אז מה ? אוטומציה, הא ? סלניום, כן ? בטח, רק סלניום. אין אוטומציה בלי סלניום…
גישה זו רווחת בקרב לא מעט אנשים בתחום ולצערי גם אנשים שמתיימרים להיות "מומחי אוטומציה". אז בואו נשים את העובדות על השולחן:
כיום סלניום הוא הפריימוורק הפופולרי והנפוץ ביותר באוטומציה, בטח ובטח אם אנחנו מדברים על אוטומציה על ה-Web. כולם מהללים אותו, כולם משבחים אותו, ולאורך כל הזמן תמיד ניסו לקום לו מתחרים עם מטרה של Selenium Killer – ו… ? נכשלו. עד השנה האחרונה.
בשנה האחרונה אנו עדים ליותר ויותר פתרונות אינם מבוססי סלניום שצוברים תאוצה ועם ארגז הכלים שהם מביאים איתם, זה נראה שידם על העליונה מבחינה טכנולוגית, נכון לכתיבת שורות אלו.
"מלחמת העולמות" הינם סדרה של פוסטים בהם אני אסקור לעומק את כל אותם פריימוורקים שמתעדים להפר את ההגמוניה של סלניום, כולל איזשהו טוויסט בסוף, לקראת השאלה הגדולה, אז מיהו המנצח ? מיהו אותו אחד שאנו רוצים לבחור בבואנו להטמיע תשתית אוטומציה ?

פרולוג:
בואו נעשה תחילה קצת סדר בדברים, מצד אחד ישנם אותם כלים, או יותר נכון מעטפות שרוכבות מעל ה-API של סלניום (נכון יותר לומר מעל ה-API של ה-WebDriver), אותן מעטפות נכתבו כ-Open Source , מוצרים חינמיים או מוצרי Commercial, ניתן לציין כמה מהן:
כפתרונות ה-Open Source ב-JS: יש לנו את Oxygen, WebDriverIO, NightWatch וכו'.
כפתרונות ה-Open Source ב-Java: יש לנו את OpenTest, Selenide וכו'.
כפתרנות ה-Open Source ב-#C: יש לנו את Coypu
כפתרונות חינמיים (כחלק מפתרון מסחרי) יש לנו את Katalon Studio, TestProject וכו'.
וכפתרונות מסחריים (לא כולם מסובבי סלניום), יש לנו את TestimIO, Ranorex, TestComplete וכו'.
את כל אלו, אינני הולך לסקור בפוסטים הבאים, חלקם כבר נסקרו כאן בבלוג וההתמקדות ב"מלחמת העולמות" הינה באותם פריימוורקים שאינם מבוססי סלניום, כאלו שנותנים קונטרה די רצינית ושכיום, בשל היכולות המתקדמות שלהם, כבר לא ניתן לנפנף אותם בטענה ש- "זה לא סלניום".
הסקירה בחלק הראשון הולכת להתמקד ב-4 פריימוורקים:
- Puppeteer
- Cypress
- TestCafe
- ו…Selenium (עם טוויסט…)
Puppeteer
את puppeteer הציגו לראשונה מפתחי גוגל בכנס מפתחים בשנת 2017 , בשביל להסביר על Puppeteer צריך קודם כל להסביר על: Chromium , רגע, מה ? אנחנו מכירים את דפדפן ה-Chrome, מה זה עכשיו ה-Chromium הזה ? ובכן, ה-Chromium הינו דפדפן (נוסף) מבית גוגל, שניהם חולקים את אותו קוד מקור בחלקים נרחבים של הפרוייקטים, כאשר ה-Chromium הינו דפדפן Open Source ואילו Chrome הוא לא (אך כידוע, ניתן לעבוד עימו ללא עלות).
ה-Puppeteer עובד מעל המנוע של Chromium שהוא הבסיס גם לדפדפן הכרומיום וגם לדפדפן הכרום ועל הדרך גם זה של Microsoft Edge ו-Firefox (לשם כך נוריד את Juggler שהוא ה-brunch של פיירפוקס), ומכיוון שכך, אנחנו בקלות גם יכולים להריץ את Puppeteer ללא ה-GUI של הדפדפן אלא רק דרך המנוע שלו , במילים אחרות: Headless.
