בשנים האחרונות נושא פיתוח אפליקציות Web תפס תאוצה מטאורית וביחס ישר איתן גם סביבות העבודה בה המפתחים עושים שימוש.
עם התפתחות הסביבות הדסקטופיות הוותיקות (אלו שיותר ואלו שפחות) קמו להן גם פלטפורומות ענניות בהן ניתן ליצור פרוייקט פיתוח מאפס בסביבת SaaS עם כל היתרונות של ענן כמובן – ללא צורך וידע בהתקנות, הטמעות, שידרוגים, ותחזוקה. בפוסט זה אביא כמה דוגמאות למערכות כאלו אשר נותנות לנו את היכולת לקודד און-ליין.
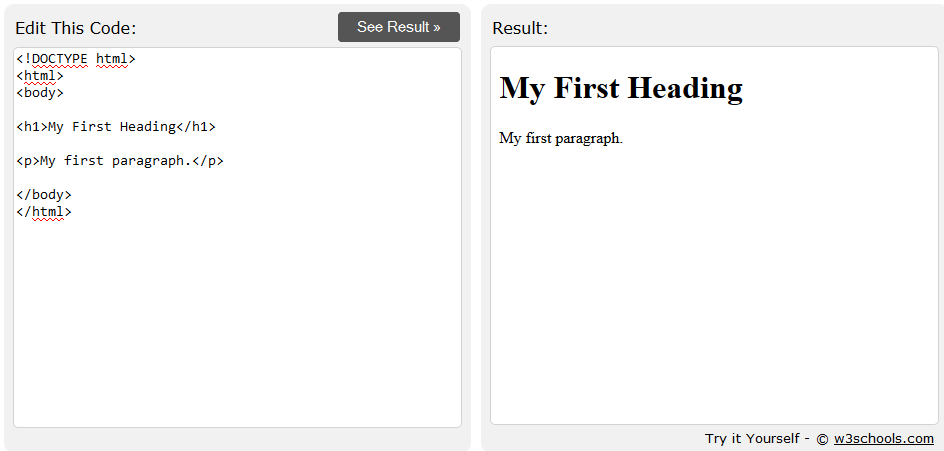
W3Schools: האתר הוותיק ללימודי תכנות Web מציע סביבת עבודה פשוטה למדיי בה תוכלו לכתוב דפי Html ולפרסס אותם בלחיצת כפתור.
לכניסה לסביבת העבודה, הקישו כאן.
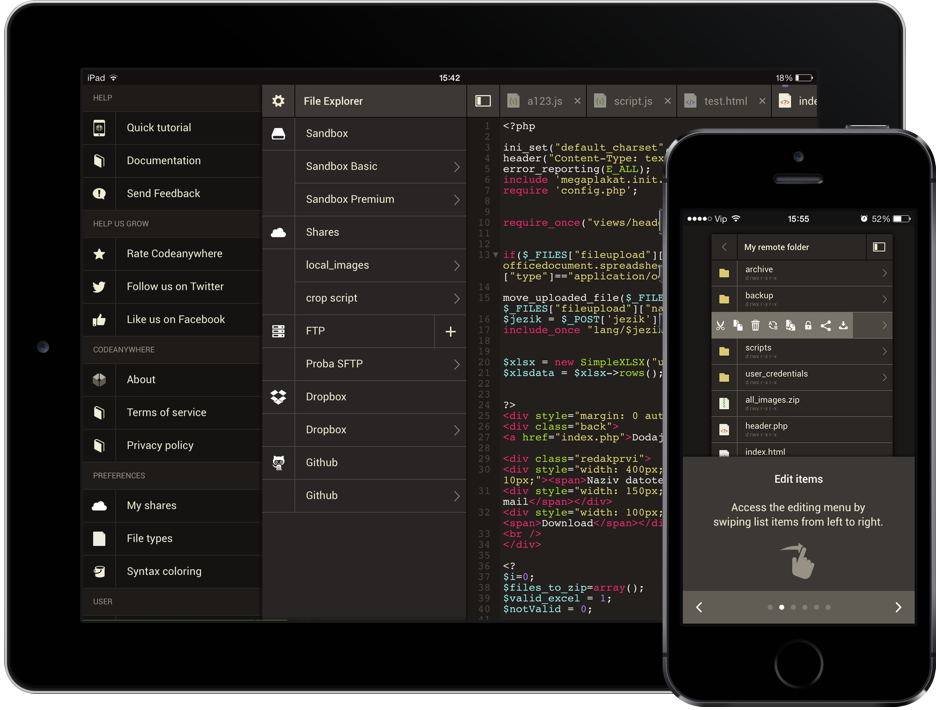
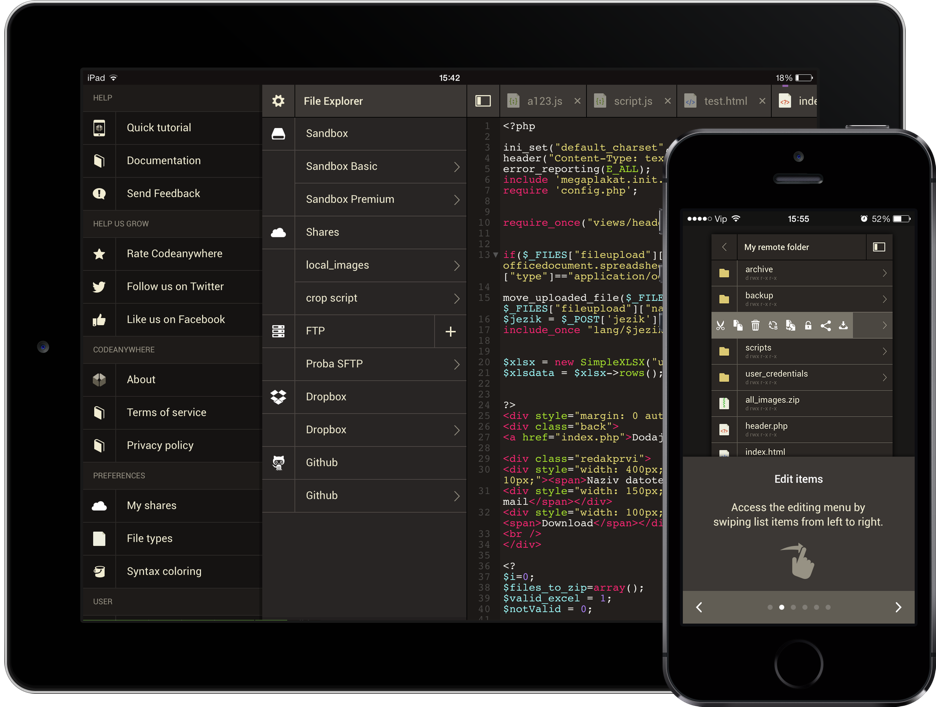
CodeAnywhere: כלי מסחרי שנמנה כאחד מהגדולים והפופולרים כיום בשוק, הוא נותן גם אופציה חינמית לרישיון מאוד בסיסי. בין יתר הפיצ'רים שהכלי מציע תוכלו למצוא כאן: סביבת עבודה עשירה, חזקה ומהירה, תמיכה במגוון שפות צד לקוח, אפליקציות ל-iOS ו-Android , שיתוף הקוד למשתמשים אחרים, ועוד.
לכניסה לסביבת העבודה, הקישו כאן.
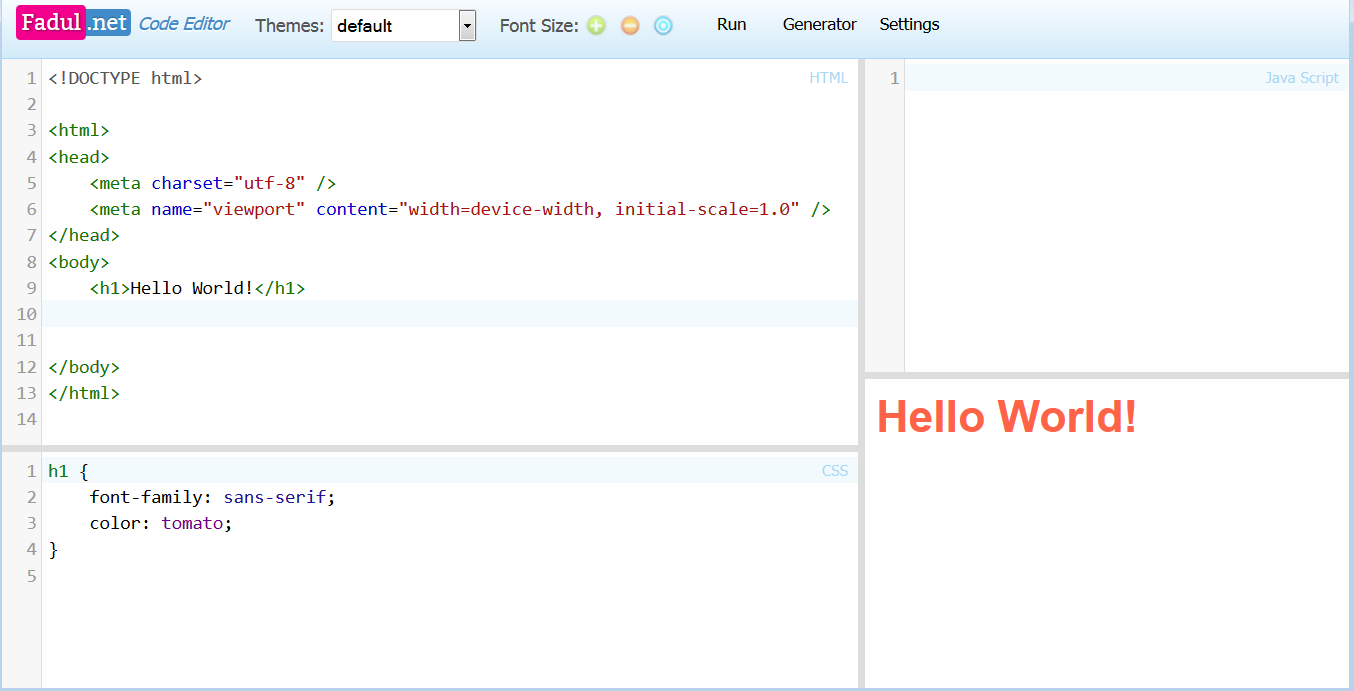
FadulNet: האתר של Fadul מגיע כל הדרך מאינדוזיה, ולמען האמת – מפתיע לטובה. ממשק הסביבה מאוד נוח , נקי ופשוט אך עם פונקציונליות לא קטנה. האתר מציע עבודה עם קבצי Html, JavaScript, CSS תוך כדי התממשקות לספריות חיצוניות כמו jQuery, BootStrap, Angular ועוד. ניתן לשלוט בו על גודל הפונט, ערכת הנושא ותצוגה מרובה על PC ו-Devices שונים.
לכניסה לסביבת העבודה, הקישו כאן.
