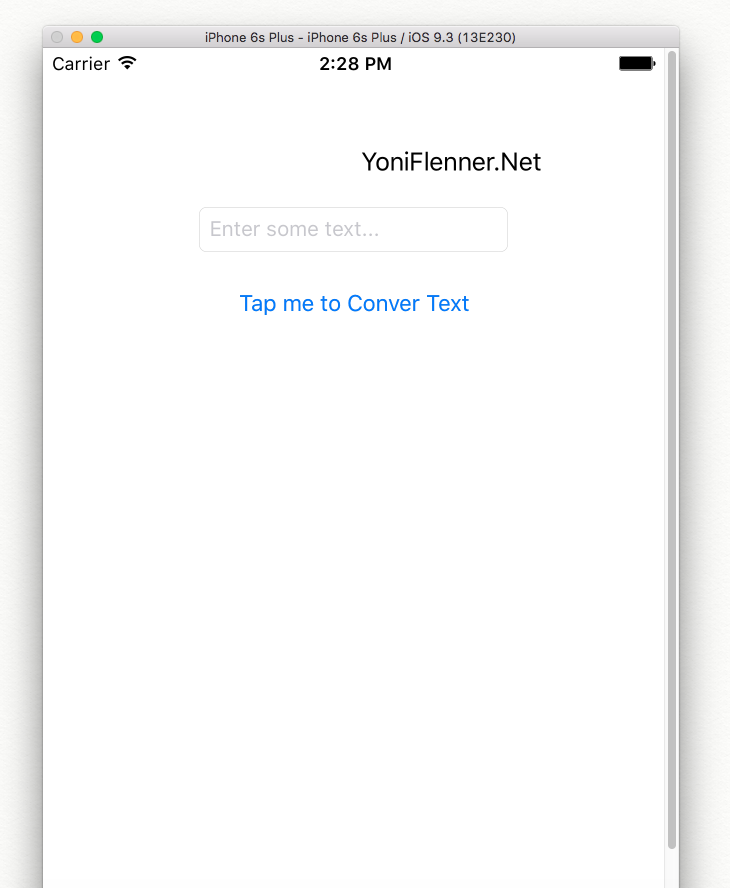
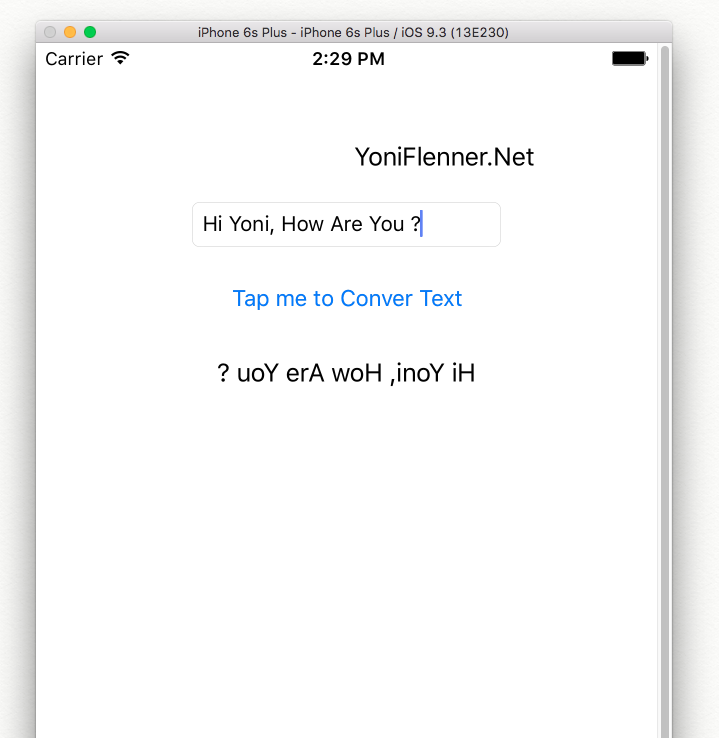
בדוגמא כאן, הלכתי לפי אופציה ב', השתמשתי באפליקציה קטנה שלא עושה הרבה מלבד הכנסת מילה לשדה טקסט ולחיצה על כפתור שהופך את אותיות המילה שהכנסתי:
כך נראית האפליקציה כשפותחים אותה:

כך האפליקציה מתפקדת:

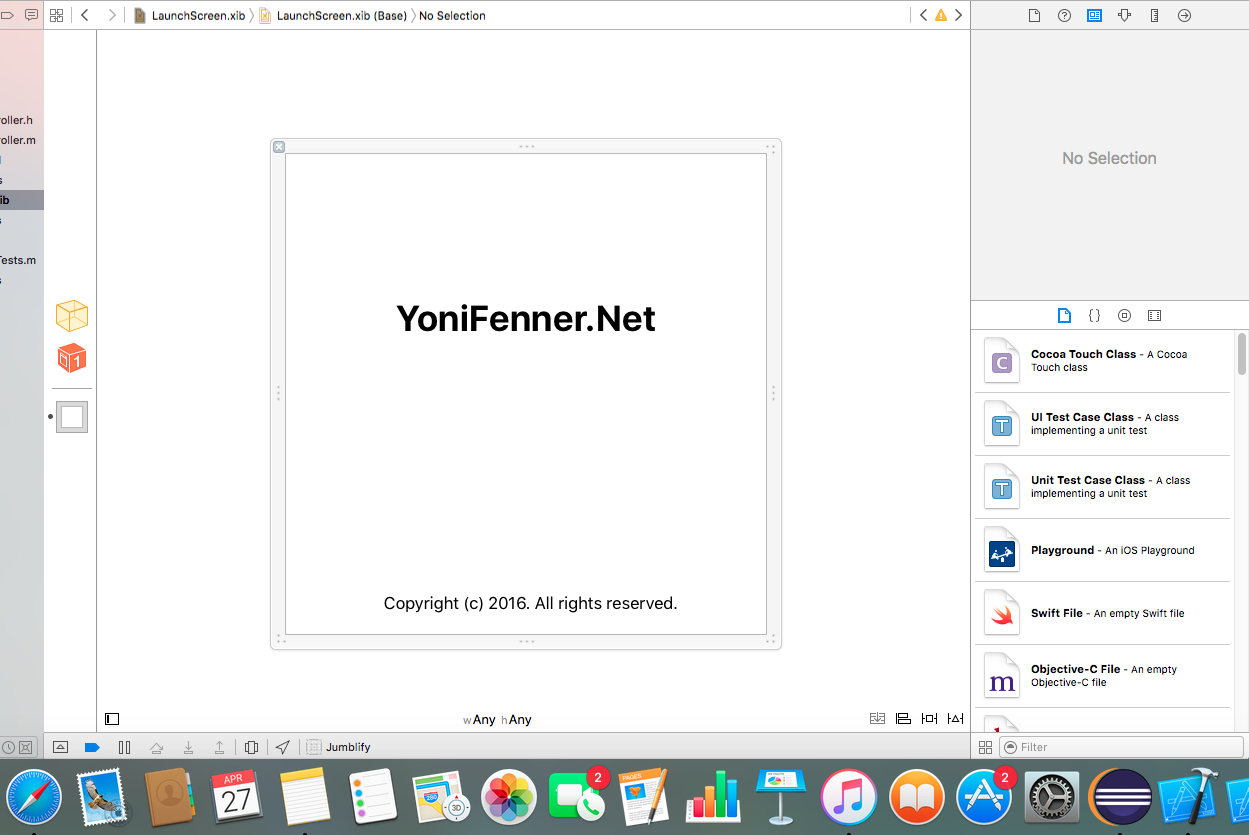
וזהו הפרוייקט:

שלב 2 – יצירת פרוייקט בדיקות:
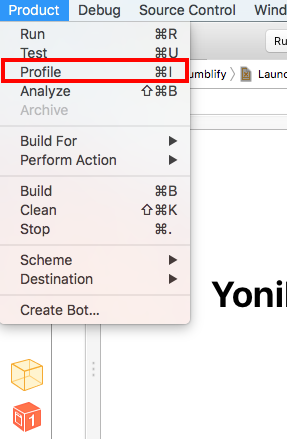
נפתח את סביבת הפיתוח Xcode , משם נפתח את ה-Instruments ע"י בחירת Product מהתפריט העליון ו-Profile:

בתפריט ה-Profile החדש שנפתח לנו, נבחר באופציית – Automation (ה-Automation instrument יריץ לנו בפועל את הבדיקות שנכתוב ב-UI Automation):

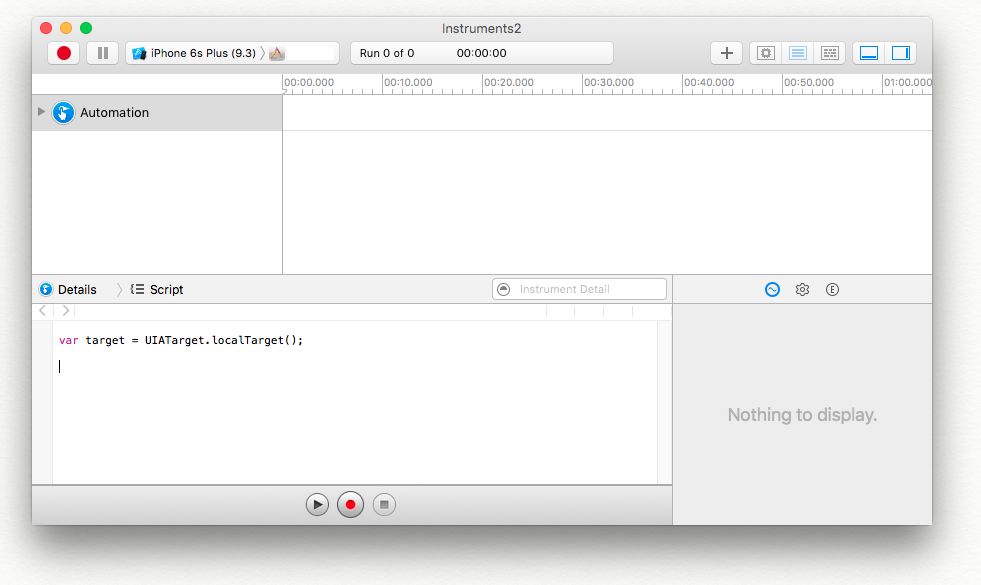
המסך הבא יפתח לנו:

בחלק התחתון אנו נכתוב את הבדיקות שלנו, כאמור, נשתמש פה בסינקסט של Java Script כאשר ה-API הוא של UI Automation (API של אפל).
שלב 3 – כתיבת הבדיקות:
כפי שניתן לראות מהתמונה, ישנם שלושה כפתורים בתחתית החלון: Play / Record / Stop , ניחשתם נכון – הכלי מאפשר גם לבצע הקלטות. ניתן לבצע הקלטה (ע"י לחיצה על כפתור ה-Record), ואז לנגן אותה (כפתור ה-Play) , או לחילופין, ניתן לזהות אלמנטים (הכלי מגיע גם עם Spy שלא ארחיב עליו עכשיו) ובעזרת המידע שנשלוף מכלי זה, נוכל לקודד תהליך של בדיקה. למשל :
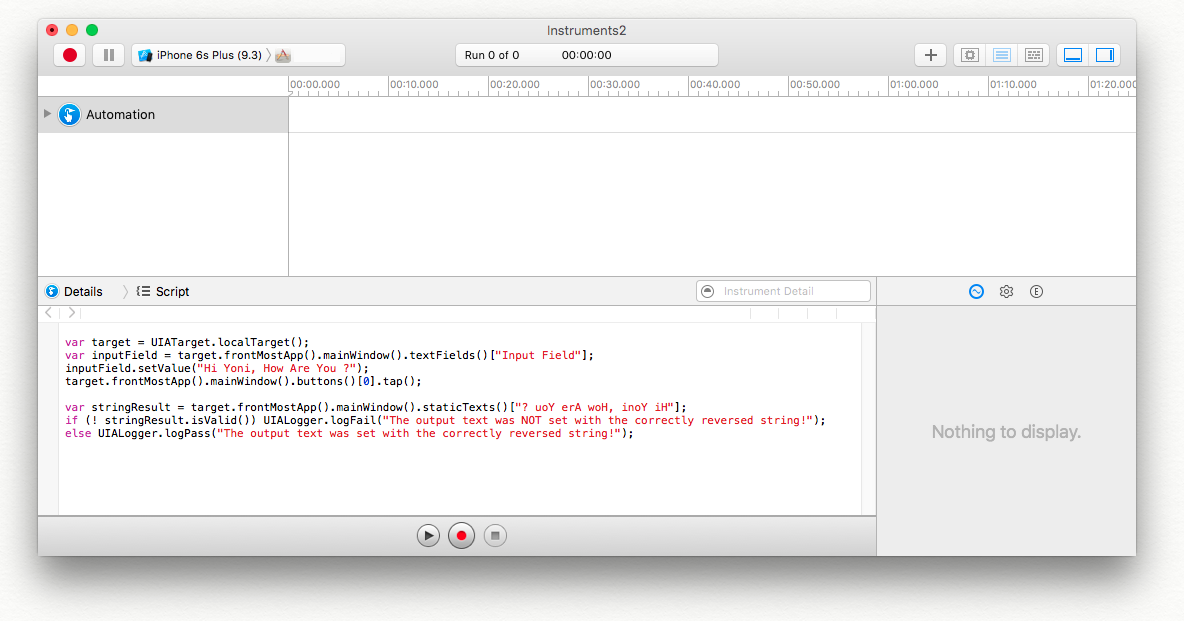
var target = UIATarget.localTarget(); var inputField = target.frontMostApp().mainWindow().textFields()["Input Field"]; inputField.setValue("Hi Yoni, How Are You ?"); target.frontMostApp().mainWindow().buttons()[0].tap(); var stringResult = target.frontMostApp().mainWindow().staticTexts()["? uoY erA woH ,inoY iH"]; if (! stringResult.isValid()) UIALogger.logFail("The output text was NOT set with the correctly reversed string!"); else UIALogger.logPass("The output text was set with the correctly reversed string!");

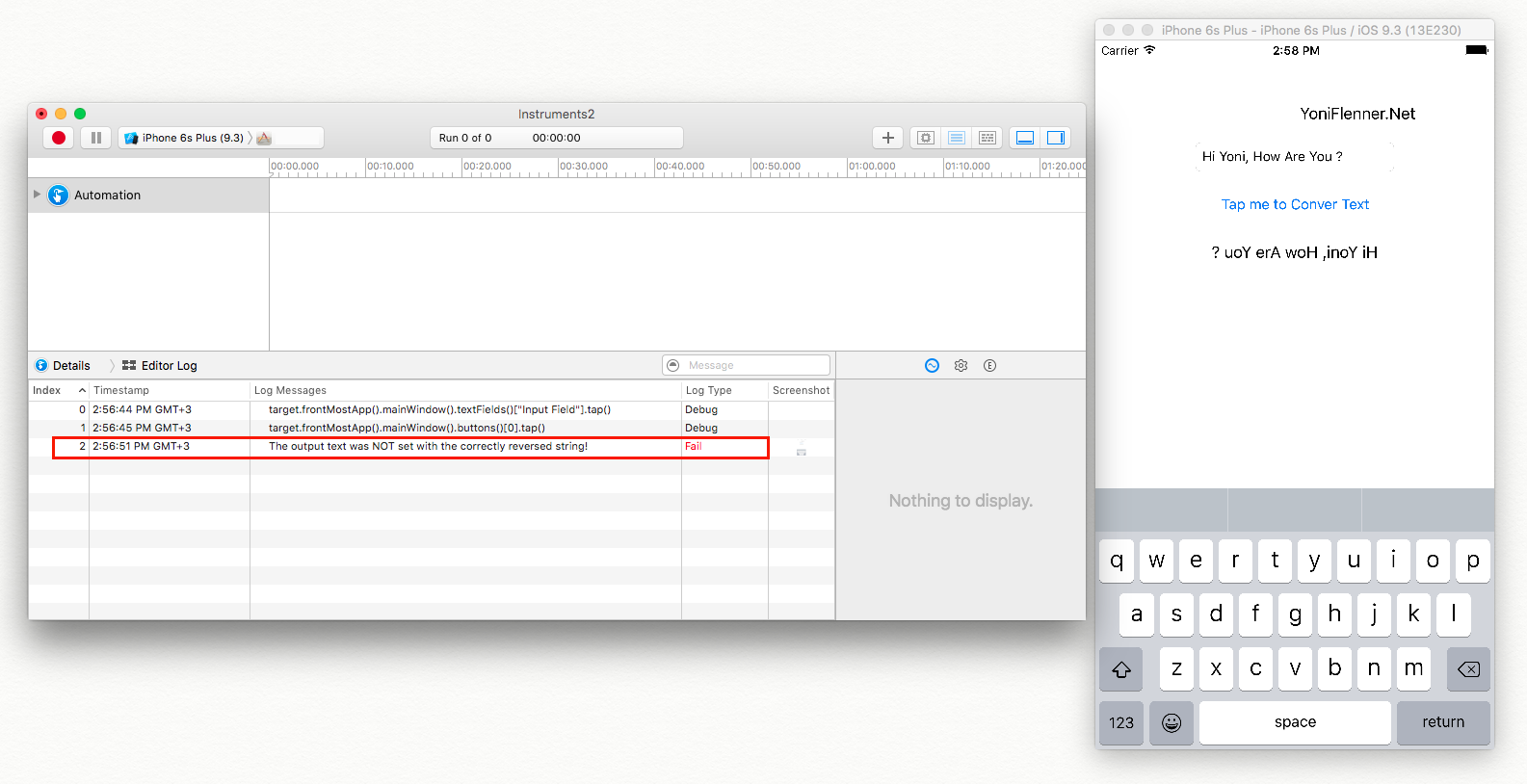
זהו, ניתן כעת להריץ את הבדיקות שלנו , בואו נראה קודם כל מקרה של הרצה וכישלון:

ומקרה של הרצה והצלחת הטסט:

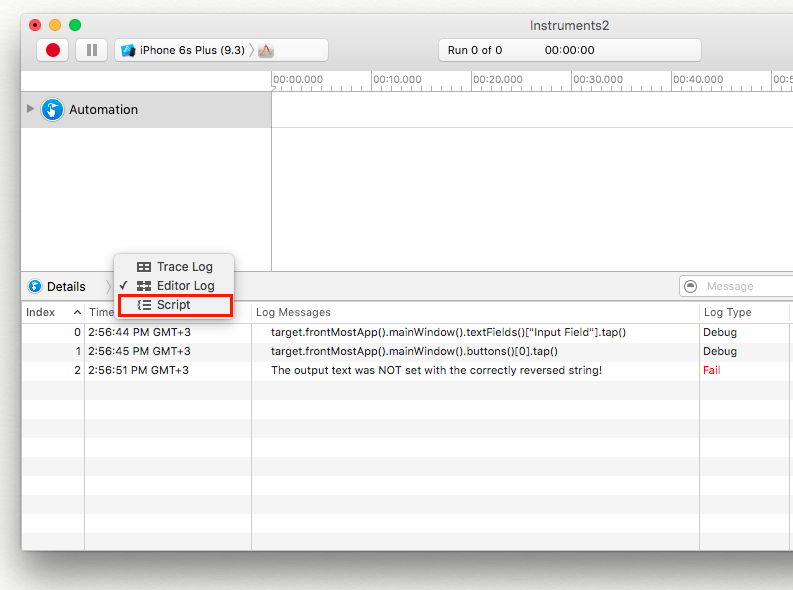
בשביל לנווט בין חלון התוצאות לבין חלון הקוד, נקיש על כפתור ה-Details ומשם נבצע את הבחירה שלנו:

שימו לב, כי בקוד מימשתי את הווריפיקציה בעצמי, אין הכרח לעשות כך, ניתן (ואפילו מומלץ) להשתמש בפקודות ה-Asserts המוכרות לנו מכלי האוטומציה האחרים, ל-UI Automation אין מחלקת Asserts מובנית, על כן נצטרך להוריד אותה באופן חיצוני, הספריה המומלצת היא TuneUp JS ואותה ניתן להוריד דרך מנהל ההורדות – CocoaPods
עכשיו ניתן להשתמש ב-Assert המוכר לנו לבצע את ההשוואה (שימו לב ל-import שחייבים לבצע):
#import "tuneup/tuneup.js" var target = UIATarget.localTarget(); var inputField = target.frontMostApp().mainWindow().textFields()["Input Field"]; inputField.setValue("Hi Yoni, How Are You ?"); target.frontMostApp().mainWindow().buttons()[0].tap(); var stringResult = target.frontMostApp().mainWindow().staticTexts()["? uoY erA woH ,inoY iH"]; assertEquals(stringResult, "? uoY erA woH ,inoY iH" , "The output text was NOT set with the correctly reversed string!");
למידע נוסף על מכללת עתיד האוטומציה ללחוץ כאן