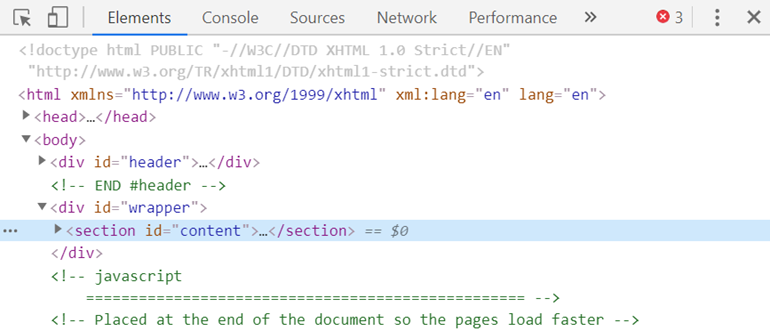
בהגדרתו הרישמית, ה-Puppeteer אינו כלי של בדיקות אוטומטיות, (אגלה לכם סוד: גם סלניום לא…ששש…), למעשה ה-Puppeteer הוא כלי פיתוח (אחד הייעודים שלו היה בכלל ל-Web Scrapping), זוהי ספרייה של Node.JS שפותחה ומתוחזקת כאמור על ידי גוגל, על כן הכתיבה בה היא בשפות: Java Script / Type Script היא מספקת API נוח למדי השולטת על הדפדפן דרך פרוטוקול שנקרא: DevTools Protocol. מה זה אומר ? זה אומר שאם אנחנו מכירים ויודעים כבר לעבוד (ידנית) מול ה-Developer Tools של גוגל כרום, אז עם Puppeteer אנחנו נוכל להתממשק לכל אותן יכולות דרך ה-API שלו, דרך קוד. How great is that ?
הנה דוגמא לדברים שנוכל להגיע אליהם דרך הקוד (Elements, Console, Network, Performance ועוד):

אז מהם הפיצ'רים המגניבים ש-Puppeteer יכול לספק לנו ?
– כל מה שסלניום תומך בו
– מהירות, אויי כמה שהוא מהיר. לא רק שמהיר להטמיע אותו, גם מהיר להריץ את מגוון הטסטים שאנו כותבים בפריימוורק הזה.
– Emulating Device: לספריות הקוד יש סט של כלים לדעת כיצר לפרסר את הדף על רזולוציות שונות המדמות מכשירים ניידים שונים (לבדיקות רספונסיביות)
– Faking Geo-location: ניתן בקלות עם Puppeteer לשנות את המיקומים שלנו כדי "לעבוד" על האפליקציה
– Debugging: כאן אנו יכולים לראות כי ניתן להריץ את הקוד שלנו בצורה איטית יותר על ידי פרמטר ה-slowMo מעבר ליכולת שלנו לעצור את התוכנית שלנו מתי שנרצה
– Browser Context: בניגוד לסלניום שבו אנו צריכים ליצור מופע חדש כל פעם, כאן אנחנו יכולים ליצור מופע אחד ולעבוד על כמה Sessions שונים עליו , כל Session כזה נקרא Browser Context
– Handling Events: ל-Puppeteer יש מנגנון של Events שהוא למעשה ההרחבה של אובייקט ה-EventEmitter של NodeJS, כך שבצורה מאוד מאוד נוחה אנחנו יכולים להפעיל את כל המתודות שכבר ממומשות מעל ה-NodeJS
– Creating Screenshots: בקלות ניתן לקחת צילומי מסך + קבצי PDF , גם לאלמנטים ספציפיים ולא רק לכל הדף (בסלניום ניתן לעשות זאת בצורה מאוד מסורבלת)
– Code Coverage: הפיצ'ר של Code Coverage פותח בגרסת כרום 59, פיצ'ר זה מאפשר לנו את היכולת לדעת כמה הקוד שכתבנו נמצא בשימוש בהשוואה לקוד שנטען ע"י הדפדפן, כך שבבדיקה כזו אנחנו יכולים להשמיט קוד מת ובכך להאיץ את זמן טעינת הדף
– Measuring Performance: בדיקה של איך דף מתנהג בזמן ריצה רגילה ובזמן העמסה
קוד לדוגמא עם Faking Geo-location:
const puppeteer = require('puppeteer'); describe('FakingGeoLocation', () => { it('This Test FakingGeoLocation', async () => { (async () => { const browser = await puppeteer.launch({ devtools: true }); const page = await browser.newPage(); // Grants permission for changing geolocation const context = browser.defaultBrowserContext(); await context.overridePermissions('http://atidcollege.co.il', ['geolocation']); await page.goto('http://atidcollege.co.il'); await page.waitForSelector('title'); // atidcollege Site is opened at north pole's location await page.setGeolocation({ latitude: 90, longitude: 0 }); await browser.close(); })(); }); });
החסרונות של Puppeteer גם הם גלויים לעין, הם נובעים בעיקר בגלל שלכתחילה פריימוורק זה לא נועד לאוטומציה:
– מוגבל שפה: ניתן לקודד כאן רק ב-Java Script או ב-Type Script (צריך לזכור, מדובר פה בספרייה מעל ה-NodeJS)
– מוגבל דפדפנים: הדפדפנים ש-Puppeteer תומך בהם רק כאלו שמבוססים על מנוע ה-Chromium
Cypress
את Cypress כתבו המפתחים בשביל ליצור משהו שונה, הם לקחו את המגרעות של סלניום – הדברים הכואבים לנו וכתבו להם פתרונות אינטיליגנטיים. הפריימוורק נכתב כפרוייקט קוד פתוח עם מוצר מסחרי מעליו (Dashboard), וגם הוא (כמו ה-Puppeteer) יושב מעל NodeJS ומהווה למעשה ספרייה שלו, אופן עבודתו, בניגוד לאחרים שהוא עובד מעל אותו Thread של הדפדפן (מה שמוביל למהירות גבוהה ורמת "שבירות" נמוכה). הפריימוורק הזה מאופיין לבדיקות End 2 End ואת יתרונותיו לא ניתן לפספס, הנה כמה מהם:
– מהירות. התרגלנו לאופן המהיר של ההטמעה והריצה ב-Puppeteer ? יפה, גם כאן מדובר על אותו עיקרון ורחוק מאותם סטנדרטים שאנו רגילים לקבל מ-Good old selenium
– Interactive Test Runner: אחד מהדברים שהכי הדליקו אותי הוא ה-Test Runner הנפלא, כתוב בצורה כל כך ידידותית, כך שמעבר לזיהוי הקל של האלמנטים דרכו, ומעבר לשליטה המלאה על הרצות הטסטים, ניתן דרכו גם לבצע:
– Immediate Root Cause Analyses: זהו חלק מאוד חשוב בפרוייקט אוטומציה, הטסט נפל ? אין בעיה, עכשיו נשאלת השאלה, כמה מהר ניתן לעלות על מקור הנפילה, ב-Cypress זה מאוד מהיר בגלל אותו Test Runner שדואג לקחת DOM Snapshot (שימו לב – לא צילום מסך, אלא ממש את ה-DOM)
– Executing Inside the Browser: בניגוד לסלניום שרץ מחוץ לדפדפן, ע"י חיבור של אותו הדרייבר (ChromeDriver לדפדפן הכרום, GeckoDriver לדפדפן הפיירפוקס וכו'), כאן סייפרס רץ בתוך הדפדפן, מה שגורם לו לרוץ מהר כל כך וגם:
– No System / Network Latency – No Waits – כן כן, אחד הדברים המרגיזים שיש לנו בסלניום הוא עניין היציבות של הטסטים עם סוגיי ההמתנות השונים, אז כאן ב-Cypress אנחנו לא צריכים לדאוג לזה, הפריימוורק מבצע זאת באופן אוטומטי לפני כל פעולה
– Automate Network Requests: ניתן לאטמט בקשות רשת, מה שמאפשר יכולות משופרות הרבה יותר מאשר אותן בדיקות פונקציונליות שהתרגלנו לבצע בבדיקות Web
– Mocking Server Responses: בשל העובדה כי ה-Cypress רץ בתוך הדפדפן, קשה יהיה לאטמט פעולות אחרות מבחוץ, על כן ניתן כאן לבצע בקלות יחסית Mockים לשירותים אחרים
– Harness jQuery Abilities: הסייפרס רותם את היכולות המצויינות של jQuery לזהות אלמנטים בדפדפן ומעבד לזה, גם כתבו לפריימוורק יכולות נוספות שה-jQuery מוגבל להן, כמו למשל זיהוי אלמנט האב, זיהוי אלמנט האח הבא, האח הקודם וכו' (בסלניום למשל, ניתן לבצע זאת רק ע"י xpath – שהוא לא סלניום)
– Enhanced Documentation: פה מאוד השקיעו. ולדעתי כלי אוטומציה טוב מתחיל בדוקומנטציה טובה עליו והדוקומנטציה של Cypress היא אחת הטובות שראיתי
אך ישנם גם כמה חסרונות שמצאתי ב-Cypress שחייבים לתת עליהם את הדעת:
– מוגבל שפה: ניתן לקודד כאן רק ב-Java Script או ב-Type Script (צריך לזכור, מדובר פה בספרייה מעל ה-NodeJS)
– מוגבל דפדפנים: התמיכה בדפדפנים מוגבלת, כיום הדפדפנים הנתמכים הם כרום ואלקטרון ורק לפני כמה ימים יצאה גרסה התומכת גם ב-Edge וב-Firefox
– ישנן מגבלות לאינטגרציה עם כלים צד שלישי (רץ בתוך הדפדפן, זוכרים ?)
– לא ניתן להריץ במקביל טסטים (בגרסת ה-Open Source)
– לא ניתן לעבוד עם יותר מטאב \ חלון אחד
– פעולת ה-Mouse Hover אינה ניתנת לביצוע עם Cypress
להלן דומגא לקוד עם עבודה מול Requests / Responses ב-Cypress:
it('cy.server() - control behavior of network requests and responses', () => { // https://on.cypress.io/server cy.server().should((server) => { expect(server.method).to.eq('GET') expect(server.status).to.eq(200) }) cy.server({ method: 'POST', delay: 1000, status: 422, response: {}, }) })
TestCafe
בדומה ל-Cypress גם TestCafe נכתב כמוצר קוד פתוח עם אופציה להרחבה בתשלום (TestCafe Studio), וגם הוא כמו כל השאר המצויינים בפוסט זה, אינו מבוסס על ספריות הסלניום (או יותר נכון ה-WebDriver).
ה-TestCafe הוא אמנם הפריימוורק הפחות מוכר מבין השאר אך לא כדאי לזלזל ביכולותיו, עדיין מדובר כאן במוצר יציב וחזק שיש לו יתרונות על פני השניים הנזכרים למעלה, בעיקר בתחום התמיכה הוורסיטלית שלו. גם ה-TestCafe היא בסופו של דבר ספרייה היושבת מעל ה-NodeJS עם כל היתרונות \ חסרונות שמביאה עימה.
יתרונות ה-TestCafe:
– כמו האחרים, אופן ההתקנה של TestCafe מאוד קל, פשוט, מהיר ונוח
– כמו ה-Cypress, כך גם ה-TestCafe מכיל מנגונוני המתנה אוטומטיים חכמים שגורמים לטסטים שלכם להיות פחות שבירים
– פיצ'יר נחמד שקיים ב-TestCafe (קיים גם ב-Cypress) שאחרי כל שמירת הקוד שלנו, הטסט ירוץ באופן אוטומטי
– ישנה אפשרות להכשיל את הטסט במידה ונמצאו errors בקונסול של הדפדפן