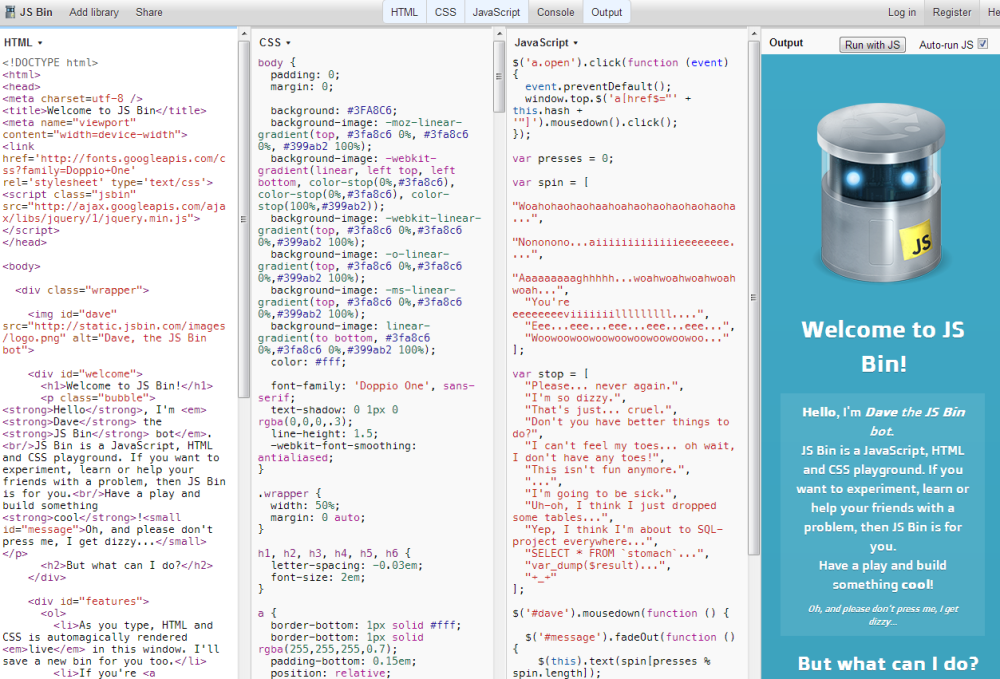
JSBin: אחת מסביבות העבודה האהובות עליי, מציעה עבודה עם Html, Css, JavaScript וכמו כן יודעת להציג Console , תומכת במגוון גדול של ספריות (jQuery, Angular, Bootstrap, Kendo, Prototype ועוד הרבה אחרות), ניתן לשמור את הקבצים, להורידם למחשב, לשמור Snapshot , להוסיף ל-Archive ואף ליצא את הפרוייקט כ-gist . לגרסה בתשלום יש עוד יכולות נוספות כמו לעבוד במצב -Private , גיבוי אוטומטי ל-DropBox ועוד.
לכניסה לסביבת העבודה, הקישו כאן.
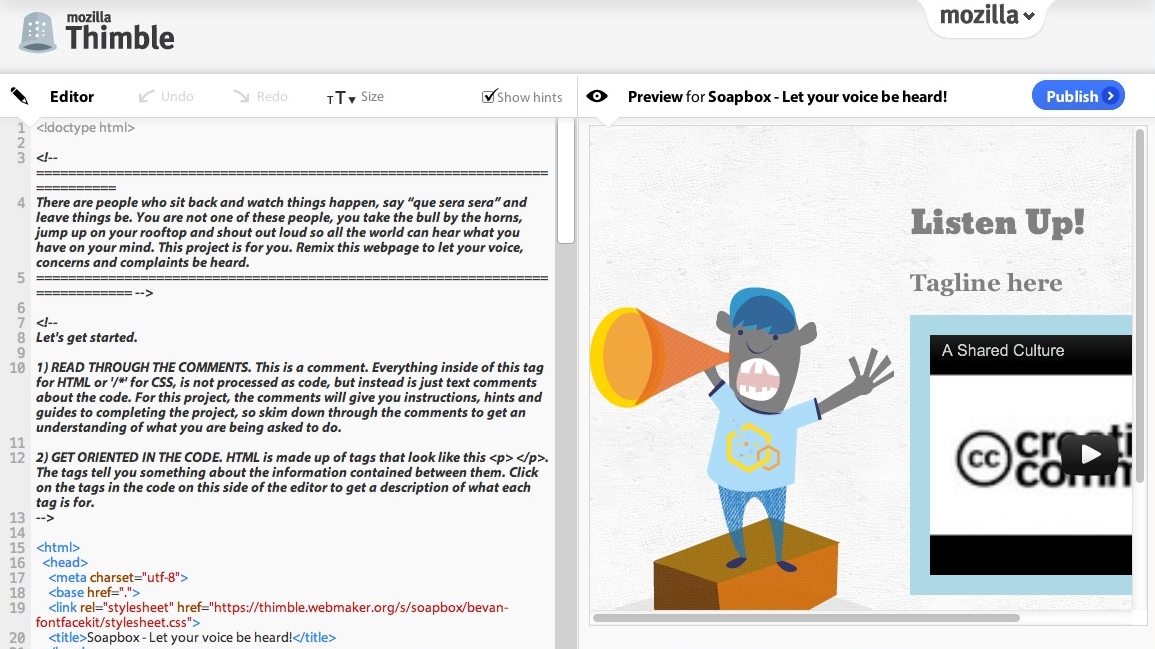
Mozilla Thimble: ה-Thimble מבית מוזילה מציע ממשק מהיר מאוד ונוח, אך לטעמי חסרים בו פיצ'רים רבים שהיינו מצפים מארגון כמו מוזילה שיכניסו למוצר.
לכניסה לסביבת העבודה, הקישו כאן.
Cloud 9: כלי מסחרי, עם גרסת נסיון (הדורשת כמובן רישום מקדים), מציע תמורה יפה למחיר, בנוסף למתחריו החינמיים (תמיכה רחבה בשפות, שיתוף עבודות) הוא יודע גם לתת Added Value בדמות intellisense ואופציה לדבג את הקוד.
לכניסה לסביבת העבודה, הקישו כאן.
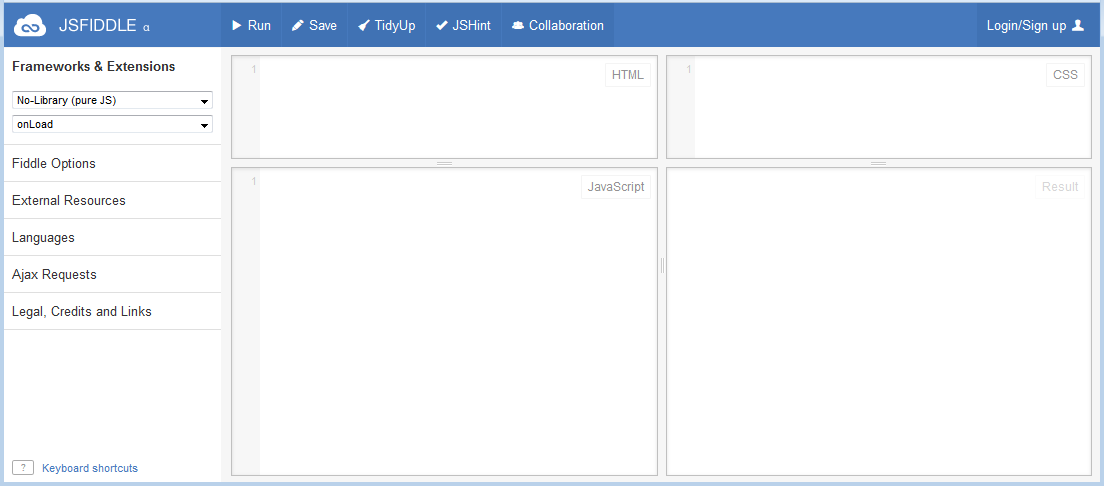
JSFiddle: עורך קוד און-ליין שבעזרתו תוכלו לבנות אתרים דינאמיים בקלות ובפשטות, תומך במגוון יכולות של הוספת ספריות JavaScript ו-Ajax , ניתן פה לשמור עבודות, לפצלם לגרסאות שונות ועוד.
לכניסה לסביבת העבודה, הקישו כאן.