בשיעורים הקודמים למדנו כיצד ניתן לזהות אלמנטים ב-DOM ואח"כ גם איך להפעיל עליהם מתודות, כמו click, sendkeys וכו'. כעת אנו נלך שלב אחד מוקדם יותר ונלמד כיצד אנו יכולים למצוא את האלמנטים ע"י הדפדפן בכדי להגדיר אותם בפונקציה , לדוגמא, כאשר אני רוצה להשתמש בפונקצית:
WebElement element = driver.findElement(By.id("Username"));מניין לי לדעת כי ערך ה-ID שלי הוא בהכרח Username ? למה לא Myname או UserID ?
את הערכים אנחנו כאמור שואבים מתוך ה-DOM של הדפדפן וכעת נלמד כיצד עושים זאת.
בעבר היינו צריכים להתקין תוספים לדפדפן שלנו בכדי שיוכלו לבצע פעולות אלו , תוספים כמו FireBug ו- FirePath היו מותקנים כדרך קבע אצל אנשי פיתוח ואוטומציה, כיום מפתחי הדפדפנים הכניסו את יכולות התוספים הללו אל תוך ליבת הדפדפן , כלים מוטמעים אלו נקראים Dev Tools (ניתן לקרוא בהרחבה על ה-Dev Tools בפוסט נפרד פה בבלוג).