אבל הפריימוורק הזה אינו חף מבעיות:
– כשעבדתי איתו, גיליתי כי מבחינת זמני ריצה, הוא לא היה להיט כל כך גדול בהשוואה לשאר (קצת יותר מהיר מסלניום אבל… אם זה מעודד)
– אין גם הרבה מוצרים משלימים לפריימוורק הזה, אני מאמין בגלל שהוא הפחות פופולרי (משמעותית) מבין כל אלו שנסקרים כאן בפוסט
להלן דוגמא של קוד ב-TestCafe (גרירת אלמנט):
import { Selector } from 'testcafe'; const slider = Selector('#developer-rating'); fixture `DragNDrop`.page `http://www.atidcollege.co.il`; test('Drag slider', async t => { await t .click('#draggable'); .expect(.value).eql(1) .drag('#droppable', 400, 0, { offsetX: 50, offsetY: 50 }) .expect(.value).eql(2); });
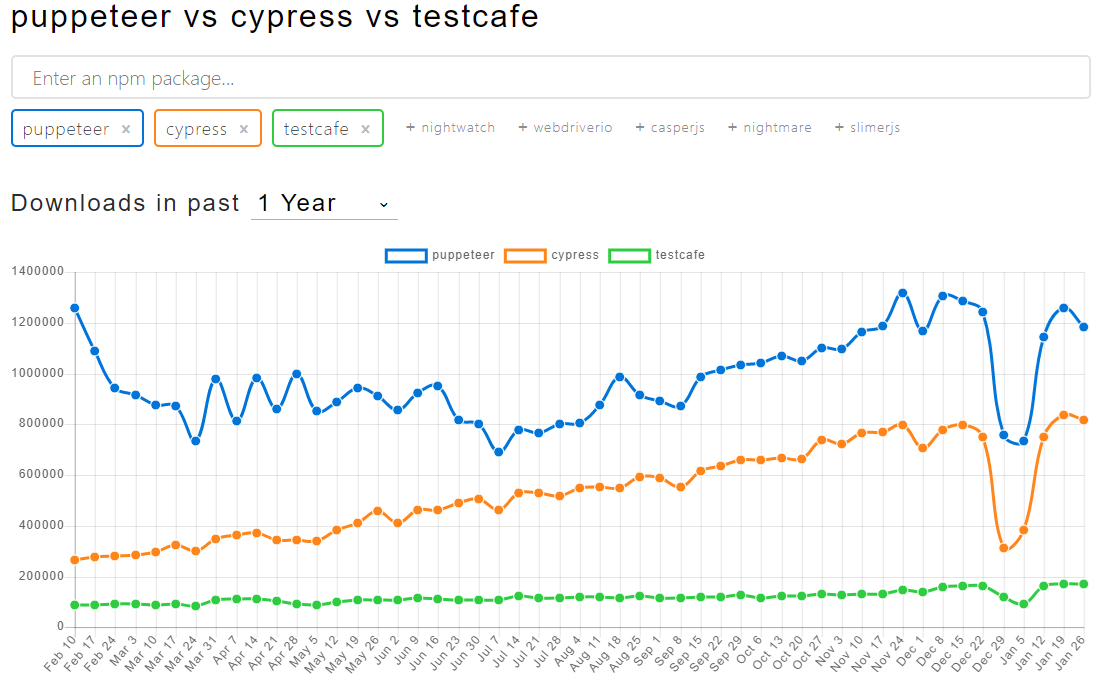
להלן השוואה בין כל הפריימוורקים עפ"י כמות ההורדות שלהם בשנה האחרונה, מתוך npm trends:

ולקראת סיום… Selenium:
כן, את כל הפריימוורקים הנ"ל אנחנו משווים לסלניום הישן והטוב, אותו סלניום שאנחנו כבר מכירים, אוהבים, מקללים ולא יודעים כיצד האוטומציה שלנו הייתה נראית בלעדיו.
על פניו, כיום סלניום נראה הכלי המוגבל ביותר ביכולותיו (אך לא בתמיכה שלו בשפות \ דפדפנים \ כלים צד ג') , אבל רגע, ישנו עוד טוויסט בעלילה שיגיע עוד מעט.
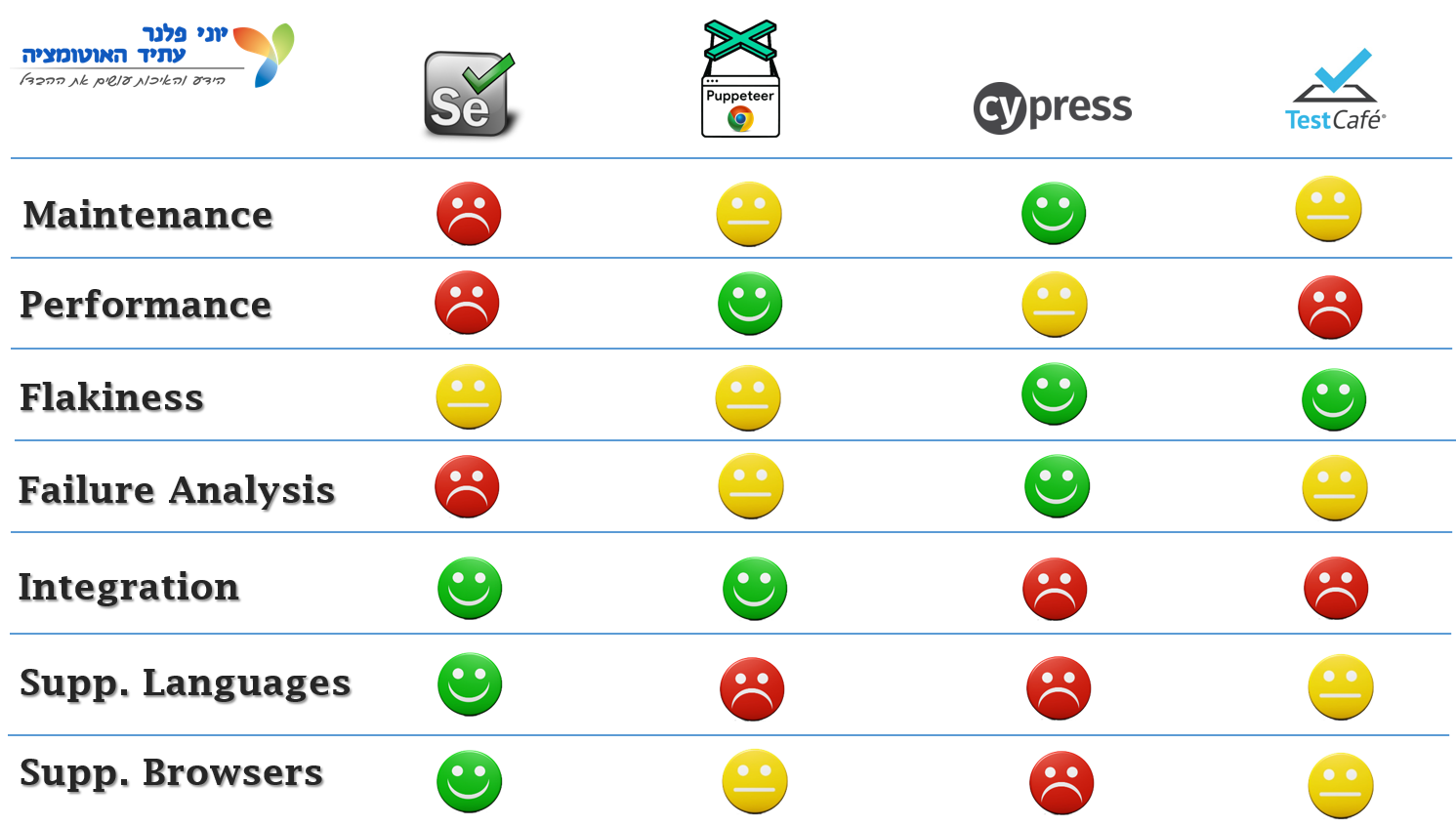
בינתיים אני אציג לכם טבלת השוואה בין ארבעת הפריימוורקים עם 7 פרמטרים שהכנתי לבחינה:
- ה-Maintenance מדבר על כמה קל \ קשה לתחזק את פרוייקט האוטומציה שלנו, כידוע, כל פרוייקט אוטומציה דורש תחזוקה, בגלל שהמוצר שאותו אנו בודקים משתנה באופן תמידי, על כן, יש חשיבות גדולה: כמה זמן נצטרך להשקיע בפרוייקט האוטומציה עם שינויי המוצר הנבדק ?
- ה-Performance , גם מבחינת מהירות הקמת הפרוייקט וגם מבחינת זמני הריצה, לצורך ההשוואה, ייצרתי סט נרחב של בדיקות על אפליקציית Web והרצתי את אותו סט בלולאה של מספר פעמים עם כל אחד מהפריימוורקים המצויינים
- ה-Flakiness מדבר על שבירות \ יציבות הטסטים שלנו באותו פריימוורק, אנחנו לא נרצה לבדוק שטסטים נופלים סתם ככה (לא בגלל באג במוצר) בשל בעיית תזמונים לדוגמא, כמה הפריימוורקים מטפלים בנושא (כואב) זה ?
- ה-Failure Analysis – אוקיי, הטסט נפל, מה עכשיו ? כמה מהר ניתן יהיה לעלות על הבעיה, לקבוע האם זהו באג וולידי, ולהבין מה מקור הבאג ?
- ה-Integration – מדבר על התמיכה של הפריימוורק בכלים צד 3 או בשירותים אחרים
- ה-Supported Languages – מדבר על התמיכה של הפריימוורק בשפות תכנות שונות
- ה-Supported Browsers – מדבר על התמיכה של הפריימוורק בדדפנים שונים

ו… טוויסט בעלילה:
הטבלה הנ"ל לא מי יודע כמה מחמיאה לסלניום, הא ? מה גם שראינו את המתחרים הולכים ומתפתחים לכיוונים נוספים מעבר לאותן בדיקות פונקציונליות המסורתיות שתמיד אפיינו את כלי האוטומציה המובילים בשנים האחרונות (עוד החל מימי Winrunner / QTP), מפתחי סלניום, לזכותם יאמר, אינם נחים על זרי הדפנה, וזה למה ? כי בקרוב הולכת לצאת גרסה חדשה של סלניום, ולא סתם גרסה, זוהי הגרסה המהפכנית ביותר מאז יצא Selenium WebDriver… מממ… מעניין.
נכון לכתיבת שורות אלו, הגרסה הרישמית של סלניום עדיין 3.14 , אך כפרוייקט נוסף קיימת כבר גרסת סלניום 4.0 – אלפא. נכון, עדיין לא רישמית, אבל כבר מספיק טובה בשבילי כדי להתקין ולבדוק את היכולות והפיצ'רים החדשים שלה, ועוד אילו יכולות יש לה, משהו ראוי להערכה בהחלט.
אז מה סלניום הולכת להציע לנו המפתחים ?
– קודם כל תמיכה לאחור (Backward Compatibility) ב-API, כך שאנו – משתמשי הקצה לא אמורים להרגיש כלום (מי שירגישו את ההבדלים הם אלו ספקי השירות שרוכבים מעל סלניום כמו sauce-labs וכו')
– השלמת המעבר (שהחל בגרסת 3.8) מפרוטוקול ה-JSON Wire אל פרוטוקול ה-W3C האוניברסלי, זהו פרוטוקול עשיר יותר מקודמו, שמעבר לזה שהוא נתמך ע"י כל הדפדפנים הגדולים, הוא גם מביא יכולות משופרות לסלניום כמו מולטי-טאץ' , לחיצה על שני מקשים במקביל ועוד.
– תמיכה בפרוטוקול ה-Chrome-DevTools שזוהי הבשורה הגדולה לה חיכינו, וזה פיצ'ר חדש שהולך לתת פייט רציני ל-Cypress ו-Puppeteer. מה זה אומר ? זה אומר שאותו הכלי: Developer Tools שאנו מכירים מדפדפן הכרום, זה שאנחנו (בודקים ומפתחים) אוהבים לעבוד איתו – עכשיו נוכל לגשת לכל השירותים שלו דרך API שמונגש לנו בספריות החדשות של סלניום, כפי ששאלתי מקודם: How Cool is that ? תחשבו על זה, בגרסה הבאה, דרך סלניום נוכל לאסוף את הלוגים של הדפדפן, נוכל לבדוק performance של טעינת דפים (עם או בלי css/images), נוכל להקריס את האפליקציה בכוונה ועוד הרבה…
– יצירת Locator חדש, כבר שנים שאנו עובדים עם שמונת ה-locators המוכרים לנו (id / name / link test / css / xpath וכו'), אז עכשיו הולך להיות לנו אחד חדש: Relative Locator , שהוא יכול לזהות לנו אלמנט לפי מיקום יחסי של אלמנט אחר , Right of / Left of / Above / Below …
– התקנה והסרת פלאגינים בדפדפן פיירפוקס באופן פשוט ונוח (ע"י פקודת: installExtension)
– פתיחת טאב \ חלון נוסף באופן פשוט ונוח (ע"י פקודת: newWindow)
– צילומי מסך של אלמנים ספציפיים ולא רק של המסך כולו
– עידכון נרחב לדוקומנטציה (הבאמת גרועה שהייתה להם באתר)
ועוד…
בקיצור, יש למה להמתין ובהחלט שינויים אלו הולכים להשפיע בבחירה שלי למועמד המנצח במלחמת העולמות.
יאללה, חפרת מספיק, מי המנצח הגדול ?
מממ… אז עכשיו כשתפסתי את תשומת ליבכם 🙂 בואו נעבור לחלק האומנותי:
המנצח הגדול של מחלמת העולמות מבחינתי הוא… היא… הם… לא נמצא כאן בפוסט. כן חברים, ישנו פריימוורק נוסף שנחשפתי אליו לאחרונה שמאוד הרשים אותי, הוא מגיע מבית טוב (אפילו טוב מאוד), ומבחינת יכולותיו הוא עשה לי "וואו" אחד גדול. אבל לא סתם בכותרת פוסט זה רשום: "חלק 1".
על הפריימוורק הבא, אכתוב כבר בפוסט הקרוב, אז צפו לעוד חפירות בפוסט: "מלחמת העולות – חלק 2" (כן, סורי, זה היה ניבזי, אני יודע)