אציג בפניכם 3 דוגמאות שמייצגות את שלושת הדפדפנים הפופולרים ביותר – כרום , פיירפוקס ואקספלור.
דפדפן הכרום:
נפתח את דפדפן הכרום ונכניס לו כתובת בו האתר אותו אנחנו רוצים לבדוק, ניקח לדוגמא את האתר שלי עם דף צור קשר
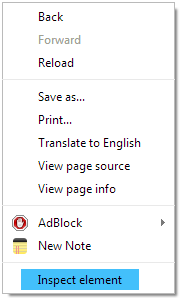
כעת נקיש על המקש F12 במקלדת, או לחילופין נלחץ על הכפתור הימני של העכבר ובתפריט החדש נבחר את האופציה האחרונה – Inspect Element:
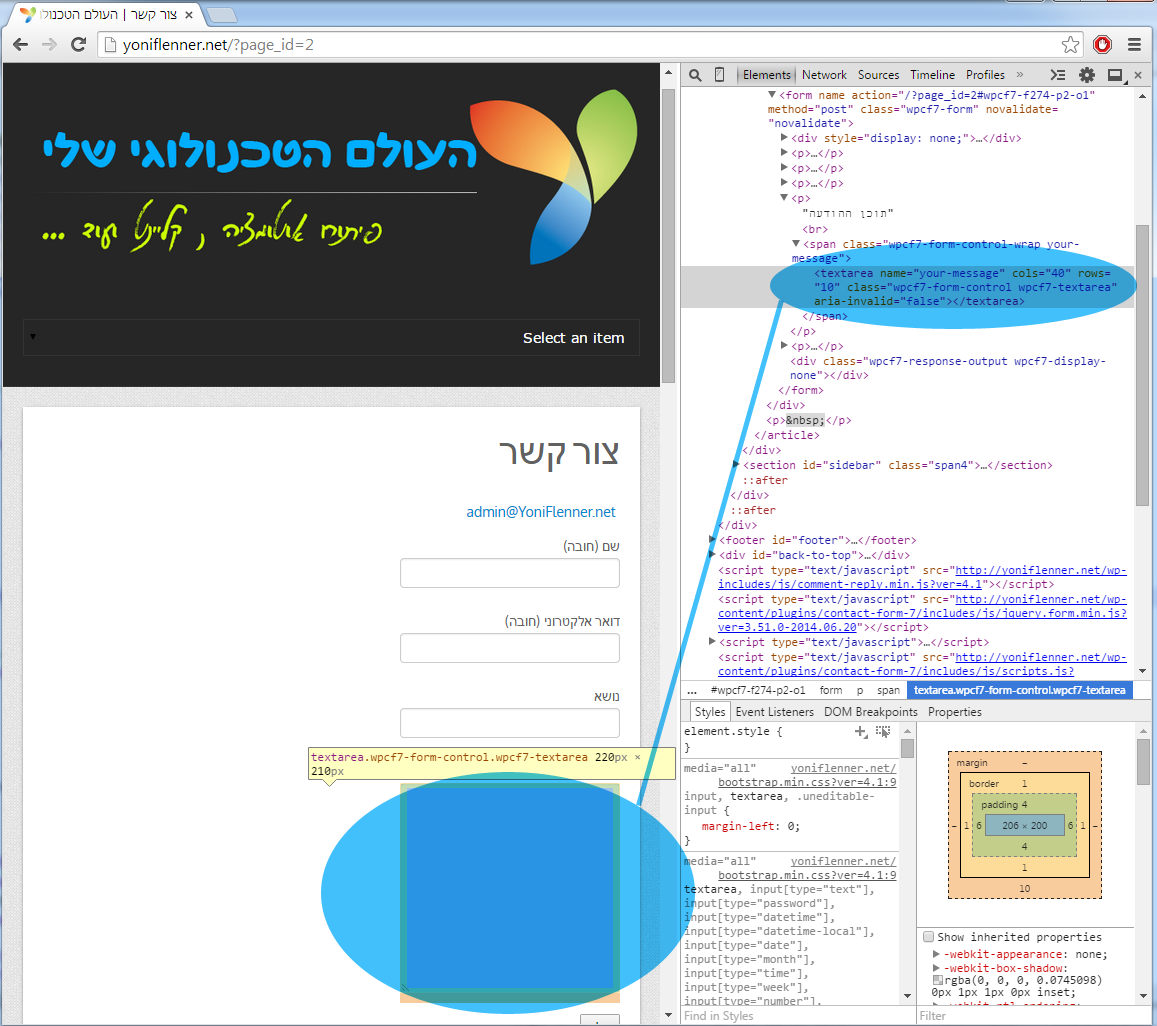
כעת נקיש על כפתור הזכוכית מגדלת בפינה:
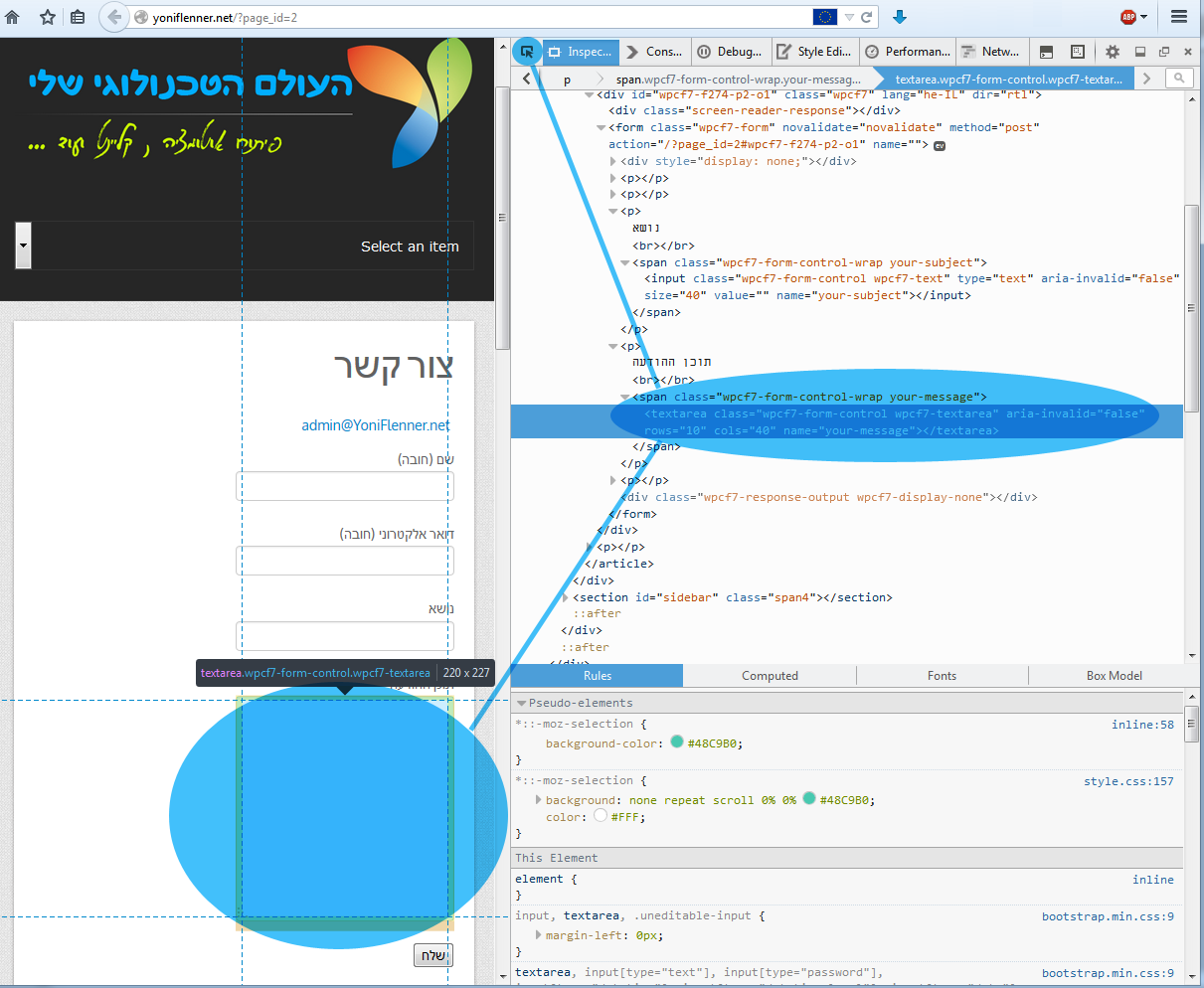
ונעמוד על האלמנט אותו אנו נרצה לקחת ממנו את הפרטים, לדוגמא בדף צור קשר שלי, נעמוד על שדה "תוכן ההודעה" ונקיש עליו (זכרו כי הקשנו על זכוכית המגדלת לפני), מה שאנו אמורים לראות נראה כך:
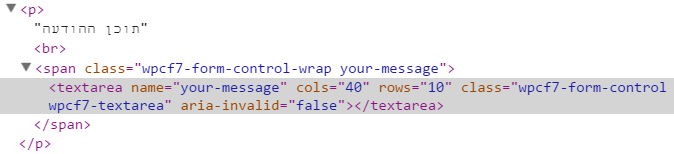
נגדיל את סינטקס ה-Html:
ונראה את התג המייצג את שדה הטקסט – <textarea> שמקבל Attributes שונים כמו : name=your-name למשל. כך שאם נרצה לזהות את שדה הטקסט פשוט ניתן לו את הפקודה הבאה:
WebElement element = driver.findElement(By.name("your-message"));או להשתמש ב-cssSelector:
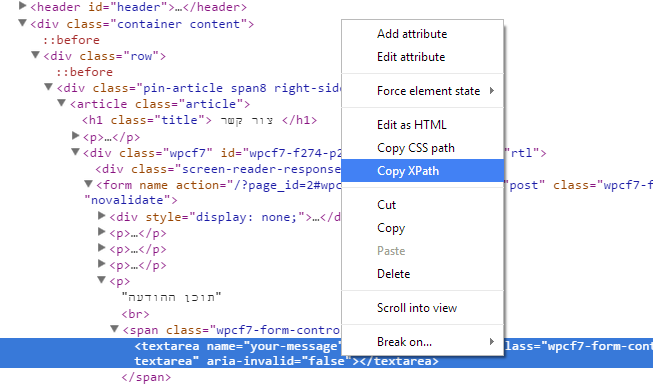
WebElement element = driver.findElement(By.cssSelector("textarea[name='your-message']"));בשביל למצוא את ערך ה-XPath פשוט נעמוד על קטע הקוד (במקרה שלנו – התג textarea) נקיש על המקש הימני של העכבר ועל Copy XPath:
דפדפן הפיירפוקס:
בדיוק באותו האופן ניתן להפעיל את אופציית הDev Tools בפיירפוקס:
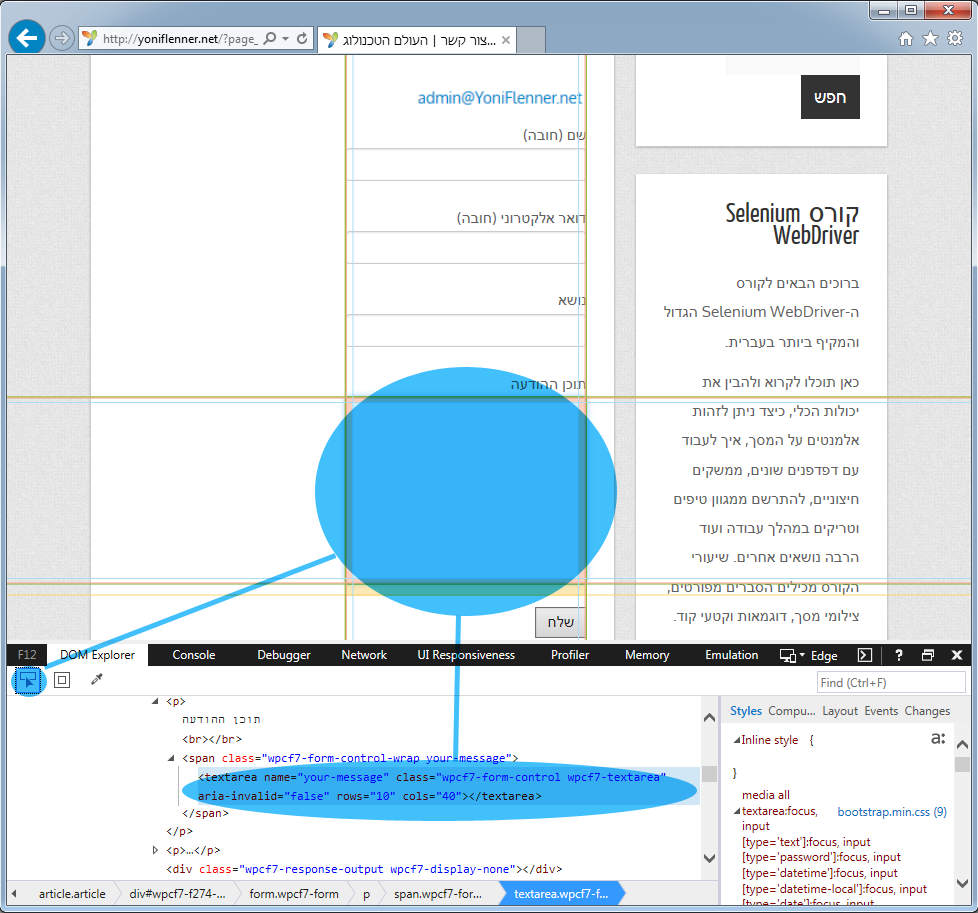
דפדפן האקספלורר:
גם כאן הפעולות אותו הדבר: